乘风破浪,遇见最美Windows 11之现代Windows桌面应用开发 - 全新图标字体和云母材质
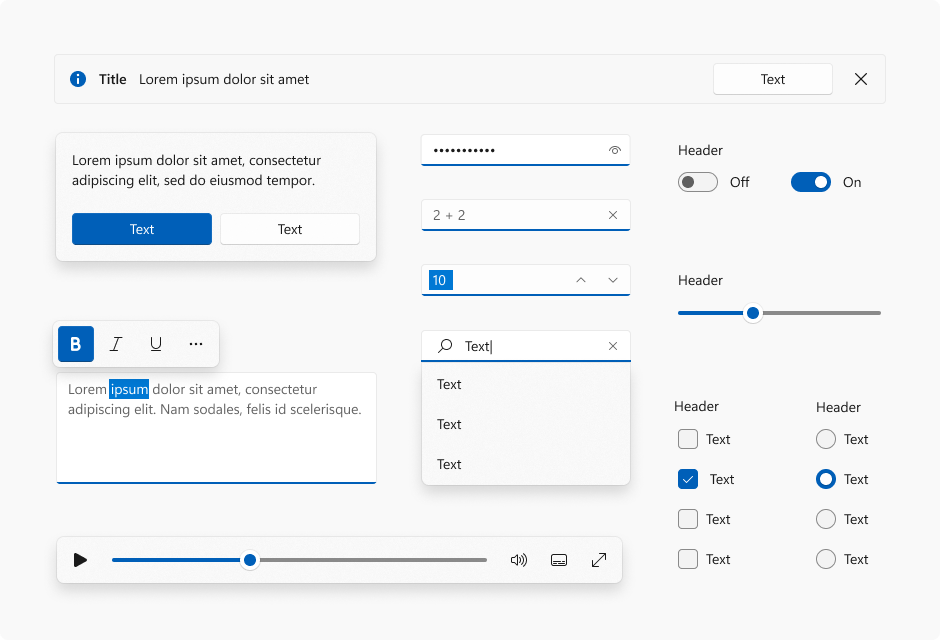
Windows11全新的布局设计

Windows 11全新的布局设计已设计为支持现代应用体验。渐进的圆角、嵌套元素和一致的排水沟相结合,营造出柔和、平静、平易近人的效果,强调目的的统一和易用性。
圆角(Rounded corners)

