Css 文字垂直方向居中整理
一、Css 文字垂直方向居中整理
浏览器在渲染文字的时候,默认就是从左往右,从上往下的方式排列文字。Css提供了属性可以改变这种排列方式。
关于css块元素,垂直方向居中参考:CSS网页布局垂直居中整理
关于文字排列参考:CSS3网页布局之文字布局和文字超出处理
二、单行文字垂直方向居中,height+line-height
设置元素的行高和元素的高度相同,实现单行文字居中。
html

<div class="line line1"> 微信小程序 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 企业网站 专业制作各类高质量pc网站,手机网站,h5网站, 专业的服务,让客户的产品更具价值. </div> <div class="line line2"> 微信小程序 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 企业网站 专业制作各类高质量pc网站,手机网站,h5网站, 专业的服务,让客户的产品更具价值. </div>
css
.line { border: 1px solid red; height: 100px; padding: 0px 10px; margin: 30px 30px 0px 30px; /*单行处理*/ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .line2 { /*行高和元素高度相同*/ line-height: 100px; }
展示结果:

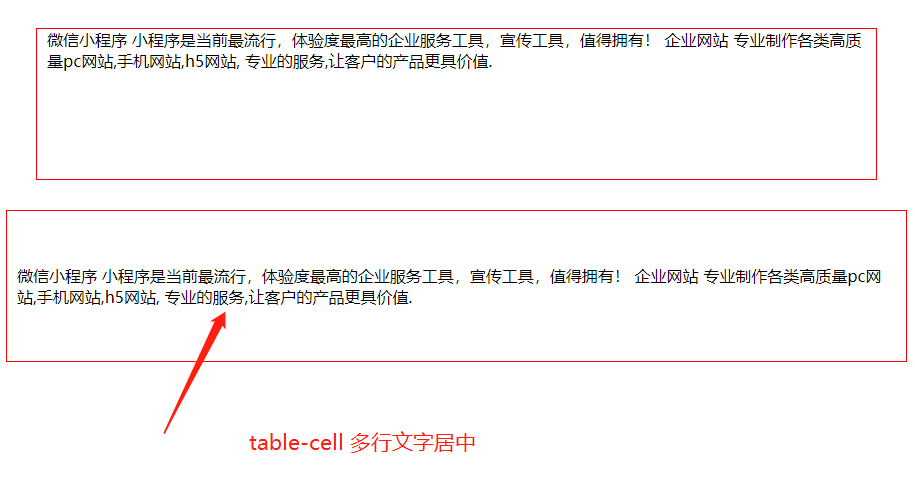
三、多行文字垂直方向居中,table-cell+vertical-align
使用table单元格模式,设置多行文字垂直居中自适应。
html
内容同上。
css
.line { border: 1px solid red; height: 150px; padding: 0px 10px; margin: 30px 30px 30px 30px; overflow: hidden; } .line2 { /*多行文字垂直居中*/ display: table-cell; vertical-align: middle; }
显示结果:

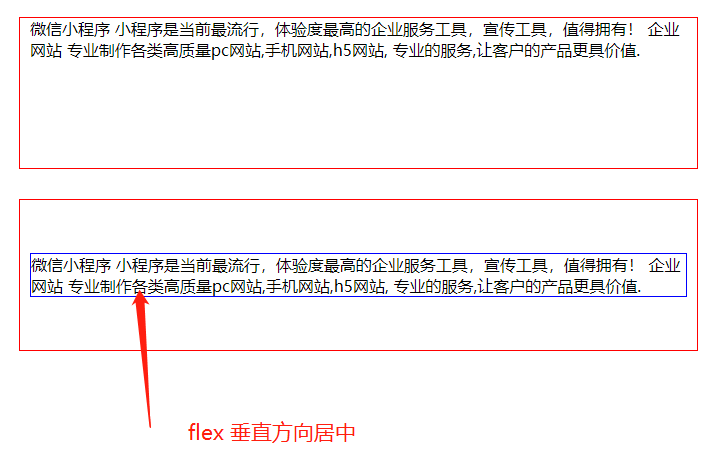
四、使用块居中实现,Flex + align-items
flex布局的
align-items:center;/*垂直方向居中*/
justify-content: center; /*水平居中*/
html

<div class="line line1"> 微信小程序 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 企业网站 专业制作各类高质量pc网站,手机网站,h5网站, 专业的服务,让客户的产品更具价值. </div> <div class="line line2"> <div class="inner"> 微信小程序 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 企业网站 专业制作各类高质量pc网站,手机网站,h5网站, 专业的服务,让客户的产品更具价值. </div> </div>
css
.line { border: 1px solid red; height: 150px; padding: 0px 10px; margin: 30px 30px 30px 30px; overflow: hidden; } .line2 { display: flex; align-items:center;/*垂直方向居中*/ } .line2 .inner{ border: 1px solid blue; }

5.其他垂直方向居中方式,请留言讨论或者 加wx: tianma102
更多:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号