CSS滑动门
感谢原文作者:Rocin
原文链接:https://www.cnblogs.com/allen2333/p/9027482.html
概念
1.1 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。
1.2 使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。
1.3 最常见于各种导航栏的滑动门。

原理
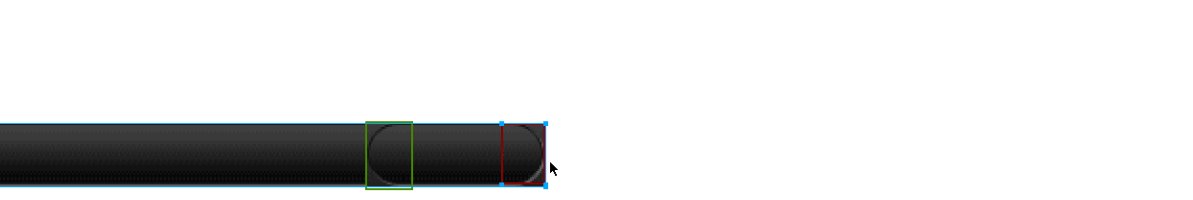
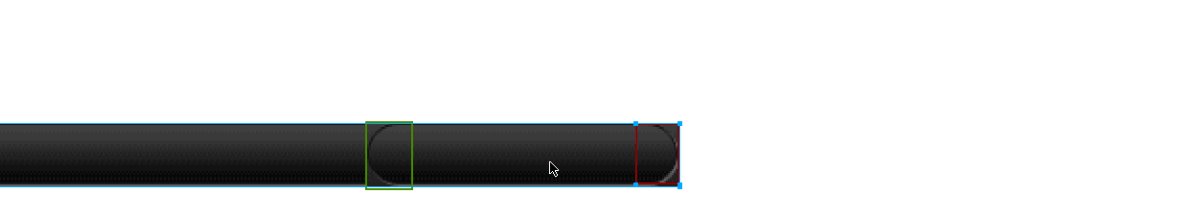
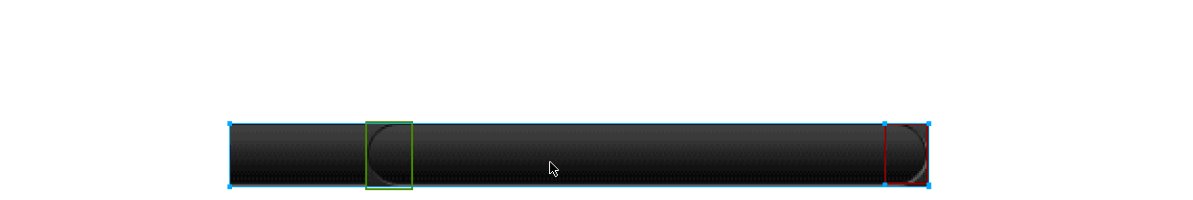
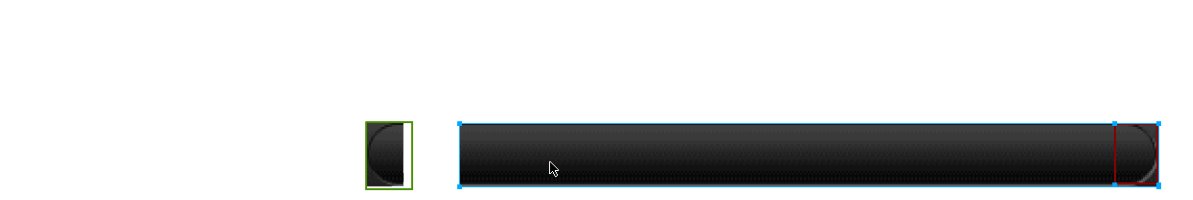
2.1 利用CSS精灵Sprite(主要是背景位置position)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
2.2 原背景图–> 切开左边 --> 剩下的右边随着文字的增多从左往右滑动(这也是文字增长的方向)


