HTML_1
HTML是 Hyper Text Mark-up Language 的首字母简写,意思是超文本标记语言,超文文指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成。文件扩展名为html或htm
基本结构:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>网页标题</title> 6 </head> 7 <body> 8 网页显示内容 9 </body> 10 </html>
第一行是文档声明,第二行“<html>”标签和最后一行“</html>”定义html文档的整体,“<html>”标签中的lang="en"定义网页的语言为英文,定义为中文是lang="zh-CN",不定义也没什么影响,它一般作为分析统计用。<head>和<body>标签是它的第一层子元素。
HTML文档类型:目前常用的两种文档类型是xhtml 1.0和html5(向下兼容)

html5


html标题
通过<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,标签可以在网页上定义6种级别的标题
<h1>我是一级标题</h1> <h2>我是二级标题</h2> <h3>我是三级标题</h3>
html分段
<p>
第一段:好好学习天天向上
</p>
<p>
第二段:好的没问题
</p>
html换行 加标签<br /> 换行的话两行之间紧挨着,分段的话两段之间会有一些间距
html注释 <!--注释的内容--> ,快捷键crtl /
html字符实体
在网页上显示大于号‘<’和小于号‘>’,一般不能直接这样写,因为有的浏览器不能解析出来。所以写法为: 例如 ‘3<5’写法为:3 < 5 “10>5”写法为:10 > 5
空格的表示方法,连续敲击多个空格只显示一个空格,所以可以通过 一个 代表一个空格
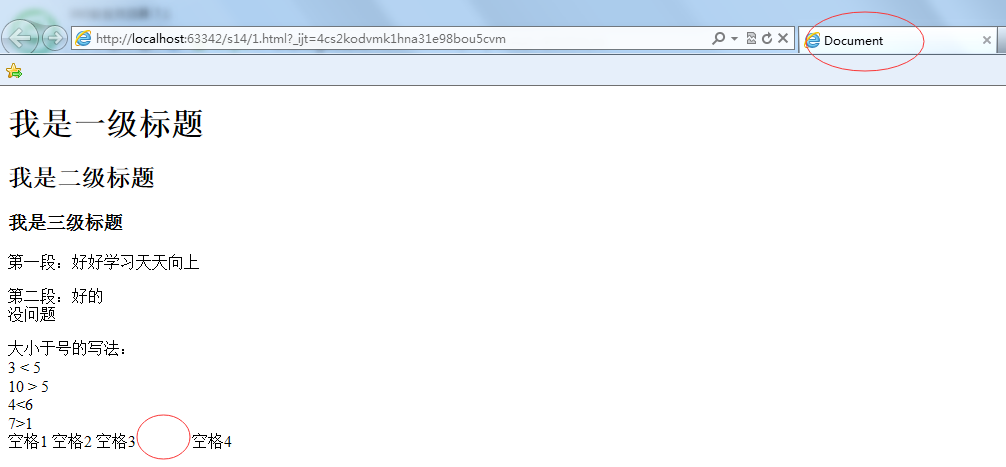
以上用法实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <h1>我是一级标题</h1> 9 <h2>我是二级标题</h2> 10 <h3>我是三级标题</h3> 11 <p> 12 第一段:好好学习天天向上 13 </p> 14 <p> 15 第二段:好的<br />没问题 16 </p> 17 <!--注释的写法,浏览器不会进行任何的操作,快捷键crtl / --> 18 <p> 19 大小于号的写法:<br /> 20 3 < 5<br /> 21 10 > 5 <br /> 22 4<6 <br /> 23 7>1 <br /> 24 空格1 空格2 空格3 空格4 25 </p> 26 </body> 27 </html>
结果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号