如何在npm中上传自己的模块或者包?
平时写代码的过程中,总会引用别人写好的一些包,那么我们自己如何发布自己的模块或者包到npm中呢?
步骤1:
打开npm的官网(https://www.npmjs.com/),然后注册账号。
步骤2:
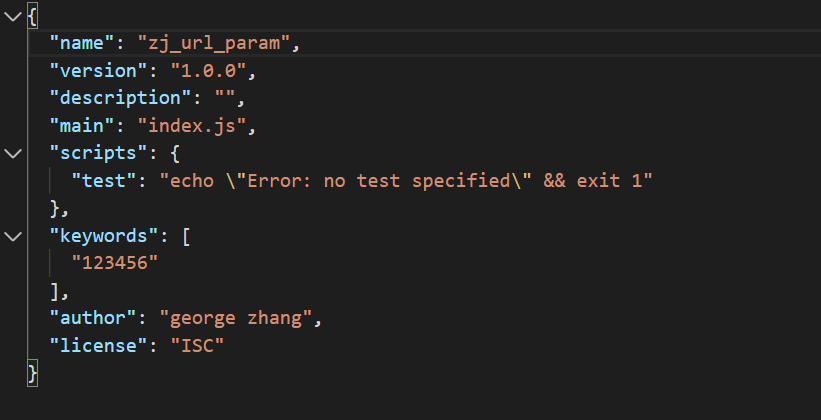
新建一个文件夹,然后终端打开执行npm init (vue的脚手架中,执行vue create xxx 默认已经生成了package.json) , 然后一步步执行,生成package.json 。
例:

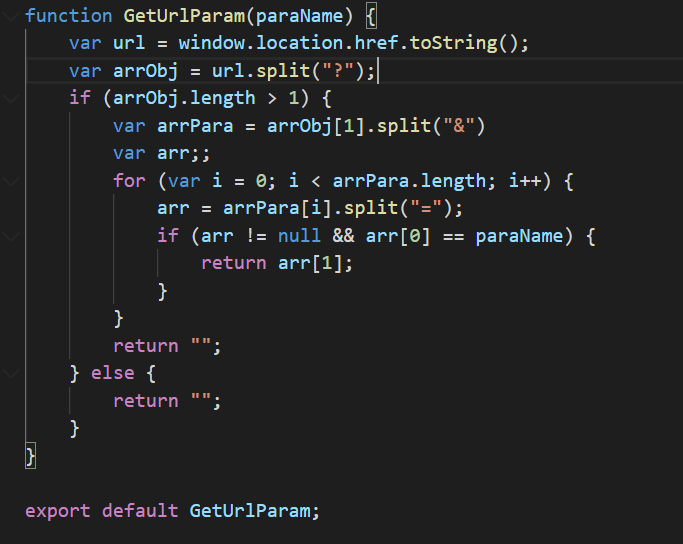
接下来,完成自己写的模块,例如index.js 。
例:

步骤3:
好了,至此就可以准备发布了。
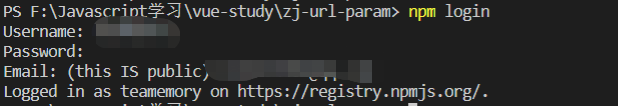
先执行npm login 然后依次输入账号密码邮箱。成功登陆如下

登陆以后,执行npm publish 即可完成发布!
注意:包或者模块一定要不能重复或者相似,否则无法发布成功!
-----------------------------------------------------20230811-----------------------------------
整体的发布npm包,不论是组件,还是其他的函数方法等等,打包思路如下:
1、将你的组件或者函数封装的导出,然后用打包构建工具打包成一个类似于index.umd.js的文件。
2、新建package.json , 放到与打包后的文件同一地址,然后在package.json 主要把main入口地址指向你的打包后的地址,给这个你准备发的包加一个名字,版本什么的。
3、执行npm login, npm publish步骤即可发布npm包。
这里的关键就是打包,可以用webpack、rollup, vite等等,每个打包的配置都有差异。以下是一个vite打包组件的代码案例:
export default defineConfig({ plugins: [vue(), vueJsx()], resolve: { alias: { "@": fileURLToPath(new URL("./src", import.meta.url)), }, }, build: { lib: { entry: "./src/components/test.jsx", // 代表你要打包的路径 name: "testcom", fileName: () => "index.js", // 代表打包后输出的名字 }, rollupOptions: { external: ["vue"], output: { globals: { vue: "Vue" }, }, }, }, });



 浙公网安备 33010602011771号
浙公网安备 33010602011771号