HTML5_canvas_线性渐变
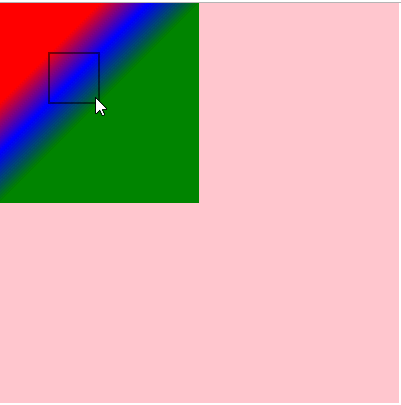
canvas 线性渐变
var linearG = pen.createLinearGradient(startX, startY, endX, endY);
- 两点的连线,决定了渐变的方向,和区间
var pen = myCanvas.getContext("2d");
// 1. 创建线性渐变
var linearG = pen.createLinearGradient(50, 50, 100, 100);
// 2. 添加渐变色
linearG.addColorStop(0, 'red');
linearG.addColorStop(0.5, 'green');
linearG.addColorStop(1, 'blue');
pen.beginPath();
pen.rect(50, 50, 50, 50);
pen.fill();

径向渐变
var pen = myCanvas.getContext("2d");
// 1. 创建径向渐变
var radialG = pen.createRadialGradient(200, 200, 50, 200, 200, 100); // 圆心x,圆心y,半径,总是从第二个圆可是渐变
// 2. 添加渐变色
linearG.addColorStop(0, 'red');
linearG.addColorStop(0.5, 'green');
linearG.addColorStop(1, 'blue');
pen.beginPath();
pen.rect(0, 0, 400, 400);
pen.fill();
--------小尾巴
________一个人欣赏-最后一朵颜色的消逝-忠诚于我的是·一颗叫做野的心.决不受人奴役.怒火中生的那一刻·终将结束...




 浙公网安备 33010602011771号
浙公网安备 33010602011771号