使用vue-cli脚手架搭建一个vue项目
一: 使用vue脚手架创建项目
1.安装vue脚手架,node,wepack
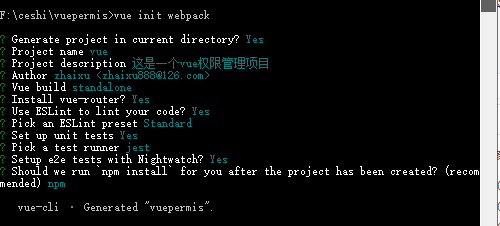
2.进入到你想安装的目录 输入命令: vue init webpack

3.输入 项目名称,描述,作者,是否使用es,打包方式等 见上图
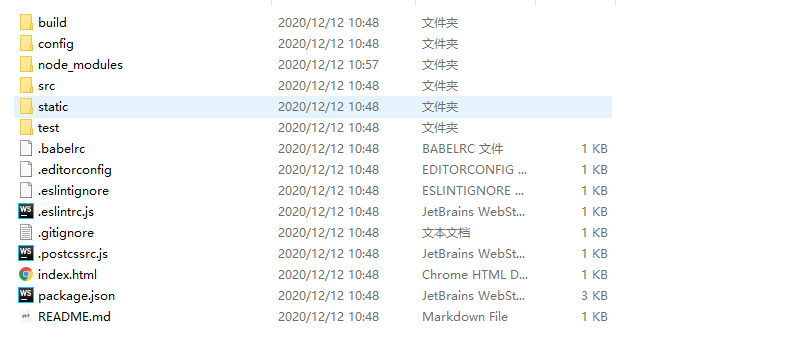
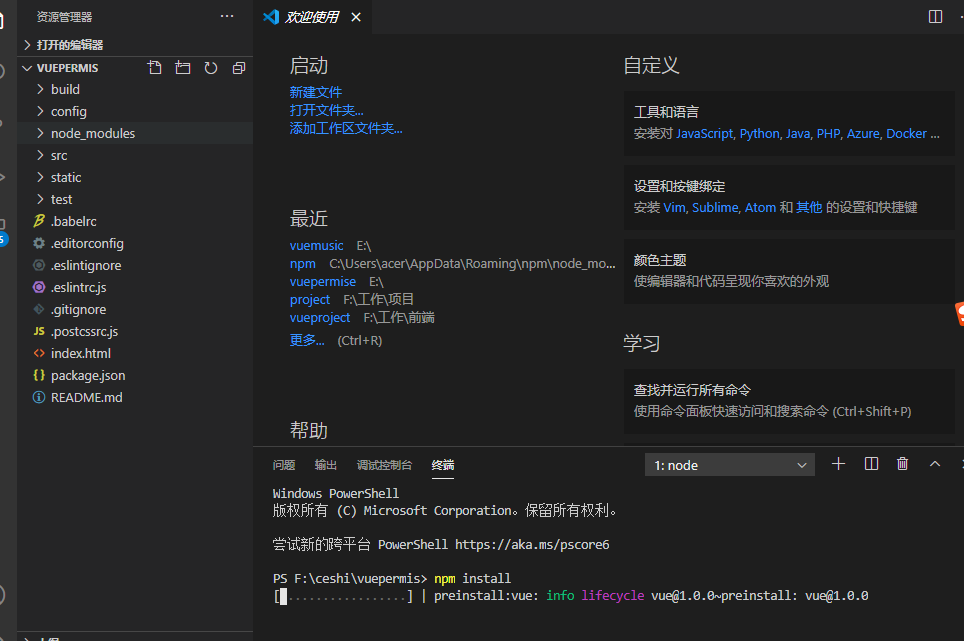
4.生成文件目录后,使用vscode编辑器打开vue项目,

使用 npm 安装依赖: npm install

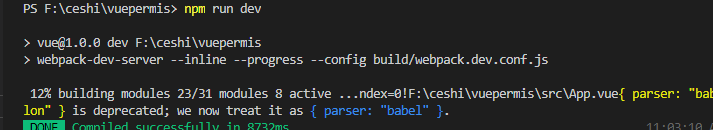
5. 启动项目: npm run dev


在网页中打开URL见下图,创建成功

二:mac 可使用 vue ui 命令进行可视化搭建
三:直接找一个原始项目进行复制(自行百度)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号