2019-2020-2 20175230 滕星《网络对抗技术》Exp 8 Web基础
一、实践要求
- (1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - (2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - (3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4).Web后端:编写PHP网页,连接数据库,进行用户认证
- (5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践内容
任务一 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
get,post方法区别:
get请求重点在从服务器上获取资源,而post请求重点在向服务器发送数据。
get传输数据是通过URL请求,以字段=value的形式,用?连接置于URL之后,多个请求数据之间用&连接,这个过程用户可见,因此是不安全的。
post传输数据是通过http的post机制,将字段与对应值封存在请求实体中发送给服务器,这个过程用户不可见,因此是安全的。
- 1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
![]()
- 2.此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功。
- 3.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
</body>
</html>
- 4.在浏览器中输入/var/www/html/login_form.html打开网页如下所示:
![]()
任务二 Web前端javascript
- 1.对以上代码添加javascript
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">登录</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
- 2.在浏览器中输入/var/www/html/login_form2.html打开网页如下所示
![]()
任务三 Web后端(MySQL基础)
-
1.输入
/etc/init.d/mysql start开启MySQL服务:
![]()
-
2.输入
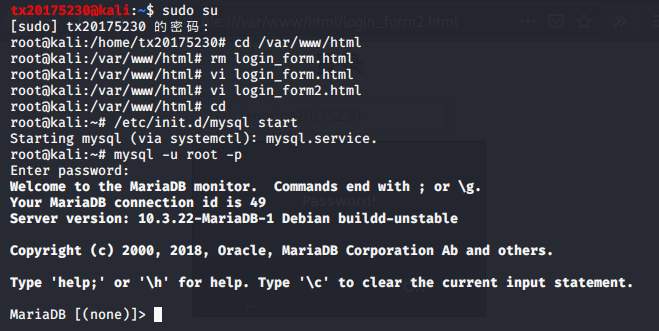
mysql -u root -p使用root权限进入,默认的密码是password
![]()
-
3.用
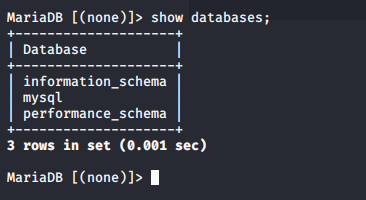
show databases;(注意:这里每一句命令后面都必须添加;)查看数据库基本信息:
![]()
-
4.输入
use mysql;选择使用mysql这个数据库:
![]()
-
5.输入
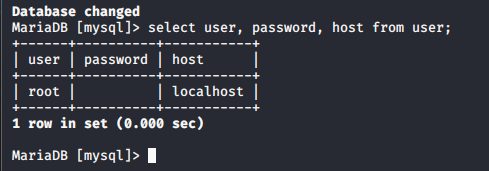
select user, password, host from user;查看当前用户信息:
![]()
-
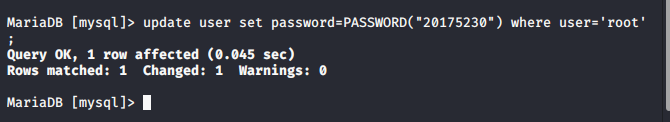
6.输入
update user set password=PASSWORD("新密码") where user='root';,修改密码:
![]()
-
7.输入
flush privileges;,更新权限:
![]()
-
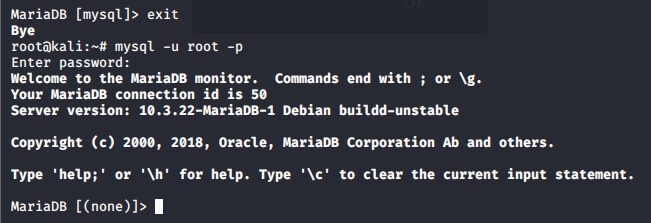
8.输入
exit退出数据库,使用新的密码登录:
![]()
-
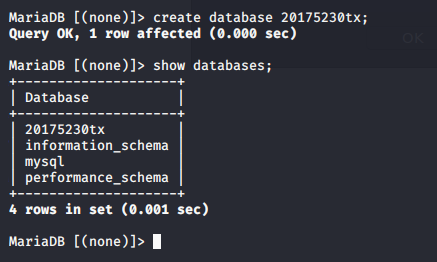
9.使用
create database数据库名称;建立数据库: -
10.使用
show databases;查看存在的数据库:
![]()
-
