通过3D可视化管理应对物联网数据过载——ThingJS油轮3D可视化管理
你能担任超过5个足球场大小和16层楼高的超级油轮的船长么?
除了导航之外,您还必须及时了解监测船上数千个爆炸、火灾、温湿度等物联网传感器数据。
面对大量物联网传感器带来的数据过载,你需要一个3D可视化的船长控制台。
物联网数据解决方案的基础
物联网系统产生的海量数据难以处理。监控多个实时数据提要增加了复杂性。人们如何面对如此海量的数据处理呢?
物联网与网络世界相同,都是有大量数据组成。
传统的管理控制台不太适合管理实时、复杂的系统。通过可视化,决策变得更加容易——尤其是在大型结构(如超级油轮、工业车间)中安装了数千个传感器。
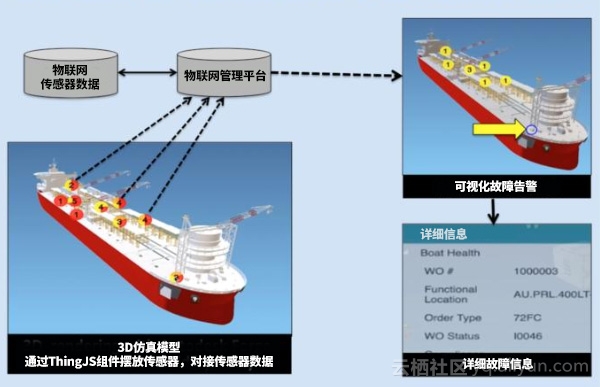
解决方案需要三个组成部分:
- 3D仿真模型(本文中的超级油轮)
- 覆盖实时传感器数据
- 结合物联网和操作系统的交互式管理控制台
3D可视化
我们选择使用ThingJS平台及其组件来制作3D场景,通过ThingJS提供的搭建工具CampusBuilder,可以自由上传obj、max等格式模型,并且支持鼠标拖拽来制作3D场景,场景搭建好后,导出tjs格式文件,上传到ThingJS在线开发平台。

如何工作
ThingJS平台支持通过Ajax 和 Websoket等对接不同传感器数据,通过面板、顶牌、变色、闪烁灯形式将数据直接显示在3D模型上。
船长可以通过浏览器和移动设备随时查看船上的监测情况,对不同类型的警报和读数进行优先级排序并处理。当发现故障情况时,船长可以托转放大并获取故障详细信息,通过三维模型直观定位故障发生的位置。

当传感器收到特定数据信息时,三维可视化控制台中,对应位置的传感器模型显示不同颜色的告警信息,船长可以点击3D模型中的传感器,确定告警原因,传感器从数据库中检索细节数据并显示在一个单独的信息面板中。
5G时代万物互联,在物联网管理应用中,将传感器数据和状态直观展示在三维模型上,将极大地增强人们理解和处理物联网数据的能力。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号