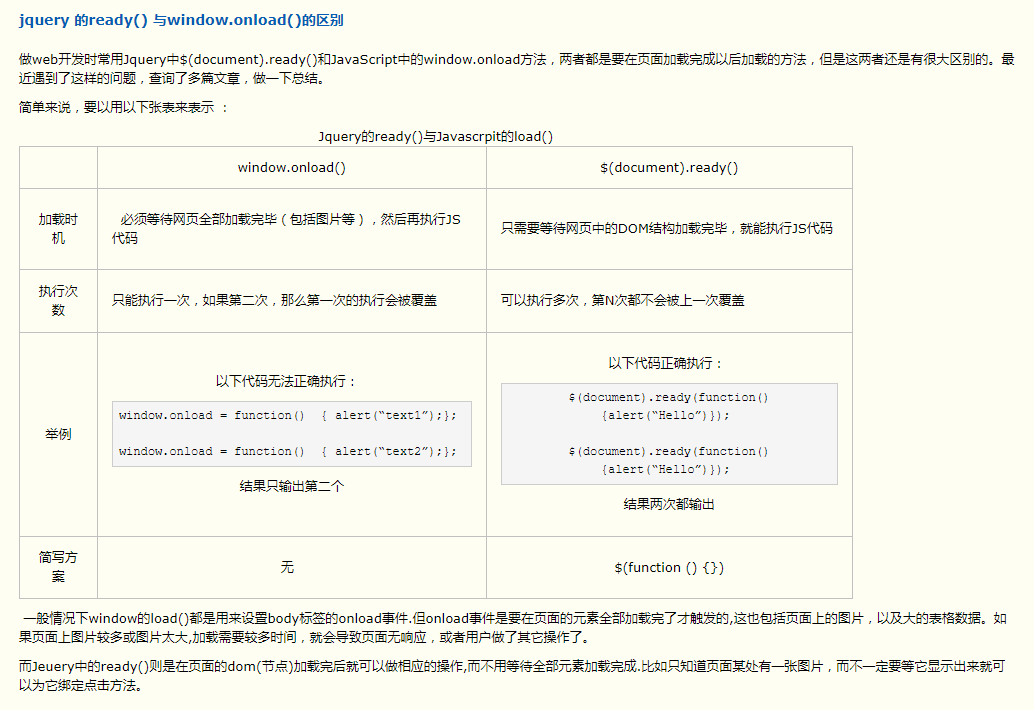
jquery 的ready() 与window.onload()的区别

再看一个window.onload的例子:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <meta charset="UTF-8"> 6 <title>onload</title> 7 <script type="text/javascript"> 8 window.onload=_pageLoaded1; 9 10 window.onload=_pageLoaded2; 11 12 window.onload=_pageLoaded3; 13 /** 14 * 页面加载完毕后执行的函数 15 * @private 16 */ 17 function _pageLoaded1() { 18 console.info('1234'); 19 } 20 21 /** 22 * 页面加载完毕后执行的函数 23 * @private 24 */ 25 function _pageLoaded2() { 26 console.info('5678'); 27 } 28 29 /** 30 * 页面加载完毕后执行的函数 31 * @private 32 */ 33 function _pageLoaded3() { 34 console.info('9012'); 35 } 36 37 /** 38 window。onload只执行一次,只执行最后一次指定的window.onload 39 在本例中即为只执行_pageLoaded3 40 */ 41 </script> 42 </head> 43 <body> 44 45 </body> 46 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号