vue-ssr(一)
什么是服务端渲染?
放在服务器进行就是服务端渲染,放在浏览器进行就是浏览器渲染。
·
- 客户端渲染不利于SEO搜索引擎优化
- 服务端渲染是可以被爬虫抓取到的,客户端异步渲染是很难被爬虫抓取到的
- SSR直接将HTML字符串传递给浏览器,大大加快了首屏加载时间。
- SSR占用更多的CPU和内存资源
- 一些常用的浏览器API可能无法正常使用
- 在vue中只支持beforeCreate和created两个生命周期
![]()
安装
yarn add koa koa-router koa-static
yarn add vue vue-router vuex vue-server-renderer
注:vue-server-renderer 就是用于服务端渲染的一个包
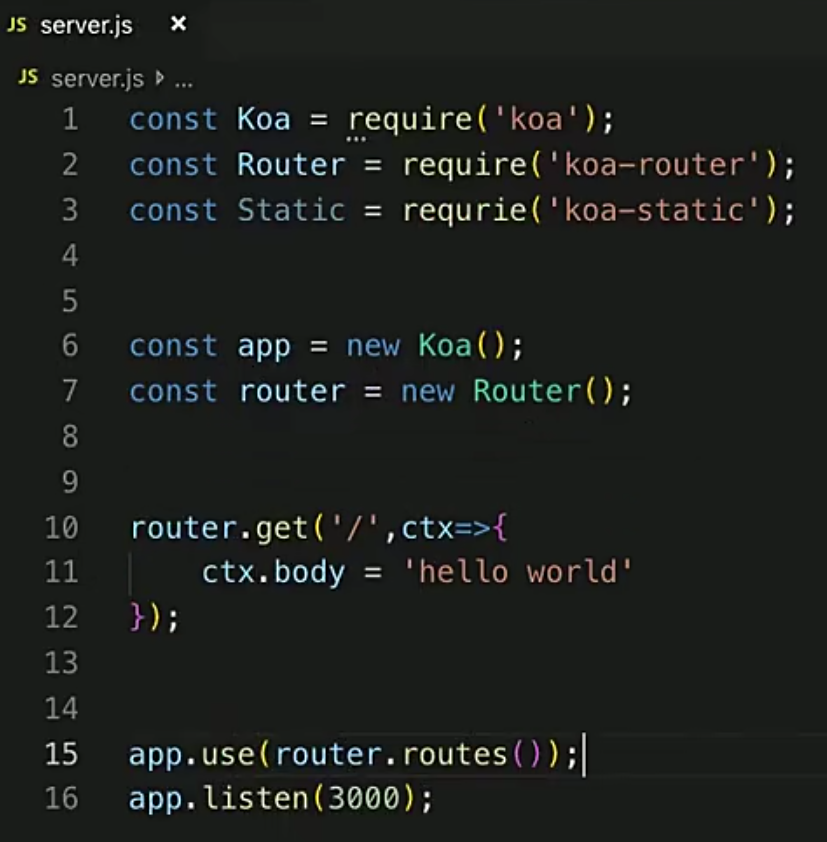
创建server.js

