登录页面制作
打开要仿制的页面https://mail.swpu.edu.cn/

右键,查看网页源代码,复制css与html部分到dw
得到的页面如图

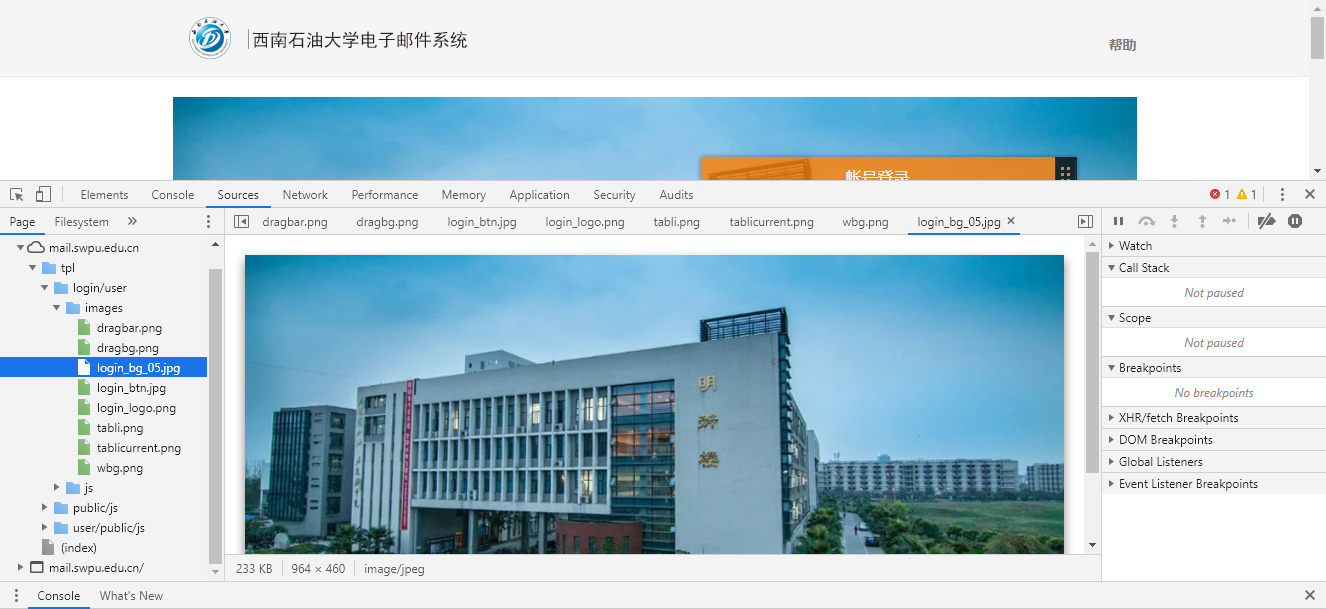
打开原页面的开发人员工具,从sources获取页面图片,将图片复制到文件夹

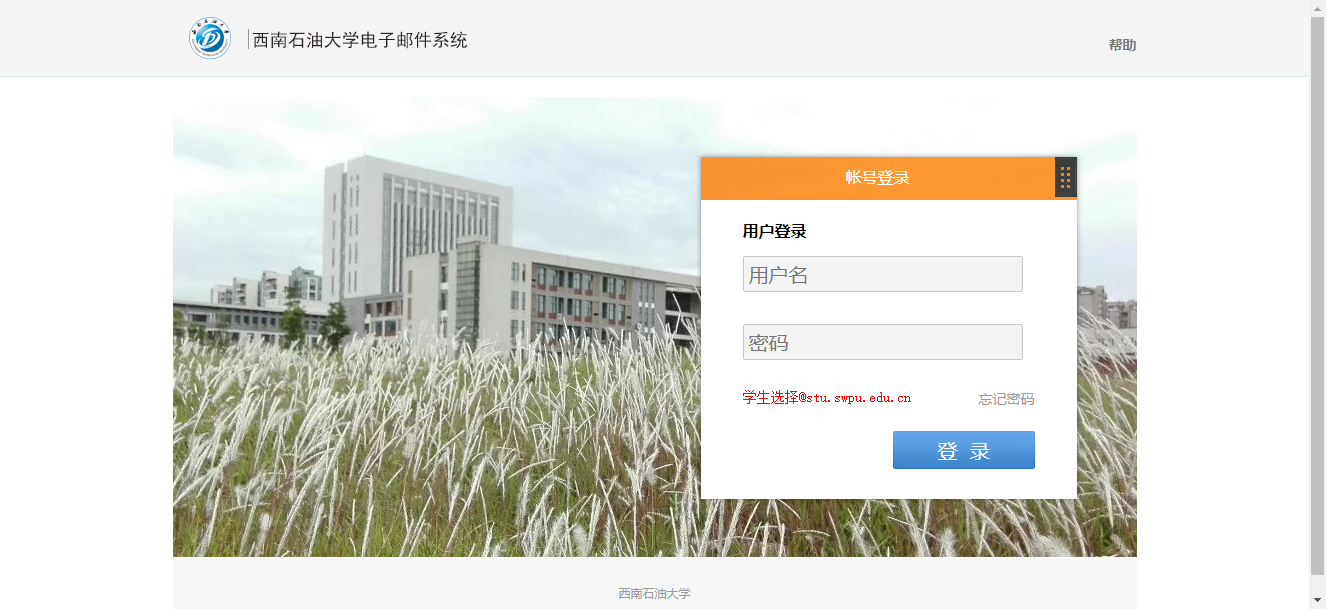
在css中搜索图片关键词,将路径改为保存的图片路径,效果如图

完成部分微调:
注释掉tab li:hover的css使其不会鼠标放上变白色
把tab li的路径更改为tablicurrent.png使黑色部分变为橙色
在html搜索到用户名和密码的表单,去掉placeholder前的下划线
页面仿制基本完成

编写js代码完成要求的验证效果:
<script type="text/javascript" src="../web/jquery-3.4.1/jquery-3.4.1.min.js"></script>
<script>
function check(){
if($("#pw").val()==""||$("#user").val()=="")
{alert ("请将用户名与密码填写完整");}
else if($("#user").val()=="tom"&&$("#pw").val()=="123")
{window.location="www.baidu.com"}
return false;
}
</script>
在把表单的属性改为<form name='form_login' method="get" onSubmit="return check()" >



 浙公网安备 33010602011771号
浙公网安备 33010602011771号