JS实现集合和ECMA6集合
集合类似于数组,但是集合中的元素是唯一的,没有重复值的。就像你学高中数学的概念一样,集合还可以做很多比如,并集,交集,差集的计算。在ECMA6之前,JavaScript没有提供原生的Set类,所以只能手动实现,不过手动实现的好处在于,帮助我们了解集合的原理。关于Redis集合的应用,你可以移步到这篇文章Redis命令拾遗四(集合类型)—包含简单搜索筛选商品设计实例。 。今天关于集合的分享使用做Web的都会的JS来实现。我们先集合类定义如下方法,增加,批量增加,包含?,移除,清空,查询所有,大小,并集,交集,差集。

具体实现如下:
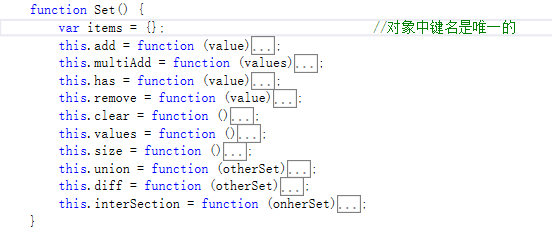
function Set() { var items = {}; //对象中键名是唯一的 this.add = function (value) { if (value != undefined) { items[value] = value; //新增 键名和值名相同 return true; } else { return false; } }; this.multiAdd = function (values) { if (values.constructor == Array) { //是否为数组 values.forEach(function (value) { if (value != undefined) { items[value] = value; //新增 键名和值名相同 } else { return false; } }); return true; } }; this.has = function (value) { return items.hasOwnProperty(value); //是否有该属性(对象中属性名和值相同) }; this.remove = function (value) { if (this.has[value]) { delete items[value]; //有则delete 返回true return true; } return false; }; this.clear = function () { items = {}; //清空 }; this.values = function () { return Object.keys(items); //返回所有值 }; this.size = function () { return Object.keys(items).length; //大小 }; this.union = function (otherSet) { //并集 var unionSet = new Set(); var values = this.values(); values.forEach(function (value) { unionSet.add(value); }); var otherValues = otherSet.values(); otherValues.forEach(function (otherValue) { //由于对象属性本身不能重复,所以两个集合值直接合并 unionSet.add(otherValue) }); return unionSet; }; this.diff = function (otherSet) { //差集 var diffSet = new Set(); var values = this.values(); var otherValues = otherSet.values(); values.forEach(function (value) { if (!otherValues.has(values)) { //排除另一个集合的所有值 diffSet.add(value); } }); return diffSet; }; this.interSection = function (onherSet) { //交集 var diffSet = new Set(); var values = this.values(); var otherValues = otherSet.values(); values.forEach(function (value) { if (otherValues.has(values)) { //取相同值 diffSet.add(value); } }); return diffSet; }; }
详细注释已经在代码中给出。
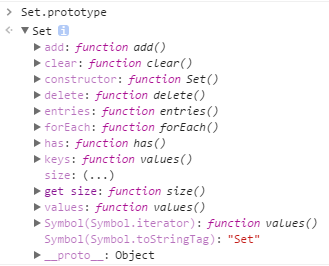
在ECMA6出现之后,你可以直接使用原生的Set类。

原生类依然提供了如下方法:

了解了基本的实现原理,也就明白了为什么大数据量下,生产环境中Redis要尽量少使用集合来做运算。或者说Redis为什么提供了一种命令,可以直接缓存集合计算结果到新的集合当中。
如果我的点滴分享,对你有点滴帮助,欢迎点击下方红色关注,我将持续输出分享,也欢迎你自己点赞。
——博客园蜗牛




 浙公网安备 33010602011771号
浙公网安备 33010602011771号