表格设计
表格设计
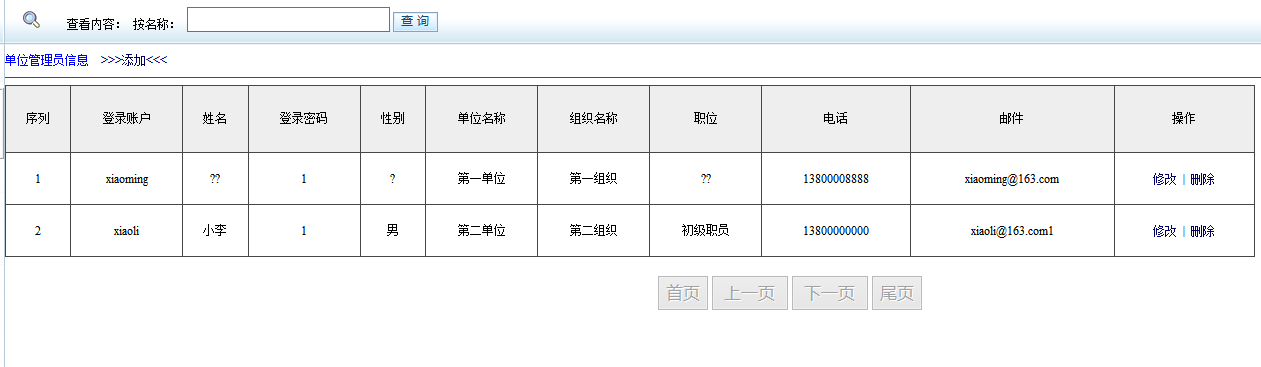
一、表格总体布局
对不同表格的界面进行调整

在这里要不断调整数据,使表格在页面的中心
<td><table id="subtree1" style="DISPLAY: " width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><table width="971" border="0" align="center" cellpadding="0" cellspacing="0" height="281">
<tr>
<td height="20"><font color="blue" >组织信息</font> <a href="/fileweb/files/zuzhi/add.jsp" >>>>添加<<<</a> </td>
</tr>
<tr>
<td height="10" valign="top" ><hr size="1" color="green" /></td>
</tr>
<tr>
<td height="40" class="font42">
<table width="967" border="0" cellpadding="4" cellspacing="1" bgcolor="#464646" height="172">
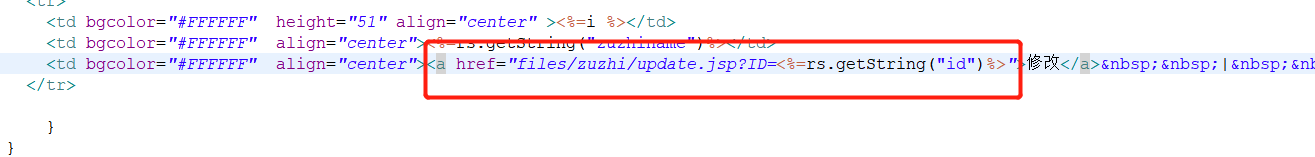
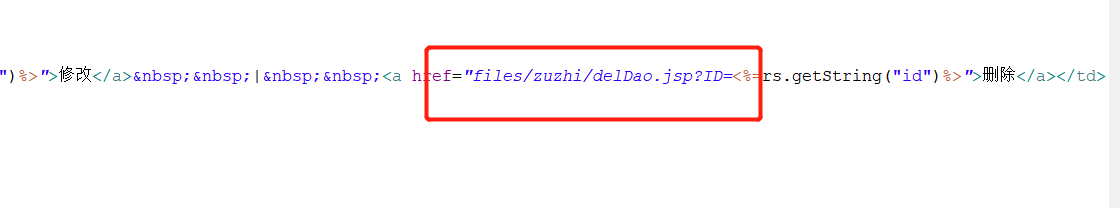
二、表格按钮设计
总体设计思路为创建表格,调整表格高度宽度和位置数据,在表格中设置按钮实现修改和增减数据。

例如在组织管理的表格里,修改和删除组织信息,分别对应updata.jsp和delDao.jsp




 浙公网安备 33010602011771号
浙公网安备 33010602011771号