Vue+elementUI+springboot+mybatis demo教程(二)
安装配置node.js
安装vue并搭建前台项目
前台项目引入elementUI
前台项目引入axios
本篇主要记录前台项目搭建之前的环境准备,首先要安装node.js(node官网),进行相关配置等。
安装配置node.js
进入node.js 官网下载你电脑对应的安装包,下载完双击运行下载的软件一直next安装,安装完后,你可以在命令行中查看是否安装成功。windows键加R打开运行窗口,输入cmd,打开命令行,再输入node -v,回车,就可以看到node的版本

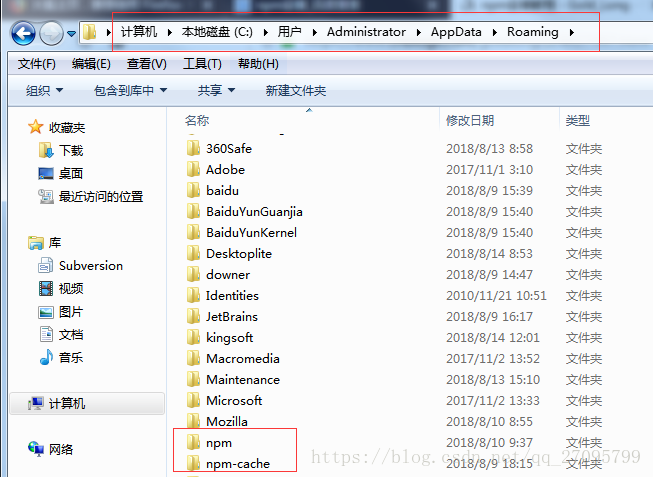
node.js自带npm(包管理器),node安装完成之后,npm的本地仓库默认安装在C盘用户目录下,如下图所示

现在需要将上图中2个目录移动到安装node.js的目录中下,我本地是安装在D盘,现在在D盘node.js的安装目录新建一下2个目录 npm 和npm-cache

cmd命令行运行以下2条命令:
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache
执行之后 查看npm 本地仓库 输入命令npm list -global 如下 目录已经发生改变

配置镜像提升速度
输入命令 配置镜像站
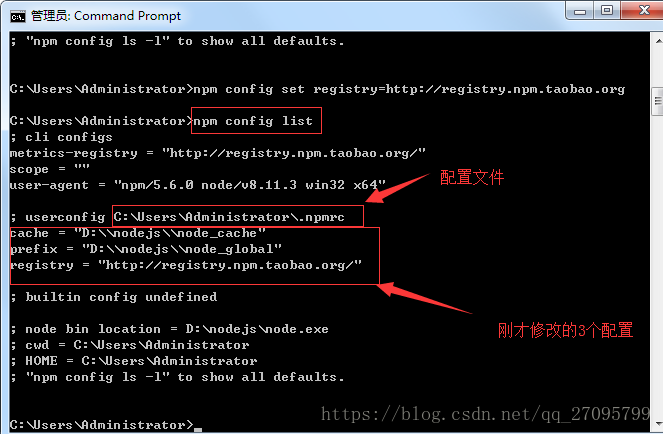
npm config set registry=http://registry.npm.taobao.org
查看配置
npm config list
检查镜像站是否可行命令1
npm config get registry
1

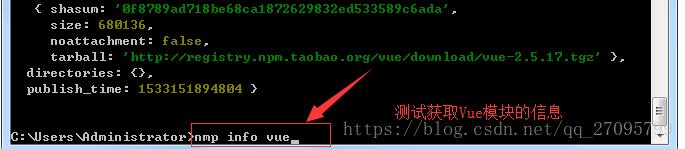
检查镜像站是否可行命令2:
npm info vue
1

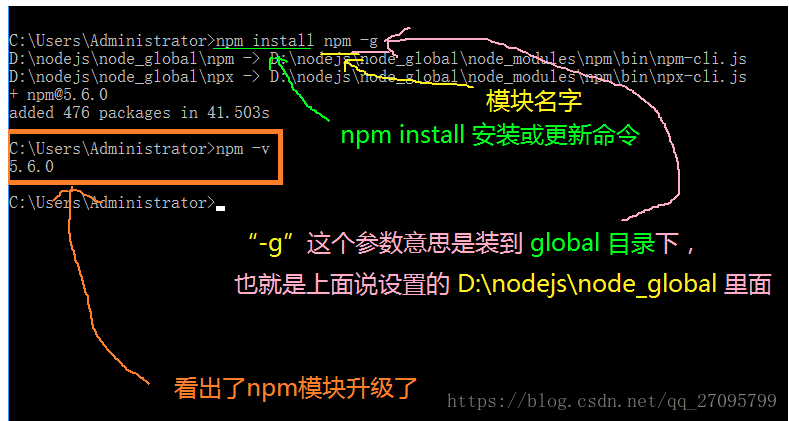
执行 命令
npm install npm -g
1

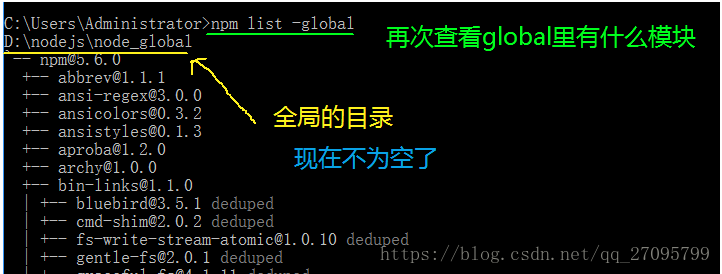
查看global 里有什么模块

注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。
需要添加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules(对应实际安装路径!!)
重新打开cmd让环境变量生效

