ant design vue模态框中下拉滚动样式分离解决方法

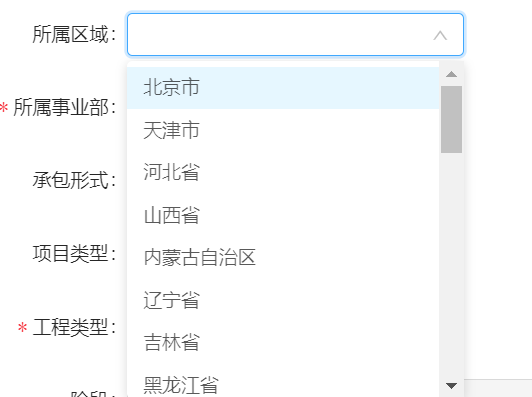
鼠标滚动时候,文本框和下拉选项会分离,解决方法
//日期样式加入属性
:getCalendarContainer="(triggerNode) => {return triggerNode.parentNode}"
//其他样式加入属性(下拉框,级联选项、树选择等)
:getPopupContainer="(triggerNode)=>{ return triggerNode.parentNode}"
<a-tooltip>
<template slot="title"> 所属区域 </template>
<a-select
:allowClear="true"
show-search
v-model="form1.projectArea"
placeholder="请选择所属区域"
:getPopupContainer="(triggerNode)=>{ return triggerNode.parentNode}"
:disabled="identifying == 'changInfo'"
>
<a-select-option
v-for="item in projectAreaOptions"
:key="item.codeValue"
:value="item.codeValue"
>
{{ item.codeName }}
</a-select-option>
</a-select>
</a-tooltip>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号