echart纵坐标标签特别长换行显示
纵坐标
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
yAxis : [ { type : 'category', data : name, axisLabel: { //坐标轴刻度标签的相关设置。 textStyle: { color: '#000', fontStyle: 'normal', fontFamily: '微软雅黑', fontSize: 12, }, interval : 0, formatter : function(params){ var newParamsName = ""; var paramsNameNumber = params.length; var provideNumber = 38; var rowNumber = Math.ceil(paramsNameNumber / provideNumber); if (paramsNameNumber > provideNumber) { for (var p = 0; p < rowNumber; p++) { var tempStr = ""; var start = p * provideNumber; var end = start + provideNumber; if (p == rowNumber - 1) { tempStr = params.substring(start, paramsNameNumber); } else { tempStr = params.substring(start, end) + "\n"; } newParamsName += tempStr; } } else { newParamsName = params; } return newParamsName } }, }] |
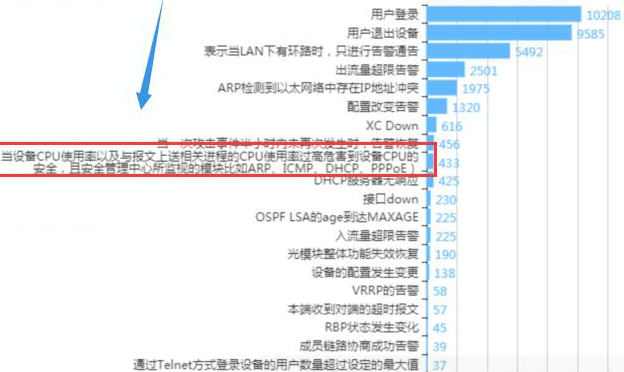
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号