pagination使用说明
参考自张鑫旭
准备工作
下载jquery.min.js
下载jquery.pagination.js
下载pagination.css
开始敲代码
第一步,引入刚刚下载的三个文件
<link rel="stylesheet" href="lib/pagination.css" />
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="lib/jquery.pagination.js"></script>
第二步,在页面结构写一个有id属性以及class="pagination"的div
<div id="Pagination" class="pagination"></div>
第三步,初始化
$(function() {
$("#Pagination").pagination(25, {
num_edge_entries: 0,
num_display_entries: 5,
current_page: 1,
callback: function (page) {
console.log(page);
},
items_per_page:10,
prev_text: '上一页',
next_text: '下一页',
prev_show_always: true,
next_show_always: true
});
})
大功告成!
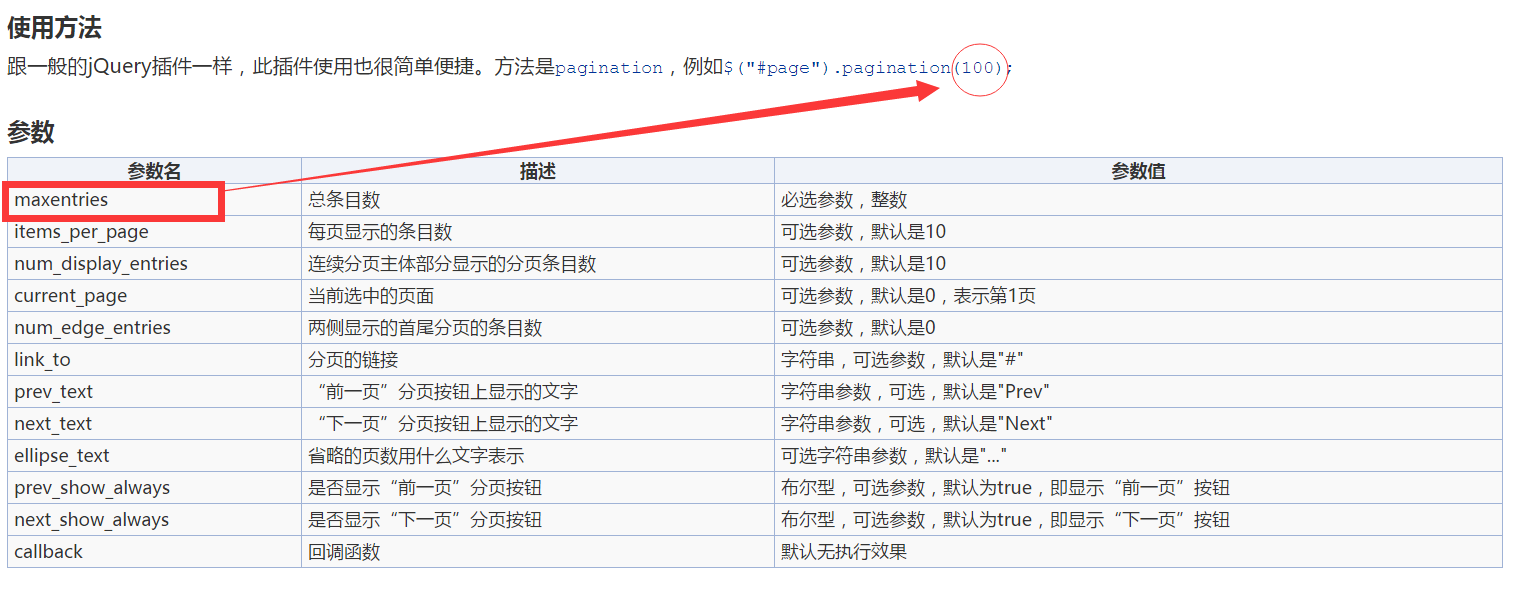
参数说明




 浙公网安备 33010602011771号
浙公网安备 33010602011771号