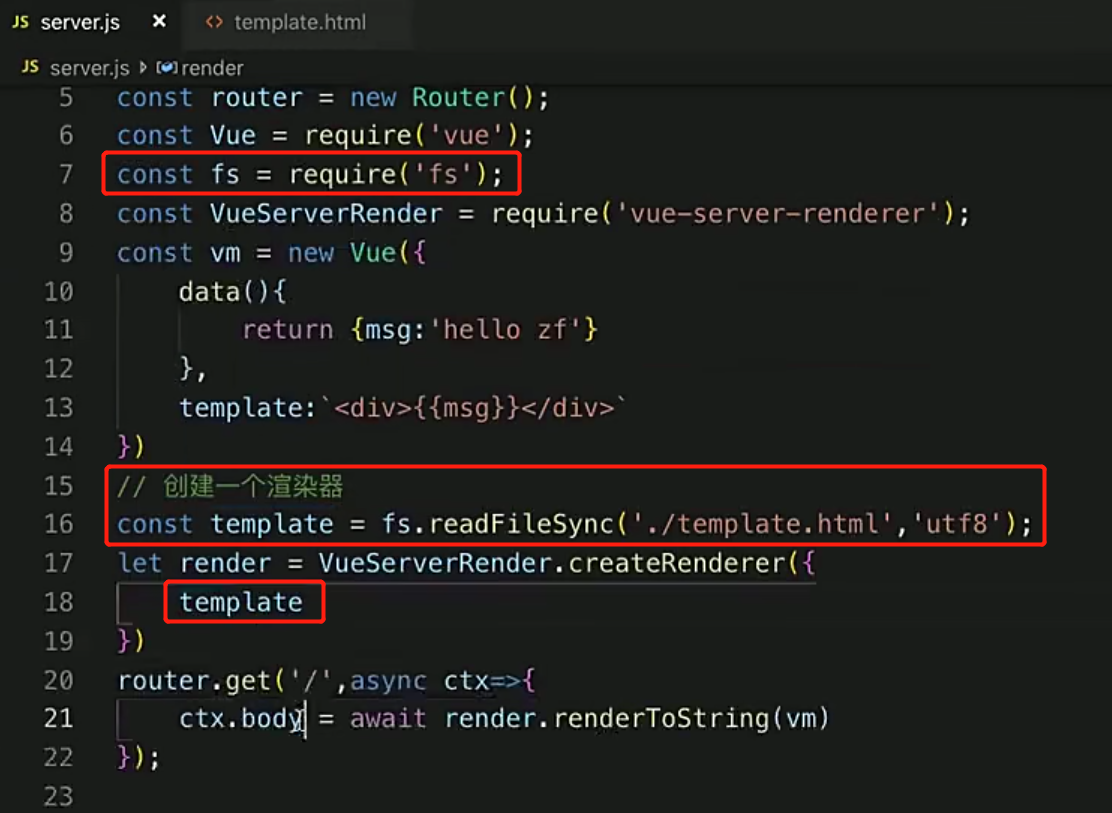
引入vue包和vue渲染包

用模板的形式渲染
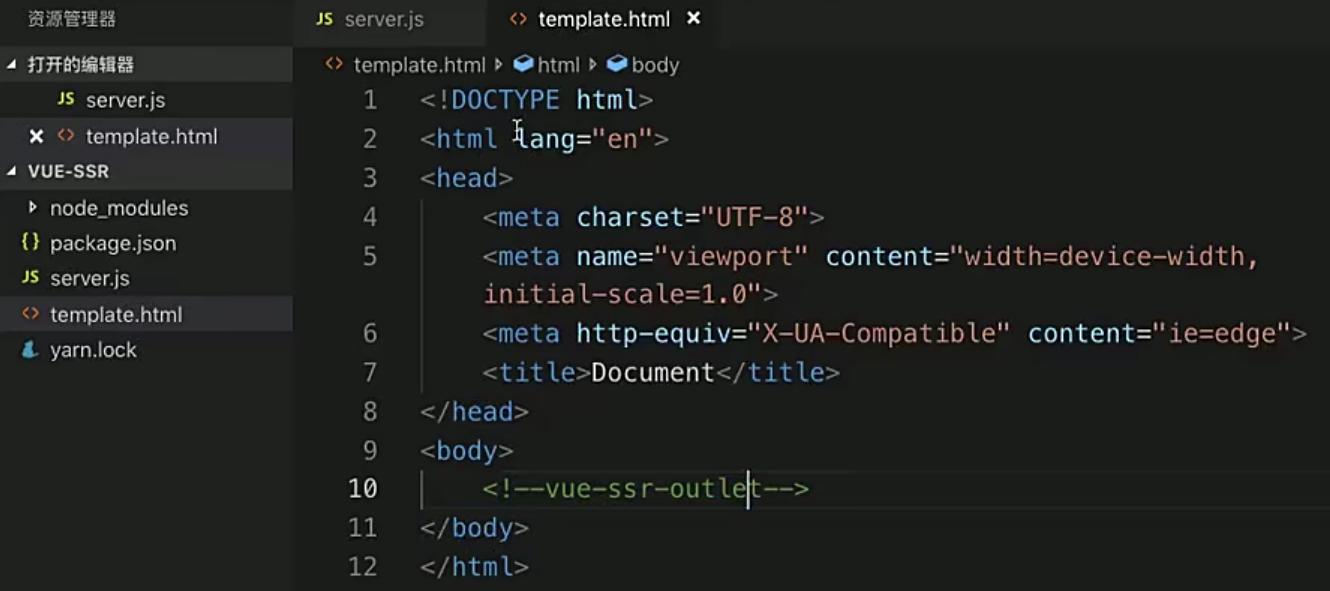
创建html模板:

注:<!--vue-ssr-outlet--> 是固定写法,会自动的把渲染内容放到这里面
将转成字符串的vue结果插入模板中并返回一个插入后的结果

博主掘金技术社区地址——https://juejin.cn/user/1908407918660871/posts





 浙公网安备 33010602011771号
浙公网安备 33010602011771号