IE下元素设置百分比的问题
场景:近两天在做一个控件,该控件是一个tab型的,并且该tab有可能是两个tab标签,也有可能是多个tab标签,为了能够适应这种动态需求, 在设置标签宽度的时候,直接用的最外层容器除以tab的个数,然后加上百分比。
问题:这种情况在chrome上和IE8+上都没有发现问题,但是公司有一个项目是十年前的,必须要在IE杂项上才可以正常显示,此时我的控件就出现了问题。tab页签不能并排显示,而是换行显示了。经过排查,发现每个tab页的宽度都是设置为50%,假设外层容器宽度为501,两个tab的宽度都被解析为251px,但是两个tab的宽度加起来,已经大于外层容器了。问题就出现了。
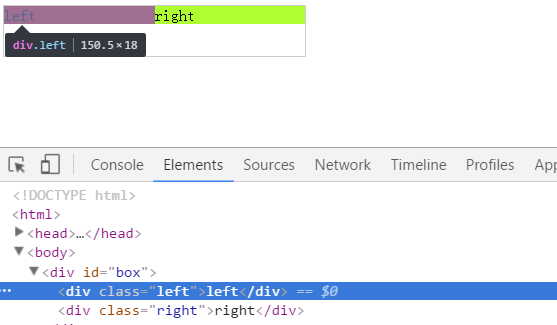
重现:chrome下

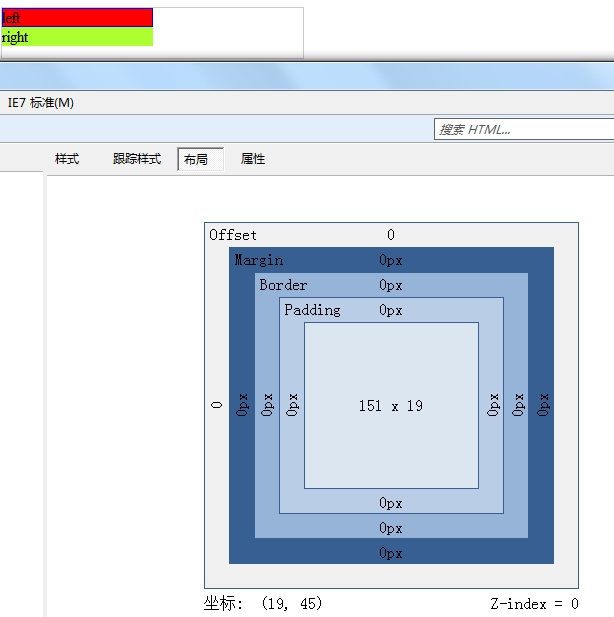
IE7下:

知道问题原因了, 解决起来就相对简单了,当然了,也可以向下取整。处理方式有很多种。
1 /**
2 * 添加tab
3 * @param {Object} dataIndex 下标
4 * @param {Object} tabName tab名称
5 */
6 Clk.prototype.createTab = function(dataIndex,tabName){
7 var $li = $('<li style="width:'+(100/this.opts.shows.length-1)+'%"><a href="javascript:;">'+tabName+'</a></li>');
8 $li.attr('data-index',dataIndex);
9 this.$tabs.append($li);
10 }
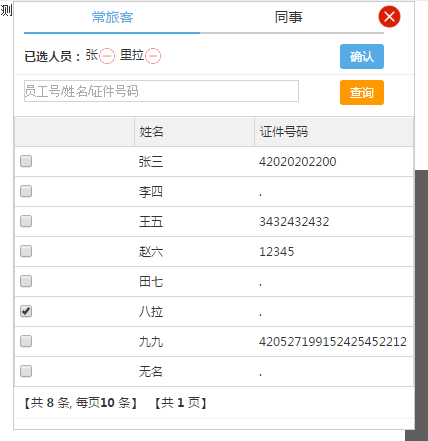
最后献上做的控件:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号