(转)淘淘商城系列——展示后台管理页面
http://blog.csdn.net/yerenyuan_pku/article/details/72773063
我们前面做了那么多准备不是白做的,大家如果坚持到现在,真的值得给自己一个拥抱!现在我们就来开始着手处理后台管理系统。
首先,大家需要整合淘淘商城的后台管理系统静态页面,即需要将以下css、js、jsp三个文件夹添加到taotao-manager-web工程中的WEB-INF下。 
整合静态页面之后的效果为: 
为什么我们把jsp放到WEB-INF下面呢?这是因为我们在taotao-mamager-web工程的springmvc.xml文件中配置了关于jsp的视图解析器,把jsp放到了WEB-INF下,所以为了保持一致,我们把jsp放到了WEB-INF下。当然,也可以修改视图解析器配置,只要两者路径一致即可。
由于我们在web.xml文件中定义的url拦截形式为“/”表示拦截所有的url请求,包括静态资源例如css、js等,所以需要在springmvc.xml中添加资源映射标签:
<mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/css/" mapping="/css/**"/>方便大家复制,现把整个springmvc.mxl文件粘贴如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:dubbo="http://code.alibabatech.com/schema/dubbo"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.2.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://code.alibabatech.com/schema/dubbo http://code.alibabatech.com/schema/dubbo/dubbo.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd">
<context:component-scan base-package="com.taotao.controller" />
<mvc:annotation-driven />
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<!-- 静态资源映射 -->
<mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/css/" mapping="/css/**"/>
<!-- 引用dubbo服务 -->
<dubbo:application name="taotao-manager-web"/>
<dubbo:registry protocol="zookeeper" address="192.168.25.128:2181"/>
<dubbo:reference interface="com.taotao.service.ItemService" id="itemService" />
</beans>- 1
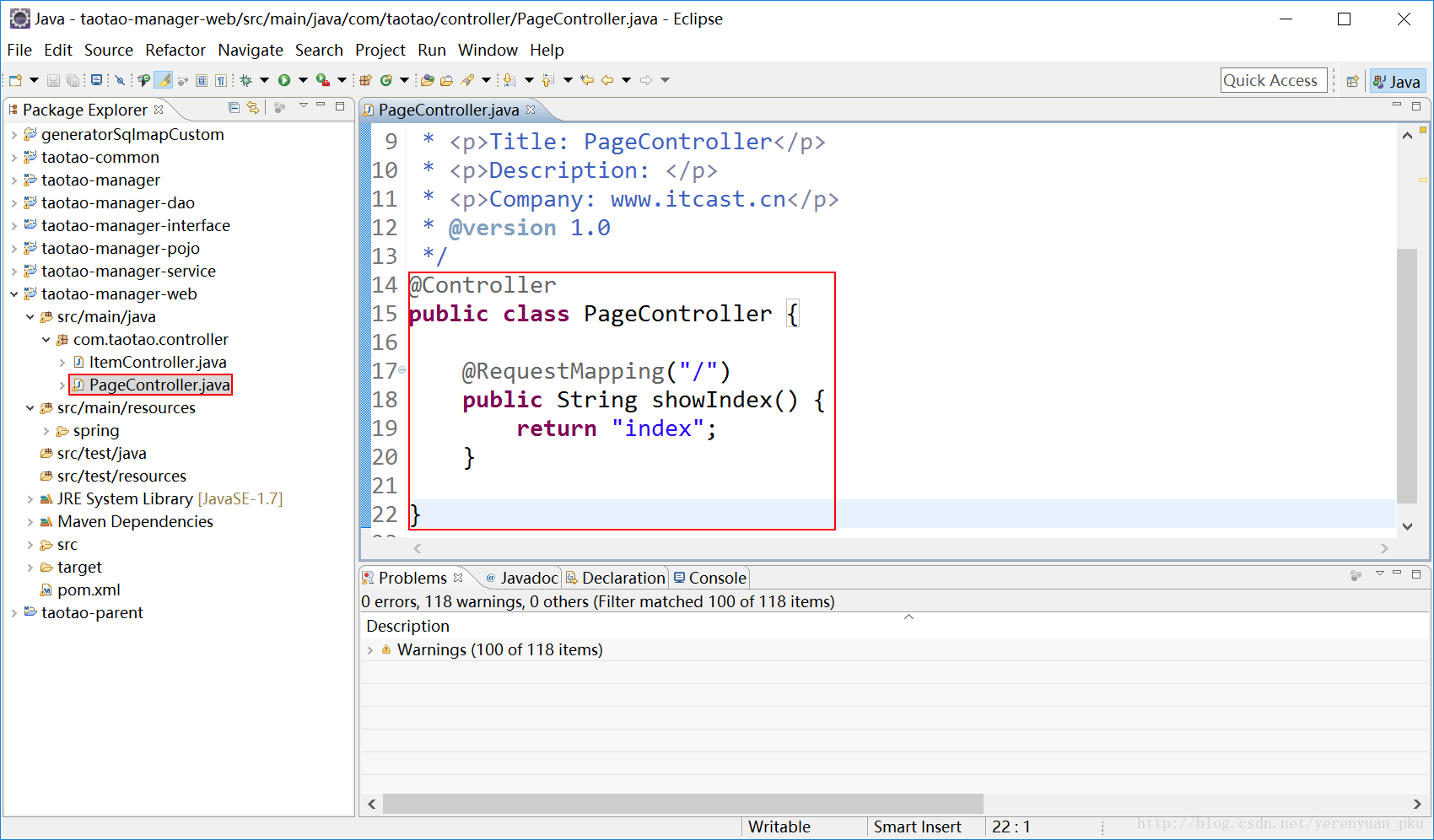