具体做法
核心技术:利用css精灵(主要是背景位置)和盒子padding撑开宽度,以便能适应不用字数的导航栏。
1. 使用a设置背景左侧,并用padding-left撑开合适的宽度
2. span设置背景右侧,padding-right撑开合适的宽度,最好和上面的padding-left设置为同一个值,以实现文字左右居中的效果。
3. 使用a标签包含span就是因为整个导航都是可以点击的。
HTML
...
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
...
示例
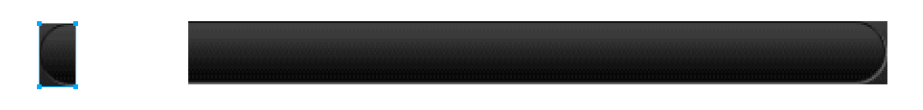
to.png

ao.png

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: url(images/wx.jpg) repeat-x;
}
.nav li {
float: left;
list-style: none;
}
.nav a {
/*1. a 左边放 左圆角 但是文字需要往右走 15px*/
height: 33px;
line-height: 33px;
color: #fff;
text-decoration: none;
background: url(images/to.png) no-repeat left;
display: inline-block;
padding-left: 15px;
}
.nav span {
/* 2. span 右边放右圆角 但是文字需要往左走 15px,*/
background: url(images/to.png) no-repeat right;
display: inline-block;
height: 33px;
padding-right: 15px;
}
/* 凹下去, 第一个为左边,第二个为右边*/
.nav a:hover,
.nav a:hover span {
background-image: url(images/ao.png);
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">
<span>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</span>
</a>
</li>
<li>
<a href="#">
<span>第二个页面</span>
</a>
</li>
<li>
<a href="#">
<span>第三个页面</span>
</a>
</li>
</ul>
</body>
</html>

注意:微信导航栏有特殊形状的背景:有凸起和凹下去的感觉。微信导航栏使用滑动门技术自适应文字,使很长的文字都能有相同的背景(其实是有限制的,取决于背景图片的右侧长度)
补充(根据大佬做出的简单示例)
nav_item_bg.png

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
/*居一下先*/
.container{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}
.nav{background-color: #000;border-radius: 10px;padding: 5px 10px;}
/*省的左浮动了*/
.nav li{display: inline-block;list-style: none;}
.nav a{display: inline-block;text-decoration: none;color: #FFF;font-weight: bold;background-position: left center;background-repeat: no-repeat;padding-left: 10px;white-space: nowrap;}
.nav span{display: inline-block;height: 40px;line-height: 40px;background-position: right center;background-repeat: no-repeat;padding-right: 10px;}
/*并集选择器妙用*/
.nav a:hover,.nav a:hover span{background-image: url(img/nav_item_bg.png);}
/*响应式,为防止li换行*/
@media (max-width:730px) {
.nav{width: 363px;}
}
</style>
</head>
<body>
<div class="container">
<ul class="nav">
<li><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>大帅哥</span></a></li>
<li><a href="#"><span>大帅哥</span></a></li>
<li><a href="#"><span>大帅哥</span></a></li>
<li><a href="#"><span>大帅哥</span></a></li>
</ul>
</div>
</body>
</html>
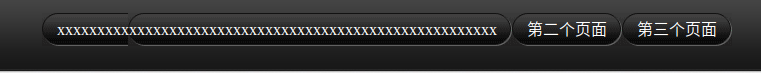
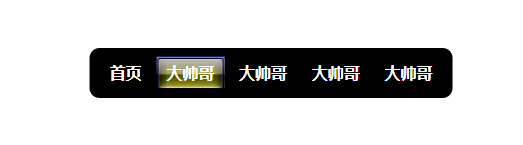
效果

我的简单理解
就是父子小元素都设置设置长背景,然后父元素设置背景一边,子元素设置背景另一边,这样就算子元素的内容增加了,只要不超过背景图片的长度,就一直像是自适应一样。
个人学习笔记!仅以学习为目的,感谢各位前辈!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号