MVC加载view的方式
主要有
- Html.ActionLink
- Html.RenderPartial
- Html.RenderAction
- Html.Partial
- Ajax.ActionLink
- load
-
浏览器对象模型 (BOM)(Browser Object Model)
html中
1. Html.ActionLink
比如html代码
@Html.ActionLink("查看", "index", "home", new { ID="first"}, new { @class="mybutton"})
查看页面上形成的元素是锚标签。
<a class="mybutton" href="/home/index?id=first">查看</a>
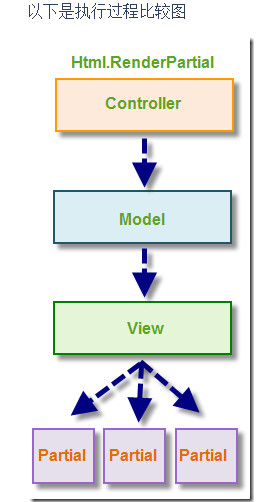
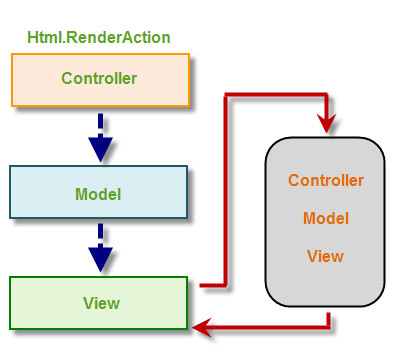
2. Html.RenderPartial与 Html.RenderAction
Html.RenderPartial与Html.RenderAction 这个两个方法都是用于把MVC用户控件嵌入到View中。
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。
若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
public class ChildActionOnlyTestController : Controller { [ChildActionOnly] public ActionResult GetSupplierList() { var controller = new SupplierController(); return controller.SupplierList(); } }


3. Html.RenderPartial和Html.Partial
语法上不同
@Html.Partial 对应 @{Html.RenderPartial(....);}
在Razor中,下面2中写法是等价的:
@Html.Partial("ViewName")
@{Html.RenderPartial("ViewName"); }
使用 Html.Partial, 把Partial View的输出保存到变量中, 但是Html.RenderPartial不行. Html.RenderPartial会在执行的时候,直接把输出写进Response.
两种方法都是不走控制器的,所以传递参数的时候用 ViewDataDictionary
比如说控制器中定义
Person p = new Person() p = p.Get(ID); ViewDataDictionary vd = new ViewDataDictionary(); vd.Add("person",p); vd.Add("id",p.id); ViedData["id"]= vd;
那么在进入view中的时候
可以在view里的某一处向下一个view直接传递数据,而不用经过控制器
中介view
<div> @{Html.RenderPartial("~/views/home/check", ViewData["vd"] as ViewDataDictionary)} </div>
然后在最终的页面上就可以直接使用 ViewData["person"] 和 ViewData["id"]
@{ var p = ViewData["person"] as Person } <input type = "text" value="@ViewData["id"]" />
如果遇到一个主view中嵌套很多partialView的情况,这种方法是比较方便的,因为可以一次性把所有数据都传到主view上,然后在用这种加载的方法依次向下传递
4. Ajax.ActionLink
Ajax 属性的ActionLink方法可以创建一个具有异步行为的锚标签。
ActionLink方法的第一个参数指定了链接文本,第二个参数是要异步调用的操作的名称。类似于同名的HTML辅助方法,AJAX辅助方法ActionLink也提供了各种重载版本,
用来传递控制器名称、路由值和HTML特性。
//使用时先引入
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
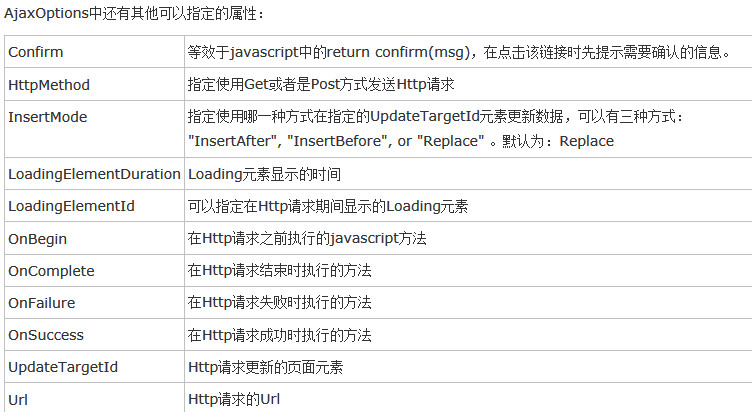
@Ajax.ActionLink("首页", "Index", "Home", new AjaxOptions() { UpdateTargetId = "body_content",
HttpMethod = "Post",
InsertionMode = InsertionMode.Replace,
Confirm = " 您确定要删除该记录吗?该操作不可恢复!" })
生成的标签是
<a href="/Home/Index" data-ajax-update="#body_content" data-ajax-mode="replace" data-ajax-method="Post" data-ajax-confirm="您确定要删除该记录吗?该操作不可恢复!" data-ajax="true"></a>
Confirm我们看到这个属性,获取或设置在请求之前显示在确认窗口中的消息,不难理解我们可以通过这个内容来实现我们alert的消息提示功能。(是不是有种要拜托javascript的感觉呢?其实机制仍然是javascript)


javascript中
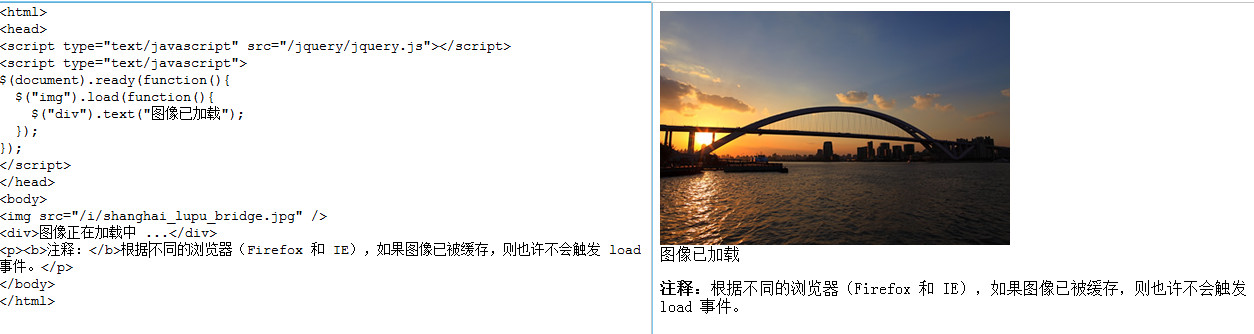
load()方法
语法
$(selector).load(function)
当指定的元素(及子元素)已加载时,会发生 load() 事件。
该事件适用于任何带有 URL 的元素(比如图像、脚本、框架、内联框架)。

load() 方法通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中。
load(url,data,function(response,status,xhr))
$("#table").load("../home/index", { ID: $("#ID").val() }, function () {
alert("加载完成");
});
| 参数 | 描述 |
|---|---|
| url | 规定要将请求发送到哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(response,status,xhr) |
可选。规定当请求完成时运行的函数。 额外的参数:
|
浏览器对象模型 (BOM)
- window.open(url) - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
- window.location.replace(url); 在当前窗口加载新页面
-
window.location.reload();刷新当前窗口




 浙公网安备 33010602011771号
浙公网安备 33010602011771号