Css3 border-radius 实现圆弧三角形_圆弧正三角形
一、原理:
border-radius 可以设置4个叫,8个切边的长度,控制圆角大小;
实现方案如下:
左上角、左下角小一点。
右上角、右下角:x轴80%;y轴50%。

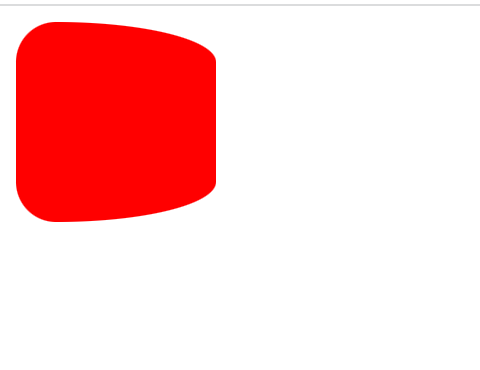
二、实现圆角梯形
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 20px; border-bottom-left-radius: 20px 20px; border-top-right-radius: 80px 40px; border-bottom-right-radius: 80px 40px; }

三、圆角三角形、圆角正三角形
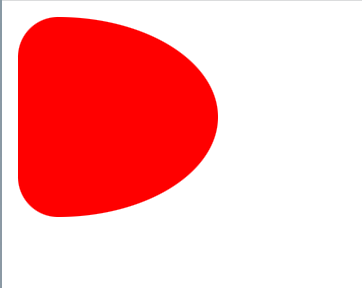
方案1:
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 20px; border-bottom-left-radius: 20px 20px; border-top-right-radius: 80px 50px; border-bottom-right-radius: 80px 50px; }

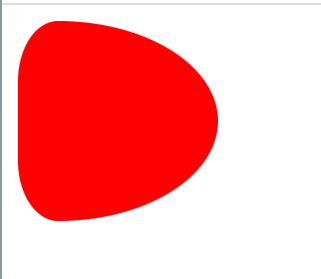
方案2
.block{ width: 100px; height: 100px; background-color: red; border-top-left-radius: 20px 30px; border-bottom-left-radius: 20px 30px; border-top-right-radius: 80px 50px; border-bottom-right-radius: 80px 50px; }

更多参考:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号