display:flex属性
1.flex最常用的几种方法 ,大多数用于移动web布局 (flex的更多用处以后再学习补上)
如果一行的时候,两边对齐或者 垂直居中的话可以用 display:flex布局。使用此属性,那么子元素都是display:block属性了
flex容器可以让在容器div中的元素水平对齐,垂直居中对齐,两边对齐,有float属性
①水平居中,垂直居中,两边对齐
.son:last-child {
background-color: #333777;
display: flex;
align-items: center;
justify-content: center;
justify-content: space-between;
}
② 让容器拥有float属性,在父元素中填写如下属性
.container {
display: flex;
}

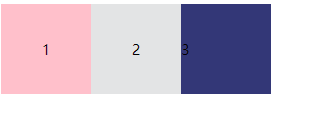
③ flex主轴方向,默认是x轴,也可以设置y轴为主轴
div {
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x 轴 行 row 那么y轴就是侧轴喽 */
/* 我们的元素是跟着主轴来排列的 */
/* flex-direction: row; */
/* 简单了解 翻转 */
/* flex-direction: row-reverse; */
/* 我们可以把我们的主轴设置为 y轴 那么 x 轴就成了侧轴 */
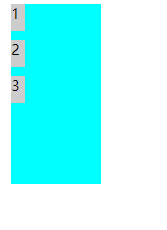
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
如下为主轴为Y轴,





 浙公网安备 33010602011771号
浙公网安备 33010602011771号