Cesium源码之webgl入口
寻找那句熟悉的代码:getContext('webgl')
用Cesium的时候,开头第一句总是new Viewer(“container”,options),于是我们得从Viewer类开始查找:
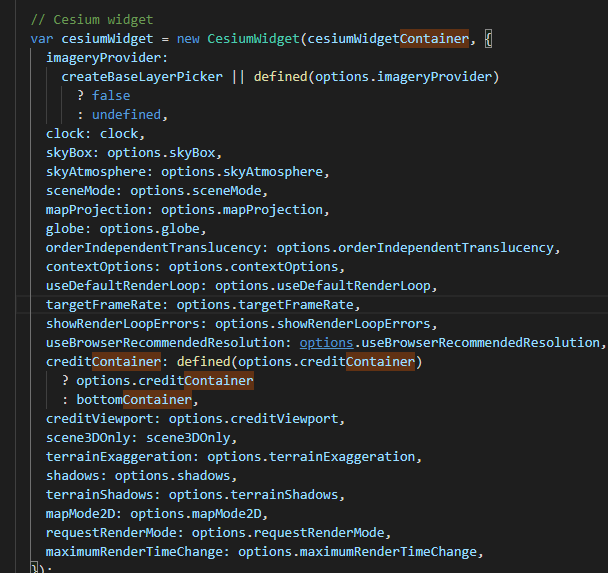
viewer类中可以找到这样一段代码,一看还在CesiumWidget中

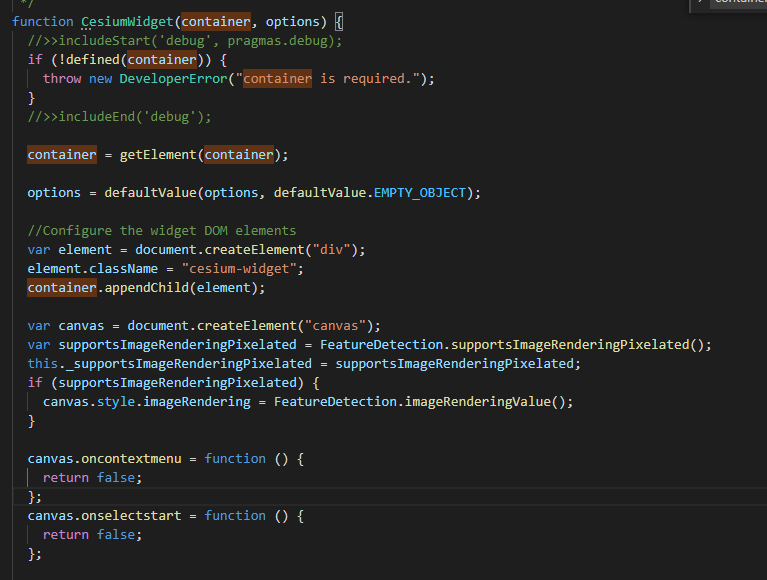
进入 CesiumWidget中,首先在咋们传入的div容器中创建一个div,然后在新div中创建canvas,

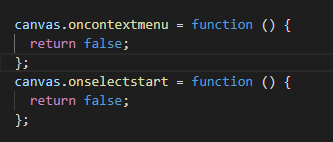
这两句代码大家都懂,canvas.oncontextmenu返回false是为了屏蔽在鼠标右键在canvas画布弹出菜单,canvas.onselectstart返回值设置为false是为了鼠标多次点击画布中出现变蓝选中的情况

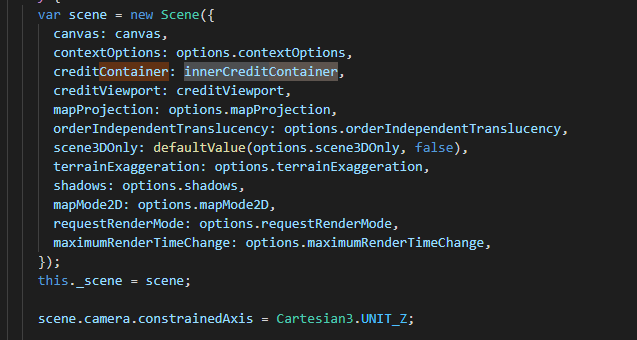
走着走着我们看到了Scene对象的实例化代码,于是进入Scene类中查看

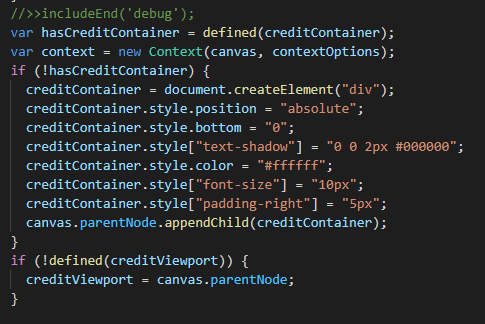
在Scene类中知道了下面的代码,可以看到一路我们的焦点canvas进入了Context类,于是要进入Context中看看:

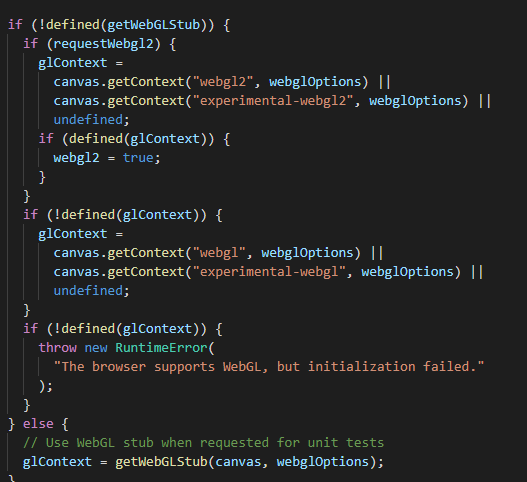
是不是找到了!首先判断当前有没有webgl2.0的环境,再判断webgl1.0的环境,如果没有就报错浏览器不支持webgl

Context.js文件路径:Source/Renderer/Context.js
Viewer.js 文件路径:Source/Widgets/Wiewer/Viewer.js
CesiumWidget.js 文件路径:Source/Widgets/CesiumWidget/CesiumWidget.js
Scene.js 文件路径:Source/Scene/Scene.js
多写写多总结才能提高


 浙公网安备 33010602011771号
浙公网安备 33010602011771号