在Windows 下搭建easy mock 本地环境
easy Mock 的官网在这里: https://www.easy-mock.com/。 Easy mock 是一个非常好用的mock API。
在前后端分离的开发过程中,作为接口消费者的前端页面,经常要尝试各种返回值在页面的呈现情况,试验前端计算脚本的正确性。一个能够随意书写返回值的API为开发和测试的过程提供了无限便利。比心~
下面记录下我在将 easy Mock 下载到本地的过程。
官网部署方式在这里,不过它用的是linux环境: https://github.com/easy-mock/easy-mock
我在网上尝试搜索了如何部署windows 环境,并且尝试成功。要感谢以下博客的主人:
https://segmentfault.com/a/1190000016401747
https://blog.csdn.net/Embrace924/article/details/85699301
https://blog.csdn.net/SeanTandol/article/details/86494608
第一步:安装下载Nodejs。官网地址:https://nodejs.org/en/
此处比较简单,一直下一步就可以,安装的时候会问是否要直接改写环境变量,直接选是,比较简单。

第二步,根据官网的提示,要安装 MongoDB (>= v3.4)
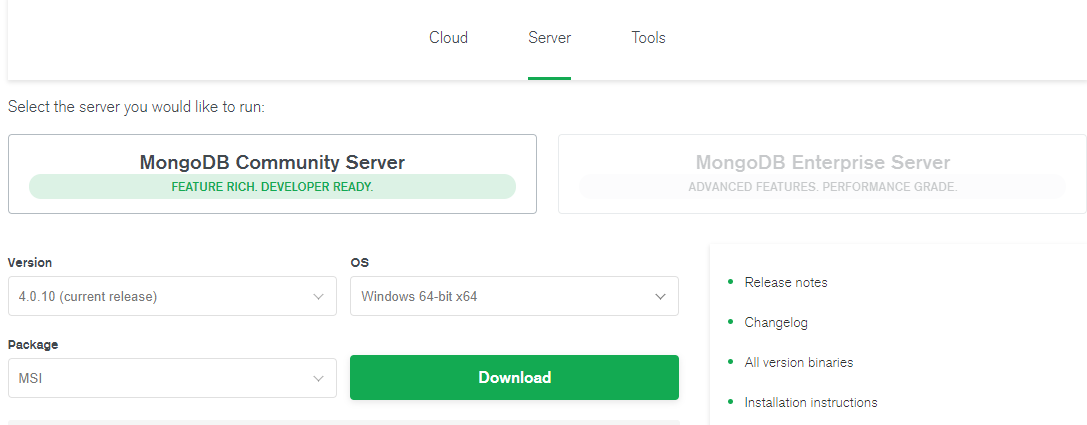
官网免费版的下载地址: https://www.mongodb.com/download-center/community
下载的时候注意下OS就行。安装并无障碍,记得选择修改环境变量。

第三步:要安装Redis. 根据官网的提示,版本要(>= v4.0),但是没找到windows下的4.0版本以上要怎么安装,于是就尝试安装了3.2 的版本,参照下面这篇博客:
https://blog.csdn.net/xuforeverlove/article/details/81201351
第四步:安装下载easy mock
电脑上已经安装了git,所以直接用了一下的四个命令:
git clone https://github.com/easy-mock/easy-mock.git cd easy-mock npm install npm run build
npm install 命令在执行过程中有error,按照终端工具的提示,点击了自动fix,并且执行了多次这个动作。
即使这样仍然有语法错误这样的报错,没有办法,只能继续进行了,好在使用过程中没有暂时没有发现问题。
第五步:配置变量 找到easy mock文件夹下的 config/default.json,检查其中内容:
{
"port": 7300,
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost:27017/easymockdb",
"unsplashClientId": "",
"redis": {
"keyPrefix": "[Easy Mock]",
"port": 6379,
"host": "localhost",
"password": "",
"db": 0
},
"blackList": {
"projects": [],
"ips": []
},
"rateLimit": {
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"ldap": {
"server": "",
"bindDN": "",
"password": "",
"filter": {
"base": "",
"attributeName": ""
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}
下俩工具等会儿用
npm i -g cross-env pm2
以后每次要使用easymock的时候,就运行环境:
cross-env NODE_ENV=production pm2 start app.js
从http://localhost:7300/打开easymock 的页面 ,开始使用咯



 浙公网安备 33010602011771号
浙公网安备 33010602011771号