第四讲 CSS层叠样式表
1、什么是样式表
CSS:层叠样式表(Cascading Style Sheet),用来设置标签的样式。
2、CSS样式表分类
2.1、行内样式表
<h3 style="color:red;background-color:red;">行内样式表实现我变了颜色!</h3> <p style="color:red;">行内样式表实现我变了颜色!</p>
2.2 内嵌样式表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS样式表</title> <style type="text/css"> h3{ color:red;/*这里color是CSS属性,red是CSS属性值*/ } p{ color:red; } </style> </head> <body> <h3>内部样式表实现我变了颜色!</h3> <p>内部样式表实现我变了颜色!</p> </body> </html> <head>
2.3、外部链接样式表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS样式表</title> <link rel="stylesheet" type="text/css" href="css/style.css"/> </head> <body> <h3>外部链接式样式表实现我变了颜色!</h3> <p>外部链接式样式表实现我变了颜色!</p> </body> </html>
style.css
h3{ color:red;/*这里color是CSS属性,red是CSS属性值*/ } p{ color:red; }
2.4 外部导入样式表
<head>
<meta charset="UTF-8">
<title>CSS样式表</title>
<style>
@import url("css/style.css");
</style>
</head>
2.5不同导入方式样式表的优先级
行内样式表的优先级最高
内部样式表与外部样式表,谁距离标签近谁就起作用
3、CSS样式表的语法
选择器{属性1:属性值1;属性2:属性值2;}
4、选择器
4.1 基本选择器
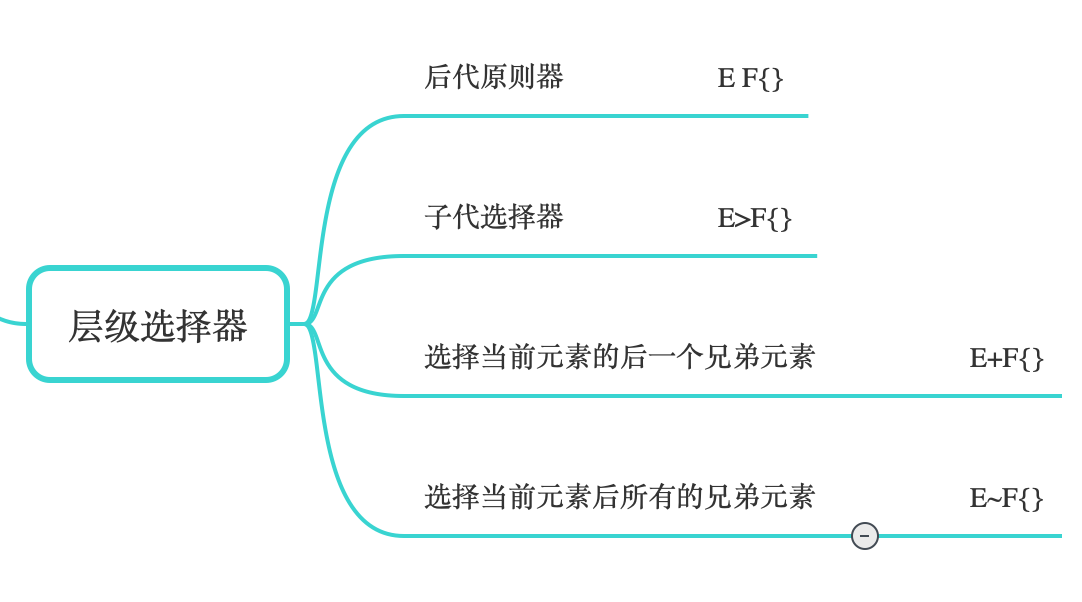
4.2 层级选择器