为了访问index.jsp页面,我们需要写一个Controller类,通过访问Controller来间接访问index.jsp。我们定义的Controller类是PageController,如下图所示。 
为了能够正确看到我们的后台管理系统首页——index.jsp,该jsp页面在WEB-INF/jsp目录下,所以我们需要把位于src/main/webapp下的index.jsp删掉,之前我们应该有在该目录下创建过这个jsp页面,这里我已删掉。
接下来,我们先启动taotao-manager工程,然后再来启动taotao-manager-web工程,启动成功后,我们访问http://localhost:8080/,可以看到如下图所示界面,我们点击”新增商品”发现控制台会报错,提示找不到item-add页面。 
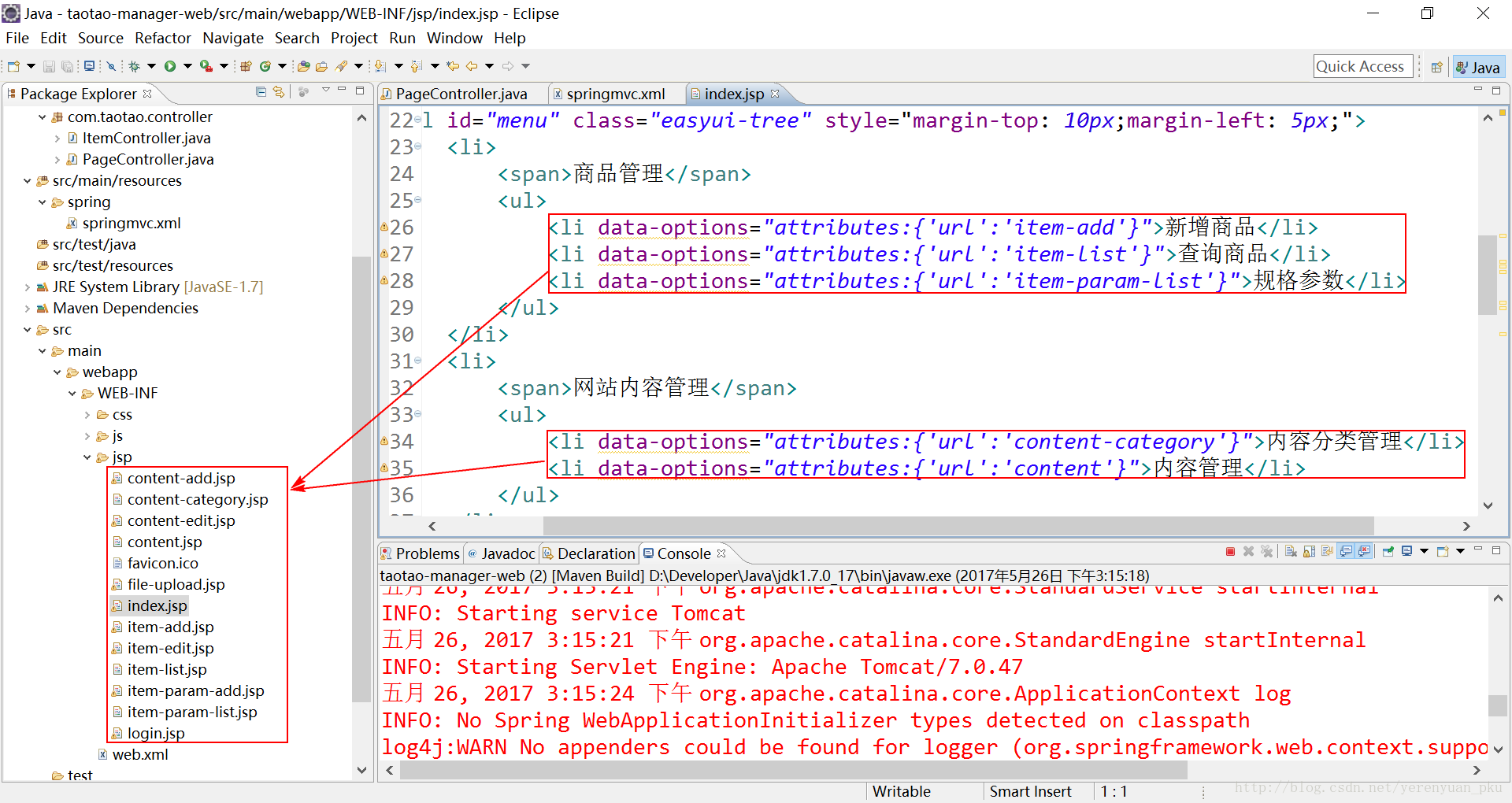
既然是index.jsp页面访问别的页面的时候报的错,我们便看看index.jsp的请求页面及我们的静态页面的关系,如下图所示。发现index.jsp访问的页面就是我们的静态页面,名字一样。因此我们现在需要做的就是在Controller类中通过拦截器把访问路径中的item-add这个串得到然后经过自动补充后缀.jsp从而返回一个同名的item-add.jsp回去,这样就可以访问了,其它页面的访问情况一样。 
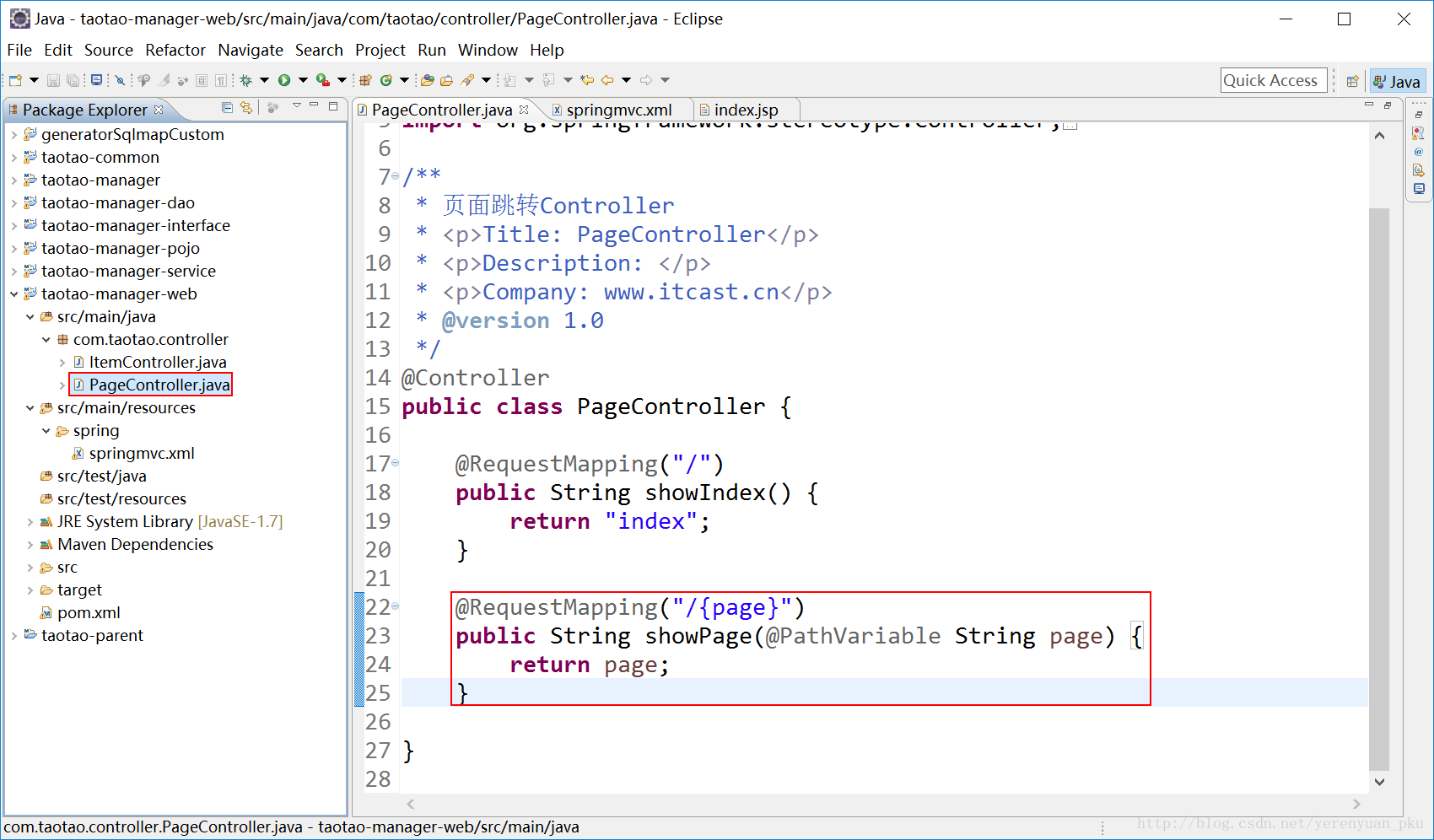
我们在PageController类中添加如下代码。 
下面我们重新启动taotao-manager-web工程,如下图所示,我们可以正常访问到新增商品界面了。我们再点击下其它页面,发现都可以正常访问了。 




 浙公网安备 33010602011771号
浙公网安备 33010602011771号