14、xsl中xsl:attribute的用法,显示一个图片
<?xml version="1.0" encoding="GB2312"?> <?xml-stylesheet type="text/xsl" href="style.xsl"?> <label_out> <!-- 三条数据 --> <label_people> <name>张三</name> <age>18岁</age> <country>中国</country> </label_people> <label_people> <name>李四</name> <age>20岁</age> <country>日本</country> </label_people> <label_people> <name>王五</name> <age>15岁</age> <country>朝鲜</country> </label_people> </label_out>
01.show.xml如下:
<?xml version="1.0" encoding="GB2312"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <!-- 抬头--> <h2>抬头内容</h2> <!-- 以表格输出--> <table border="1"> <!-- 表格的表头--> <tr bgcolor="#9acd32"> <th>姓名</th> <th>年级</th> <th>国家</th> </tr> <!-- 通过for循环输出内容--> <xsl:for-each select="label_out/label_people"> <tr> <td> <xsl:value-of select="name"/> </td> <td> <xsl:value-of select="age"/> </td> <td> <xsl:value-of select="country"/> </td> </tr> </xsl:for-each> <!-- 增加图片显示--> <td colspan="3" style="text-align:center;position:relative;"> <xsl:element name="img"> <xsl:attribute name="src">aa.png</xsl:attribute> </xsl:element> </td> </table> <h2>结尾内容</h2> </body> </html> </xsl:template> </xsl:stylesheet>
03.图片如下:

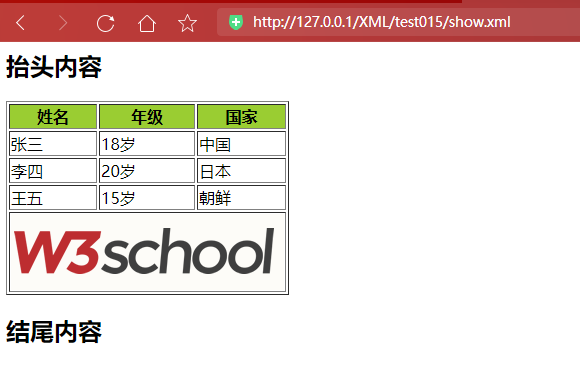
04.打开的效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号