CSS3实现文本垂直排列-writing-mode
最近的一个项目中要使文字垂直排列,也就是运用了CSS的writing-mode属性。
writing-mode最初时ie中支持的一个属性,后来在CSS3中增添了这一新的属性,所以在ie中和其他浏览器中的语法会有区别。
一、CSS3标准
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode:vertical-rl; //垂直方向,从右向左
writing-mode:vertical-lr; //垂直方向,从左向右
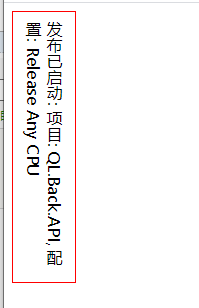
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .textinfo { height: 250px; padding: 10px; border: 1px solid red; writing-mode: vertical-rl; } </style> </head> <body> <div class="textinfo"> 发布已启动: 项目: QL.Back.API, 配置: Release Any CPU </div> </body> </html>

二、实现按钮点击文字下沉效果
我们可以设置文字的writing-mode,然后在结合text-indent来实现文字点击时的下沉效果;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .btn { width: 50px; height: 50px; line-height: 50px; color: white; text-align: center; font-size: 16px; ; display: inline-block; border-radius: 50%; background: gray; cursor: pointer; } .btn:active { text-indent: 2px; } .vertical-text { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; } </style> </head> <body> <span>点击领红包</span> <p class="vertical-text btn">开 </p> </body> </html>

更多:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号