1、什么是跨域?
跨域问题是由于javascript语言安全限制中的同源策略造成的。
2、什么是同源策略:
同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合。不同源的‘document’或脚本在没有明确授权的情况下,不能读写对方的资源。
同域要求两个站点同协议,同域名,同端口号。

对于javascript来说,当javascript被浏览器认为来自不同源时,请求被拒绝。注意:对当前页面来说,js文件存放的域并不重要,重要的是加载js的页面所在的域是什么。例如:在a.com通过<script src=http://b.com/b.js></script>加载了b.com下的b.js。但b.js是运行在a.com页面中,因此对于当前打开的页面(a.com)来说,b.js的Origin(源)是a.com。
3.跨域加载资源
在浏览器中<script>、<img>、<iframe>、<link>等标签都可以跨域加载资源,而不受同源策略的限制。这些带“src”属性的标签在每次加载时,实际上是由浏览器发起了一次GET请求。不同于XMLHttpRequest的是,通过src加载的资源,浏览器限制了Javascript的权限,使其不能读、写返回内容。
XMLHttpRequest受到同源策略的约束,不能跨域访问资源。但随着跨域请求的需求越来越迫切,W3C标准制定了XMLHttpRequest跨域访问标准:它需要通过目标域返回的HTTP头来授权是否允许跨域行为。这一跨域方案的安全基础是信任“Javascript无法控制该HTTP头”。

存在的问题:
(1)安全性:当一个站点被攻击之后,另一个也会引起安全漏洞。
(2)当页面中有多个iframe时,要想能够操作所有的iframe,必须都设置相同的domain。
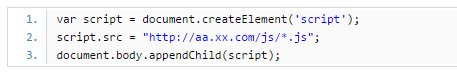
2.基于script标签实现跨域

这样通过动态创建script标签就可以加载其它域的js文件,然后通过本页面就可以调用加载后js文件的函数,这样做的缺陷就是:只能加载js文件,jsonp便是通过这种方式实现的,jsonp通过向其它域传入一个callback参数,通过其他域的后台将callback参数值和json串包装成javascript函数返回,因为是通过script标签发出的请求,浏览器会将返回来的字符串按照javascript进行解析执行,实现了域与域之间的数据传输。
jquery中对jsonp的支持也是基于此方案。
3. 使用HTML5 postMessage ( 跨文档消息传输Cross Document Messaging)
postMessage是通信对象的一个方法,所以向iframe通信,就是iframe对象调用postMessage方法。

4. 使用www.corsproxy.com 或
https://crossorigin.me/ 等跨域代理




 浙公网安备 33010602011771号
浙公网安备 33010602011771号