vue v-for 四种用法
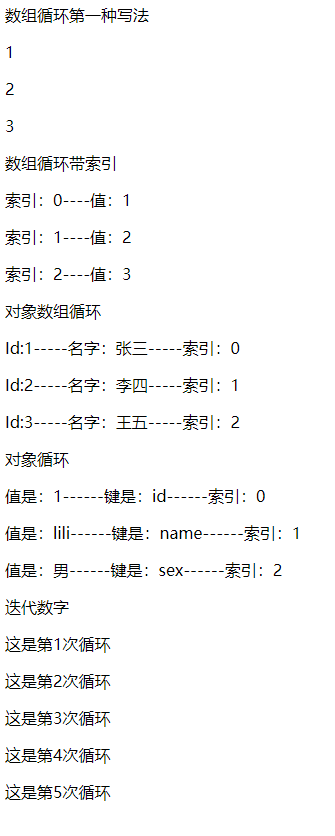
页面效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
数组循环第一种写法
<p v-for="item in list">{{item}}</p>
数组循环带索引
<p v-for="(item,i) in list">索引:{{i}}----值:{{item}}</p>
对象数组循环
<p v-for="(user,i) in liston">Id:{{user.id}}-----名字:{{user.name}}-----索引:{{i}}</p>
对象循环
<p v-for="(val,key,i) in listtwo">值是:{{val}}------键是:{{key}}------索引:{{i}}</p>
迭代数字
<p v-for="count in 5">这是第{{count}}次循环</p>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app= new Vue({
el:'#app',
data:{
liston:[
{id:1,name:'张三'},
{id:2,name:'李四'},
{id:3,name:'王五'}
],
list:[1,2,3],
listtwo:{
id:1,
name:"lili",
sex:"男"
}
},
methods:{
}
})
</script>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号