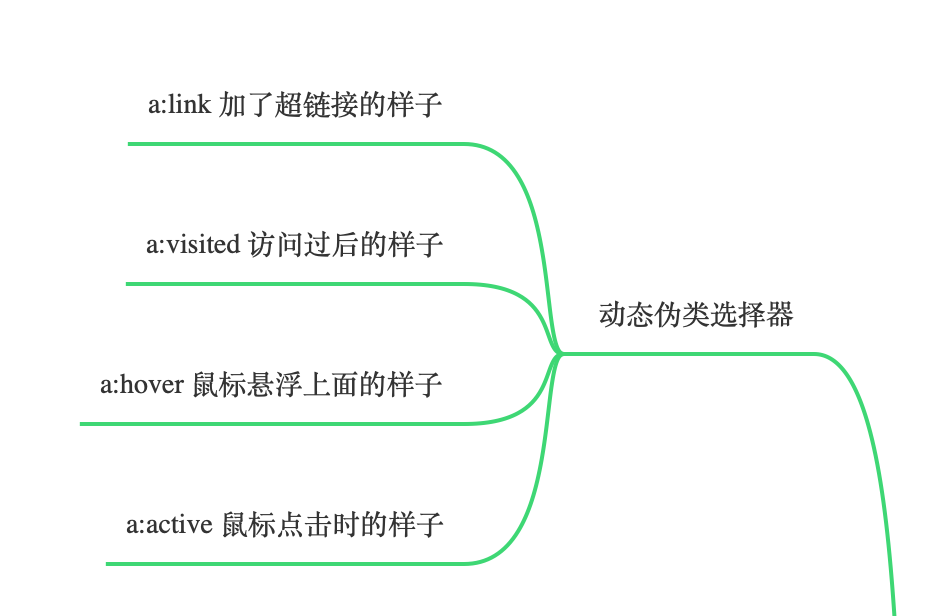
4.3伪类选择器---动态伪类选择器

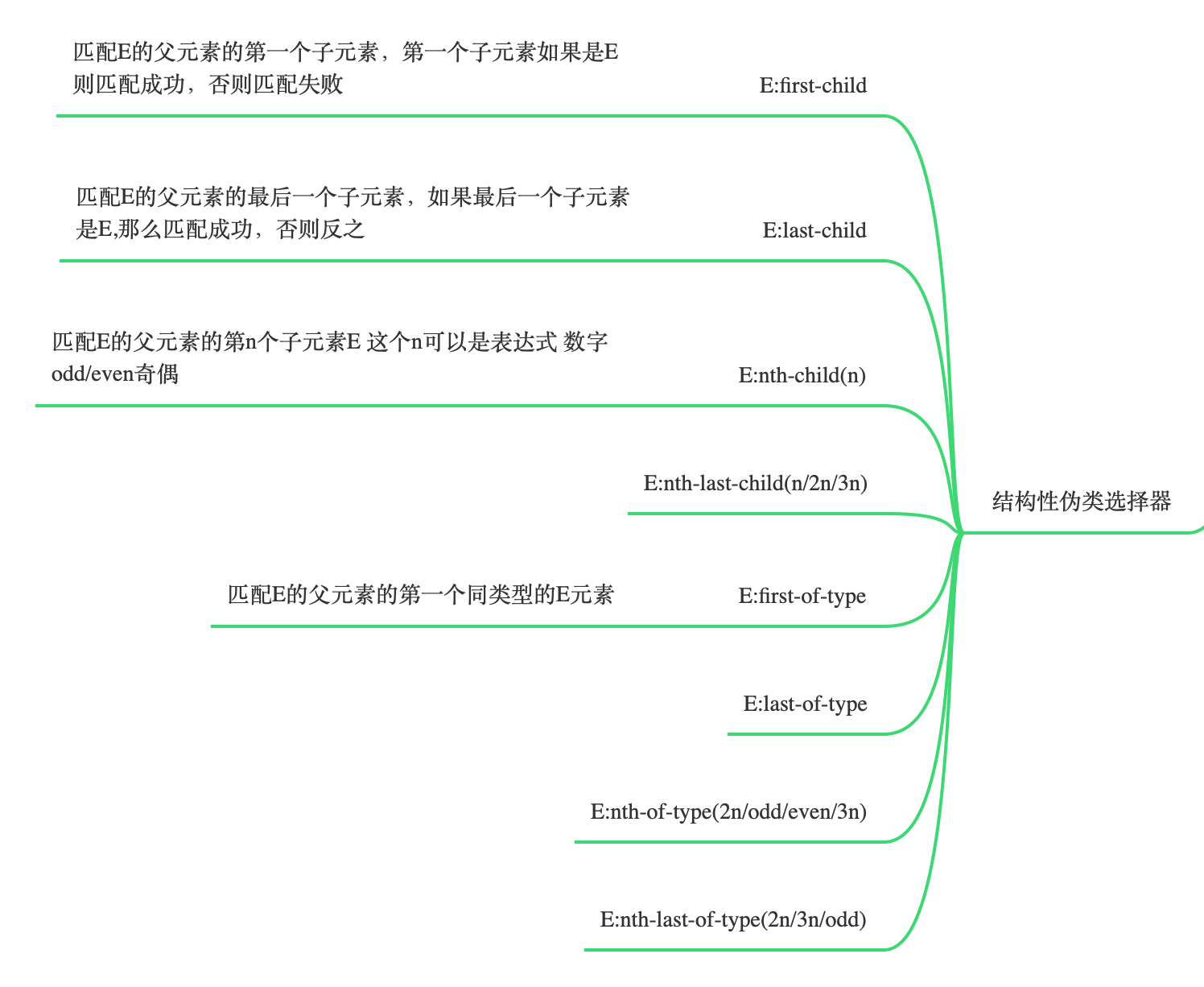
4.4 动态伪类选择器---结构伪类选择器




 浙公网安备 33010602011771号
浙公网安备 33010602011771号