DWR2.0框架入门
1、DWR简介
DWR是一个远程web调用框架,利用该框架使得Ajax开发变得简单。利用DWR可以在客户端使用JavaScript直接调用服务器端的Java方法,并返回值给JavaScript;就好像直接在本地客户端调用一样(DWR根据Java类来动态生成JavaScript代码)。
DWR包含两部分:
- 一个运行在服务器端的 Java Servlet,它处理请求并且向浏览器发回响应。
- 运行在浏览器端的 JavaScript,它发送请求而且还能动态更新网页。
2、DWR工作原理
通过动态把 Java 类生成为 Javascript。它的代码就像 Ajax 魔法一样,你感觉调用就像发生在浏览器端,但是实际上代码调用发生在服务器端,DWR 负责数据的传递和转换。这种从 Java 到JavaScript的远程调用功能的方式使DWR用起来有种非常像RMI或者SOAP的常规RPC机制,而且DWR的优点在于不需要任何的网页浏览器插件就能运行在网页上。
Java 从根本上讲是同步机制,然而 AJAX 却是异步的。所以你调用远程方法时,当数据已经从网络上返回的时候,你要提供有回调 (callback) 功能的 DWR。(通过回调函数来异步处理Java的函数调用过程)。

DWR 动态在 JavaScript 里生成一个 AjaxService 类,去匹配服务器端的代码。eventHandler 方法去调用服务器端代码,然后 DWR 处理所有的远程细节,包括转换(converting) 所有的参数以及返回 Javascript 和 Java 之的值。在示例中,先在 eventHandler 方法里调用 AjaxService 的 getOptions() 方法,然后通过回调方法 populateList(data) 得到返回的数据,其中 data 就是 String[]{"1", "2", "3"},最后再使用 DWR utility 把data 加入到下拉列表。
3、DWR2.0示例代码——该示例中使用Maven创建WebApp项目

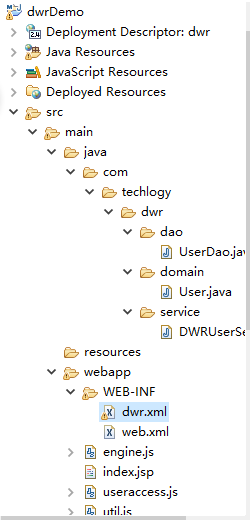
1)准备工作,创建一个Web项目,并创建domain层实体类——User,模拟DAO层——UserDao
User.java文件:
package com.techlogy.dwr.domain;
public class User {
private int id;
private String name;
private String password;
private String email;
public User() {
}
public User(String name, String password, String email) {
this.name = name;
this.password = password;
this.email = email;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
UserDao.java文件:
package com.techlogy.dwr.dao;
import java.util.HashMap;
import java.util.Map;
import com.techlogy.dwr.domain.User;
public class UserDao {
private static Map<Integer,User> db=new HashMap<Integer ,User>();
public boolean save(User usr){
User user=(User) db.get(usr.getId());
if(user!=null){
System.out.println("数据库中用户已经存在,无法保存!");
return false;
}
//数据库中不存在该用户时,保存
db.put(usr.getId(), usr);
System.out.println("用户保存成功!");
return true;
}
public User findById(Integer id){
User user=db.get(id);
return user;
}
}
2)模拟业务逻辑层——DWRUserService,其中创建两个方法saveUser方法和findUserById方法。该类供DWR框架远程调用。
package com.techlogy.dwr.service;
import com.techlogy.dwr.dao.UserDao;
import com.techlogy.dwr.domain.User;
public class DWRUserService {
private UserDao usrDao=new UserDao();
public boolean saveUser(User usr){
return usrDao.save(usr);
}
public User getUserById(Integer id){
return usrDao.findById(id);
}
}
3)web.xml配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>dwr</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<!-- 是否允许调试,设为true,才能允许调试DWR框架的远程方法。 -->
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<!-- 注意:将该项值设为true,回调函数(用于处理Java函数的返回值)才能在浏览器端起作用。
否则,回调函数不会起作用。 -->
<init-param>
<param-name>allowScriptTagRemoting</param-name>
<param-value>true</param-value>
</init-param>
<!-- 设为true,网页才能显示出来
<init-param>
<param-name>scriptCompressed</param-name>
<param-value>false</param-value>
</init-param> -->
<!-- 是否进行日志管理 -->
<init-param>
<param-name>logLevel</param-name>
<param-value>DEBUG</param-value>
</init-param>
<!--如果允许跨域请求,则将其设置为false。默认为true。 -->
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
4)dwr.xml配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN"
"http://getahead.org/dwr/dwr20.dtd">
<dwr>
<allow>
<!-- creator元素将DWRUserService类转换为DWRUserService.js代码 -->
<create creator="new" javascript="DWRUserService">
<param name="class" value="com.techlogy.dwr.service.DWRUserService"/>
</create>
<convert converter="bean" match="com.techlogy.dwr.domain.User"/>
</allow>
</dwr>
5)测试jsp页面——index.jsp,在该页面中一定要引入engine.js文件,util.js文件视使用而定。但得注意,需要引入DWR框架生成的DWRUserService.js代码文件,如下。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>DWR示例</title>
<script type="text/javascript" src="engine.js"></script>
<script type="text/javascript" src="util.js"></script>
<script type="text/javascript" src="useraccess.js"></script>
<script type="text/javascript" src="/dwrDemo/dwr/interface/DWRUserService.js"></script>
<script type="text/javascript">
window.onload=function(){
var saveBtn=document.getElementById("saveBtn");
saveBtn.onclick=OnSave;
var queryBtn=document.getElementById("queryBtn");
queryBtn.onclick=OnFind;
};
</script>
</head>
<body>
<h1>用户注册</h1>
<form name="regForm">
user ID:<input type="text" name="id"><br/>
username:<input type="text" name="name"><br/>
password:<input type="text" name="password"><br/>
email:<input type="text" name="email"><br/>
<input id="saveBtn" type="button" value="提交">
</form>
<hr/>
<h1>用户查询</h1>
<form name="queryForm">
登陆ID:<input type="text" name="id"><br>
<input id="queryBtn" type="button" value="查询"><br>
</form>
</body>
</html>
6)处理Java返回值得回调函数js代码——useraccess.js
function saveFun(data) {
if (data) {
alert("注册成功!");
} else {
alert("登陆ID已经存在!");
}
}
function OnSave() {
var userMap = {};
//var regForm=document.getElementsByName("regForm")[0];
userMap.id = regForm.id.value;
userMap.password = regForm.password.value;
userMap.name = regForm.name.value;
userMap.email = regForm.email.value;
DWRUserService.saveUser(userMap, saveFun);//saveFun为回调函数
console.log(userMap);
}
function findFun(data) {
if (data == null) {
alert("无法找到用户:"+queryForm.id.value);
return;
}
alert("找到用户,nid:"+data.id+",npassword:"+data.password+",nname:"+data.name+",nemail:"+data.email);
}
function OnFind() {
//var queryForm=document.getElementsByName("queryForm")[0];
console.log(queryForm.id.value);
DWRUserService.getUserById(queryForm.id.value, findFun);//findFun为回调函数
}
7)测试结果
- 用户注册结果:注册成功

- 再次注册相同ID用户,出现以下结果:

- 查找ID为3的用户,回调函数处理结果:

- 查找一个ID不存在的用户,处理结果如下:

以上是我个人的学习心得分享一下,皮毛之事。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号