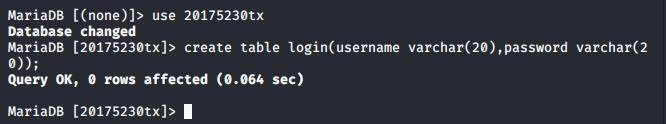
11.使用
use 数据库名称;使用我们创建的数据库: -
12.使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:
![]()
-
13.使用
show tables;查看表信息: -
14.使用
insert into 表名 values('值1','值2','值3'...);插入数据:
![]()
-
15.使用
select * from 表名;查询表中的数据:
![]()
-
16.在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令
,这句话的意思是:将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户tx,5230是登录密码:
![]()
-
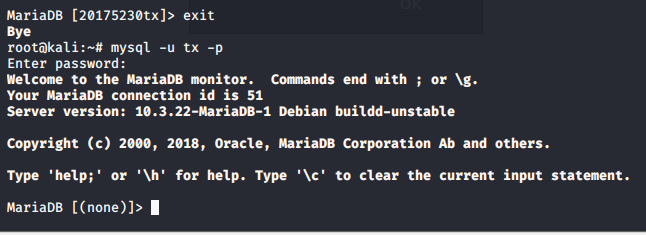
17.增加新用户后,exit退出,然后使用新的用户名和密码进行登录:
![]()
任务四 Web后端(PHP)
- 1.在/var/www/html目录下新建一个PHP测试文件php_test.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
-
2.在浏览器网址栏中输入localhost:80/php_test.php,可看到文件的内容:
![]()
-
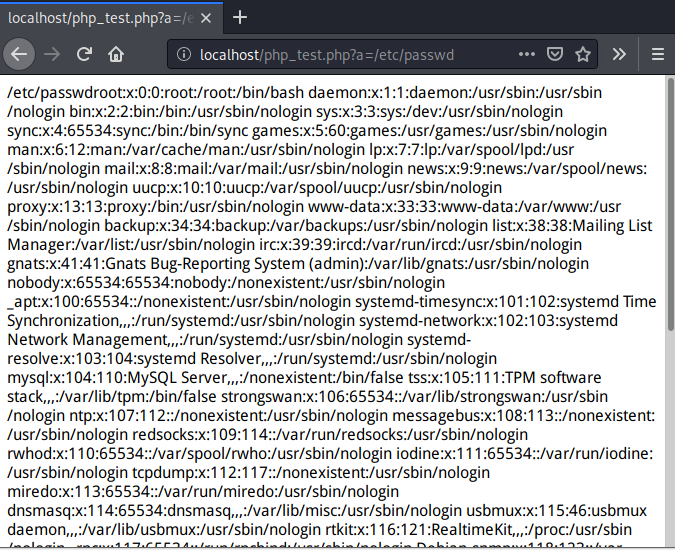
3.也可以在浏览器网址栏中输入localhost:80/php_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:
![]()
-
4.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "tx", "5230", "20175230tx");
$query_str1="use pyx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
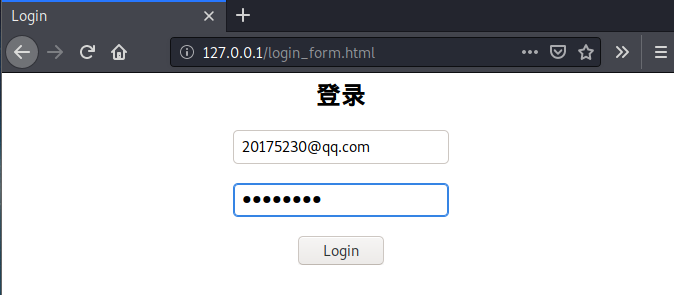
5.在浏览器输入127.0.0.1/login.html访问自己的登录界面。
![]()
-
6.输入用户名和密码进行认证,成功登录如下图所示:
![]()
任务五 最简单的SQL注入,XSS攻击测试
SQL注入
- 1.在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:(注意:以上的代码中用户名种类是邮件地址,因此输入' or 1=1#会出错,可将种类e-mail改成txt进行SQL注入攻击)
![]()
这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击测试
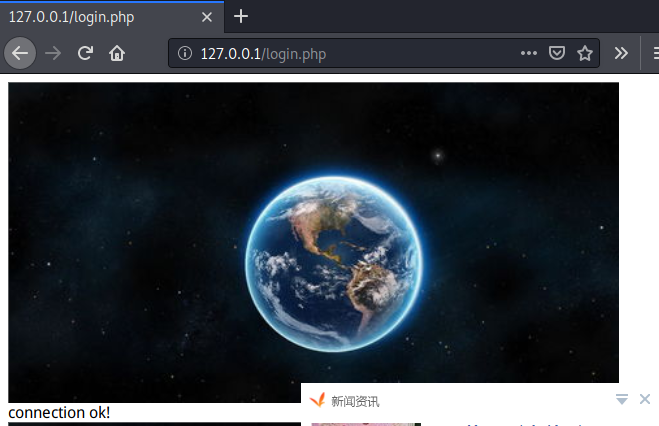
- 1.将一张图片放在/var/www/html目录下,在用户名输入框输入
![]() ,密码随意,即可读取图片:
,密码随意,即可读取图片:
![]()
三、基础问题回答
- (1)什么是表单
表单:即把各种数据到后台。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。 - (2)浏览器可以解析运行什么语言。
HTML、XML、Python、PHP、JavaScript、ASP等众多脚本语言。 - (3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby、.NET等。
四、实践体会
此次实践做的比较轻松,其中的html、JavaScript在web网络课中学习过,php和xss攻击比较新奇。

























 ,密码随意,即可读取图片:
,密码随意,即可读取图片:

 浙公网安备 33010602011771号
浙公网安备 33010602011771号