复杂表格的树形结构的添加删除行div实现
公司倒闭,换了工作,无奈选择了做外包这个差事,大公司进不去,小公司工资太低,可能也只能如此了。但无奈之举,亦不可浪费时间,多多磨练自己吧!
众所周知,做外包项目,其实就是做一些大公司的内部系统,多以管理系统为主,用我的话来说就是“外部人用内部人做,内部人用外包做”。不知道是运气不好,还是能力欠缺吧,多次面试阿里,有过两轮,有到三轮的,结果还是没能进去,虽然可惜,但还是让我以外包的形式进来了,题外话了。
先以系统常见的表格为例,在系统中,各种表格,各种操作,即使是庞大的extjs 的grid也不能完全满足所有情况,我下面做的可能就是,如果你觉得我做的不好,你可以自己试试,其中难度不言自知。同时求挑战,谁能在一天内做出同样的功能,并且性能更优,请告知我!
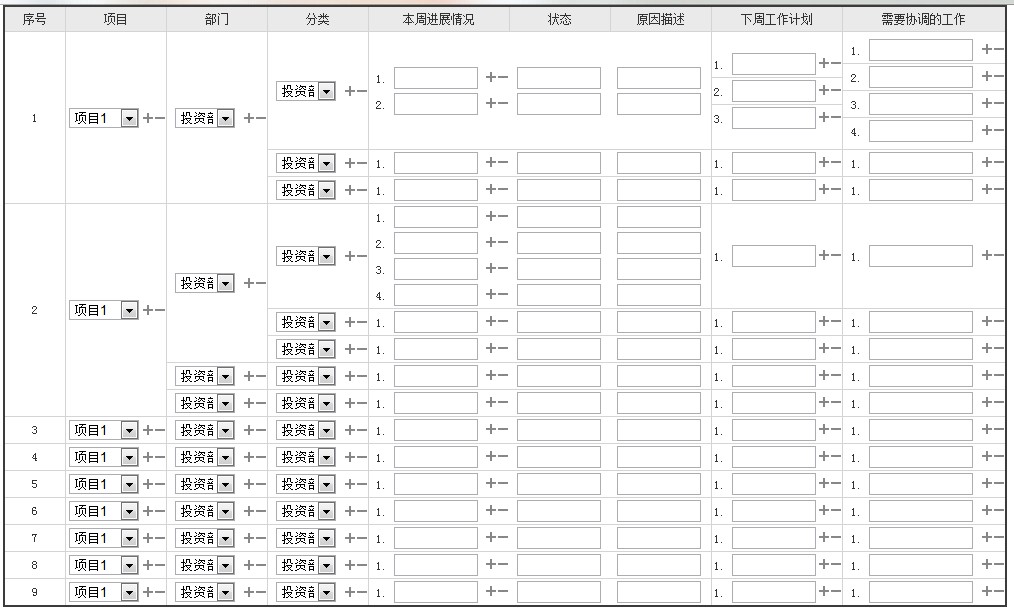
先上图:

场景 是这样的,表格里有多个列,其中有层级关系,有些互不相干。 在讲究速度的外包工作里,我第眼就是用table来实现,也确实实现了大部门功能,后来,需求不但修改,字段不断增减,改table是何其痛苦的事,有时改一个字,全部都变掉了,所以我考虑用div来实现这些功能,当然,这里就没有考虑语义化了,如果对这个比较计较的同学,请略过吧。
我是个不喜欢在博文里贴代码的人,有兴趣的可以去我的github上下载,或者去我的网站上download
demo演示请点击这里 http://www.lovewebgames.com/demo/table/
另外,附上,我用table套table实现的相同的功能,但有N多问题,不易维护!table 实现请点击这里 http://www.lovewebgames.com/demo/table/table.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号