一张图概括window.location里面的各属性含义以及new URL()的作用
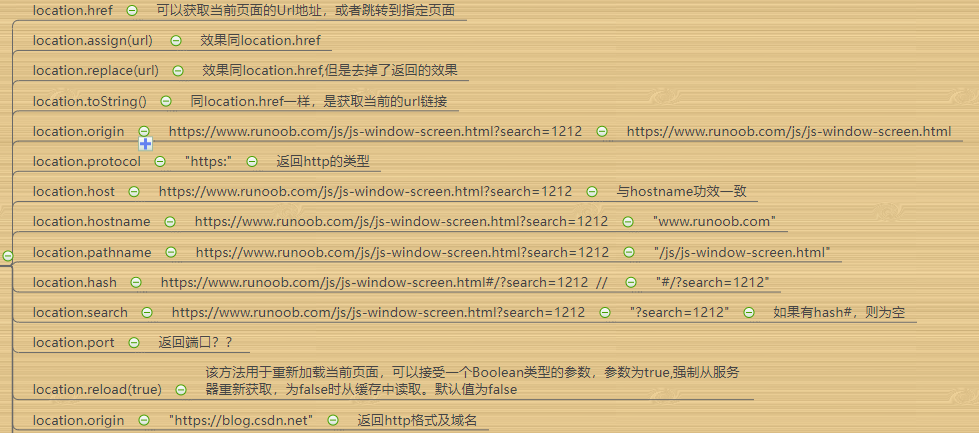
一、window.location的各属性含义
window.location的各属性, 可以很方便的将当前访问地址的各组成取出来,以下是具体含义。


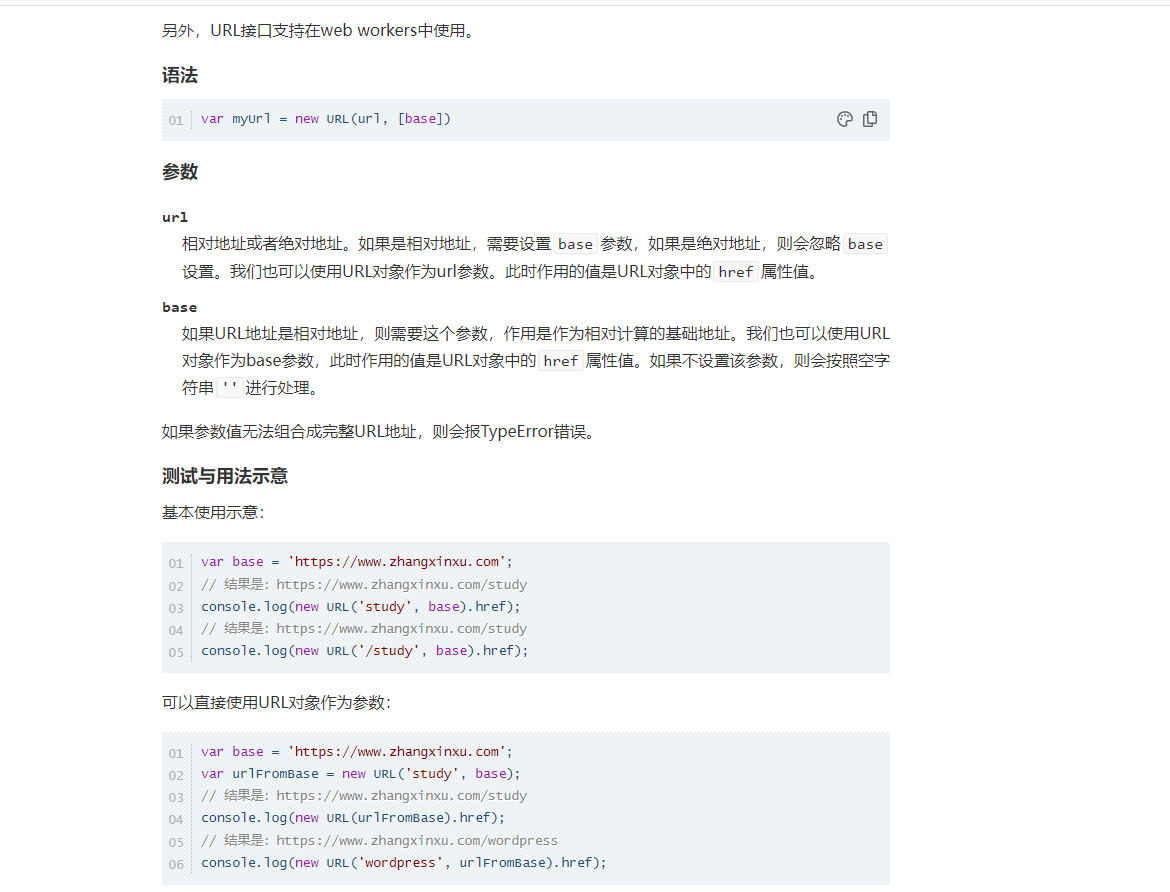
二、new URL的作用
URL也属于标准库里面的内容,我们可以将自己的url进行处理,然后可以和类似window.location取出各属性值一样,取出对应的值

常见的用处有和import.meta.url结合使用生成一个完整的图片地址, new URL("./assets/gdQD.png", import.meta.url).href
发现没有,window.location 和 new URL() 的属性很像,一个是处理当前页面地址,一个是处理自己定义地址



 浙公网安备 33010602011771号
浙公网安备 33010602011771号