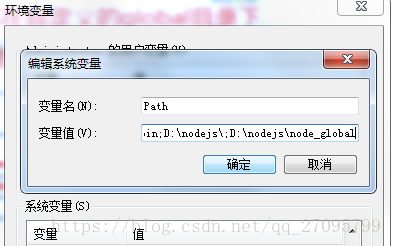
添加到path环境变量中去

到此环境准备完成
安装vue并搭建前台项目
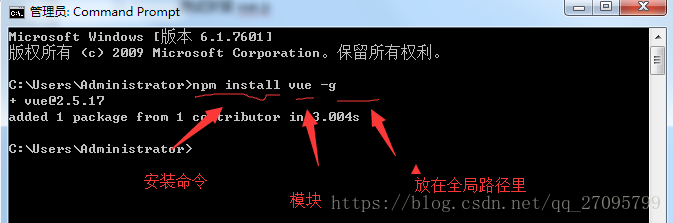
全局安装Vue
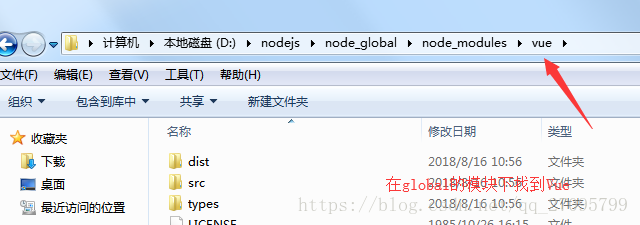
npm install vue -g
1


其中 dist 是distribution的缩写。理解为最终发布的产品,也是我们需要的东西
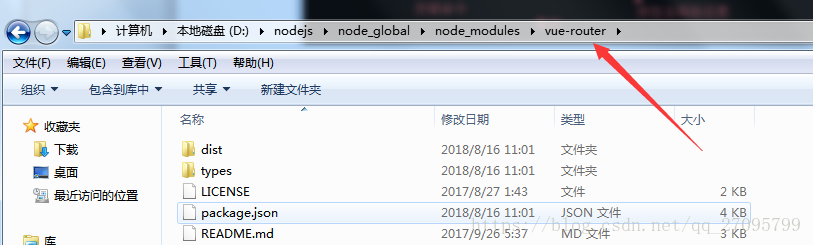
安装vue-router
vue-router 一般项目都会用到建议全局安装
npm install vue-router -g
1


安装脚手架vue-cli
npm instal -g vue-cli
1
搭建前台项目
进入你想要存放项目的目录执行以下命令
vue init webpack vueDemo
1

USE ESLint to you code 这一项是是否启用代码规范检测,如果不需要,可以不用开启。
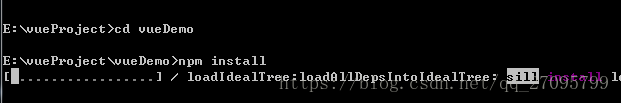
初始化项目安装依赖
进入项目路径下执行命令
npm install
1

启动项目
npm run dev
1



前台项目引入elementUI
Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint UI 。先安装模块,然后在项目中引入
npm i element-ui -S
1



前台项目引入axios
Axios: 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
刚才搭建的项目中没有该模块
引入elementUI一样,先安装,然后在项目中引入

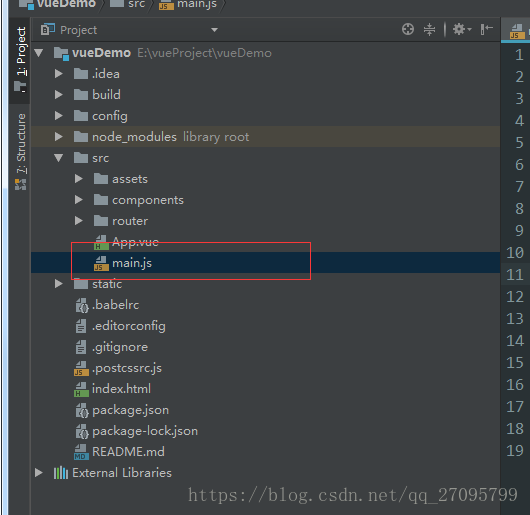
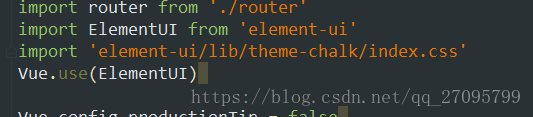
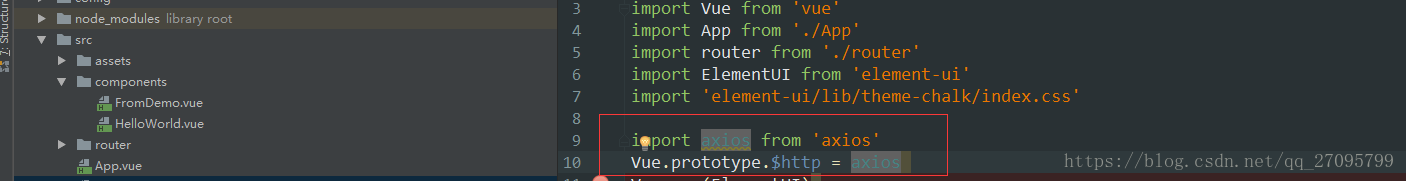
main.js中引入

前台项目搭建基本搭建完毕,下一篇将介绍axios使用、跨域处理以及mock.js使用
---------------------
作者:qq_27095799
来源:CSDN
原文:https://blog.csdn.net/qq_27095799/article/details/82145607
版权声明:本文为博主原创文章,转载请附上博文链接!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号