使用vue-print-nb插件页面空白以及打印没有样式问题
在使用vue-print-nb中遇到两个问题:
第一个问题:点击打印后,打印的内容是一片空白
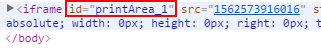
vue-print-nb的原理大概是在你的页面上创建一个iframe,然后把你要打印的那一个div抓出来给iframe。

如上图所示,最后把iframe添加到body中;
当我们点击‘打印’的时候,其实就是调用iframe的print()方法,这样浏览器就自动弹出iframe打印的窗口了;
但问题是,当我点击打印后,打印的内容是一片空白,什么都没有?
为了方便调试,我把vue-print-nb的代码复制到项目中,这样可以方便调试。
当我直接在浏览器调试窗口上输入如下命令(也就是调用iframe的print方法)时:

打印内容是正常显示的:

但,为什么插件里调print就一片空白呢?
我猜可以是时机不对...或者说是时机还没到....怎么办..
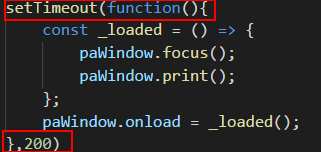
所以我直接给它包个setTimeout...

然后,页面一刷新...可以了....但是没有样式
第二个问题 ,设置样式不生效
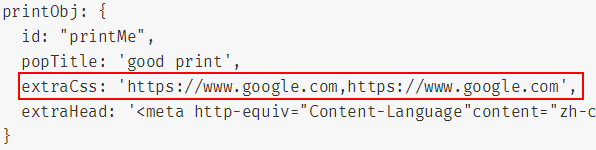
插件是支持个iframe引入一个css文件的:

但不知道为什么样式在打印时不生效...
最后,我直接写在当前的组件中,就okl了:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号