CoreAnimation-01-CALayer核心要点及实例解析
CALayer基础
-
CALayer是每一个UI控件的核心,一个UI控件之所以能显示可以说是CALayer的功劳
-
每一个UI控件默认都为自己创建一个CALayer对象,通过drawRect方法将内容绘制在图层上,然后再显示出来
-
CALayer可以完成很多任务
- 调整UI控件的外观
- 执行动画
-
CALayer与UIView
- 二者可以达到相同的显示效果
- UIView比CALayer多了用户交互功能
- CALayer更加轻量级,性能更好
-
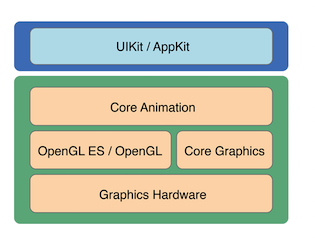
CALayer在系统架构中的位置
- CALayer位于QuartzCore框架中
适用于iOS与Mac OS X - 其中的属性类型如:CGImageRef、CGColorRef位于CoreGraphic框架中
适用于iOS与Mac OS X - 又如:UIImage、UIColor位于UIKit框架中
只适用于iOS - 系统架构图如下:
![]()
- CALayer位于QuartzCore框架中
CALayer的常用属性
-
frame属性
- bounds(CGRect),尺寸
- position(CGPoint),显示在父控件中的位置,以父控件左上角为原点
- anchorPoint(CGPoint),决定该控件上的哪个点显示在position位置,x,y的取值范围都是0~1,默认为(0.5, 0.5)
- transform(CATransform3D),形变属性,包括位置和尺寸
-
border属性
-
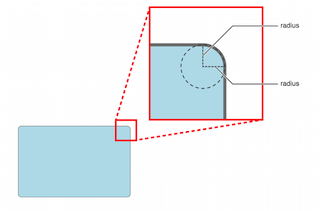
cornerRadius(CGFloat),圆角属性,若控件的宽高相等,且圆角属性为宽/高的一半,则为圆形,原理如图
![]()
-
borderWidth(CGFloat),边框的宽度
,与contentInsets的效果相似
- borderColor(CGColorRef),边框颜色
-
-
appearance属性
- backgroundColor(CGColorRef),背景颜色
- opacity(CGFloat),透明度,取值范围为0~1
- maskToBounds(BOOL),是否不显示超出控件边界的内容,若设置cornerRadius,该属性需要赋值为YES(iOS9,不用设置)
-
content属性
- contents(id) 内容,可以设置为图片
-
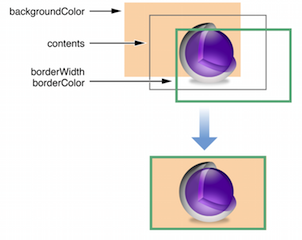
backgroundColor、content与border的层次关系,如图
![]()
position与anchorPoint
- position属性决定该控件在父控件中的位置,以父控件的左上角为原点
- anchorPoint属性决定该控件上的哪个点位于position位置
- 示例
-
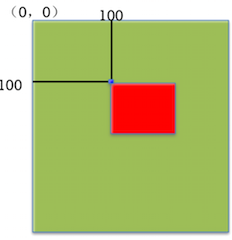
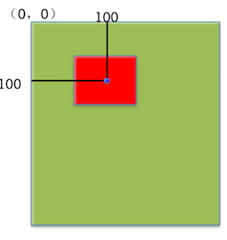
若position为(100, 100),anchorPoint为(0, 0 ),如图
![]()
-
若position为(100, 100),anchorPoint为(0.5, 0.5),如图
![]()
-
CALayer的简单使用
-
创建一个CALayer对象imageLayer,并添加到控制器View的layer上
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer]; -
设置背景图片
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //设置背景颜色 imageLayer.backgroundColor = [UIColor orangeColor].CGColor; //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer];-
显示效果如图
![]()
-
-
设置imageLayer的内容为一张图片
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //在图层上添加一张图片 imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage; //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer];-
显示效果如图
![]()
-
-
设置圆角属性
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //设置圆角属性 imageLayer.cornerRadius = 20; imageLayer.masksToBounds = YES; //该属性在iOS9中不用设置 //在图层上添加一张图片 imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage; //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer];-
显示效果如图
![]()
-
-
设置边框属性
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //设置圆角属性 imageLayer.cornerRadius = 20; imageLayer.masksToBounds = YES; //设置border属性 imageLayer.borderWidth = 2; imageLayer.borderColor = [UIColor purpleColor].CGColor; //在图层上添加一张图片 imageLayer.contents = (id)[UIImage imageNamed:@"Ali"].CGImage; //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer];-
显示效果如图
![]()
-
自定义CALayer的方法
- 方法一:创建CALayer对象,并设置其代理
-
创建CALayer对象
//创建图层 CALayer *imageLayer = [[CALayer alloc] init]; //设置代理 imageLayer.delegate = self; //设置图层的位置和尺寸 imageLayer.bounds = CGRectMake(0, 0, 100, 100); imageLayer.position = CGPointMake(100, 200); //重绘 [imageLayer setNeedsDisplay]; //将图层添加到控制器view的layer上 [self.view.layer addSublayer:imageLayer]; -
实现代理方法,在该方法中绘制图层的内容
- (void)drawLayer:(nonnull CALayer *)layer inContext:(nonnull CGContextRef)ctx { //通过绘图方法绘制内容 }
-
- 方法二:自定义CALayer类的子类
-
自定义CALayer的子类ImageLayer
//重写该方法,绘制图层的内容 - (void)drawInContext:(nonnull CGContextRef)ctx { //通过绘图方法绘制内容 } -
创建ImageLayer的实例
ImageLayer *imageLayer = [[ImageLayer alloc] init]; [self.view.layer addSublayer:imageLayer];
-












 浙公网安备 33010602011771号
浙公网安备 33010602011771号