Windows 11将圆角应用于所有顶级应用窗口。这同样适用于最常见的控件,如按钮和列表视图。

Windows 11为Windows操作系统带来了美丽的UI创新,您可以利用该系统在应用中使用该系统。常见的控件是您可以立即使用这些更新的一种方式。尽可能使用最新的通用控件,免费获得兼容性和可访问性的好处。这些常见的控制比在考虑维护和测试成本时构建自己的自定义控制更具成本效益。
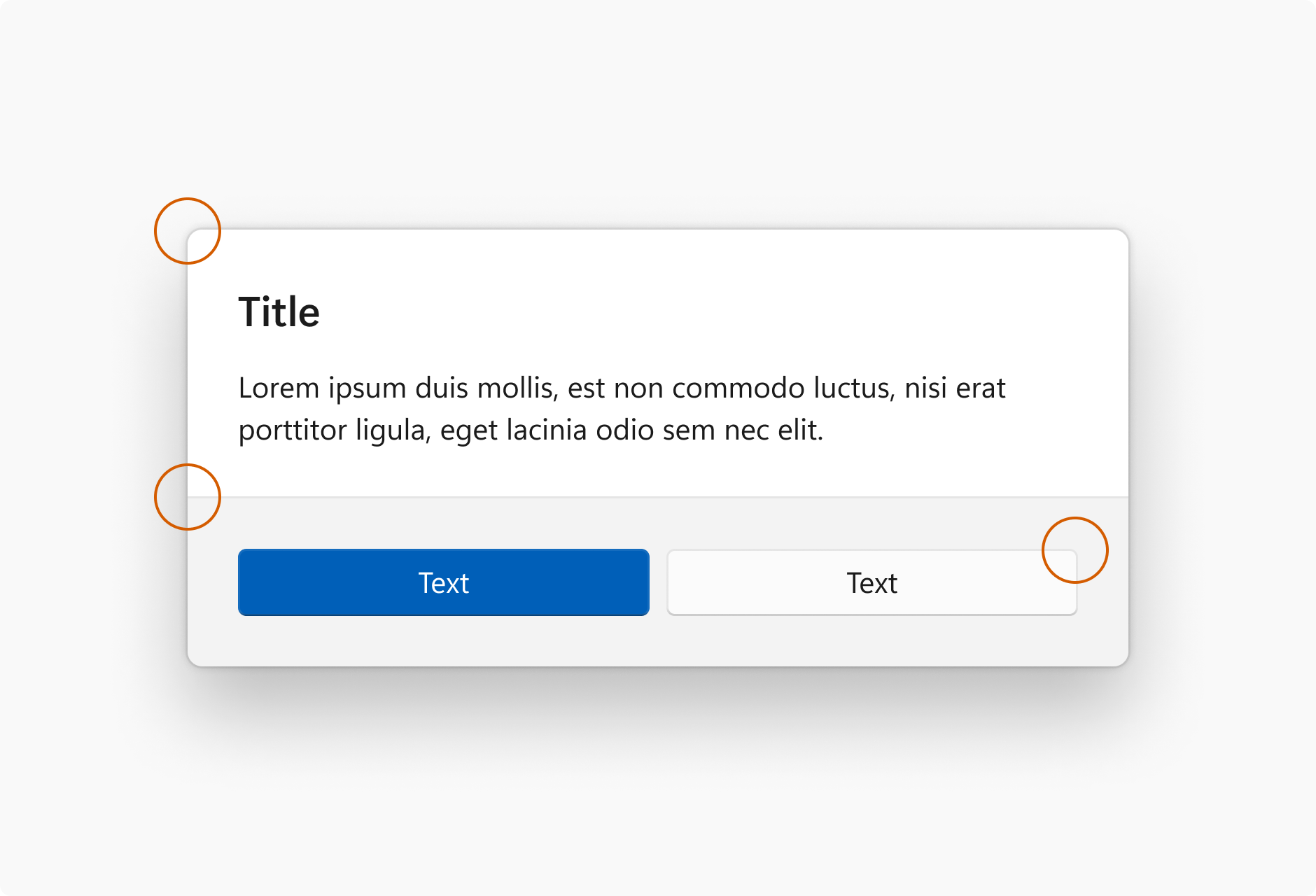
Windows 11使用三个级别的圆角,具体取决于正在对哪些UI组件进行圆角,以及该组件相对于邻近元素的排列方式。
| 角半径 | 用法 |
|---|---|
| 8px | 顶级容器(如应用窗口、飞出和对话框)使用 8px 角半径进行圆形。 |
| 4px | 页面内元素(如按钮和列表背板)使用 4px 角半径进行圆润。 |
| 0px | 与其他直边相交的直边不圆润。 |
| 0px | 当窗户被折断或最大化时,窗口角不会四舍五入。 |
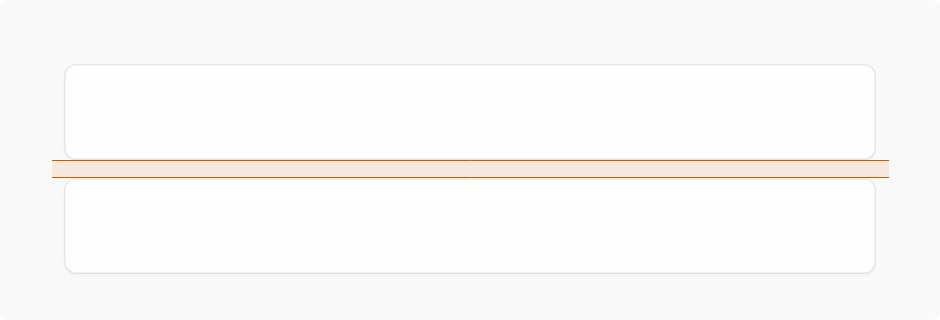
间距(Spacing and gutters)
使用一致大小的间距和段落在语意上将体验分组到单独的组件中。这些值映射到我们的圆角逻辑,并一起帮助创建一个有凝聚力和可用的布局。

按钮之间的8px

按钮和飞出之间的8px

控制和标题之间的8px

控制和标签之间的12px

内容区域之间的12px

表面文本和边缘文本之间的12px
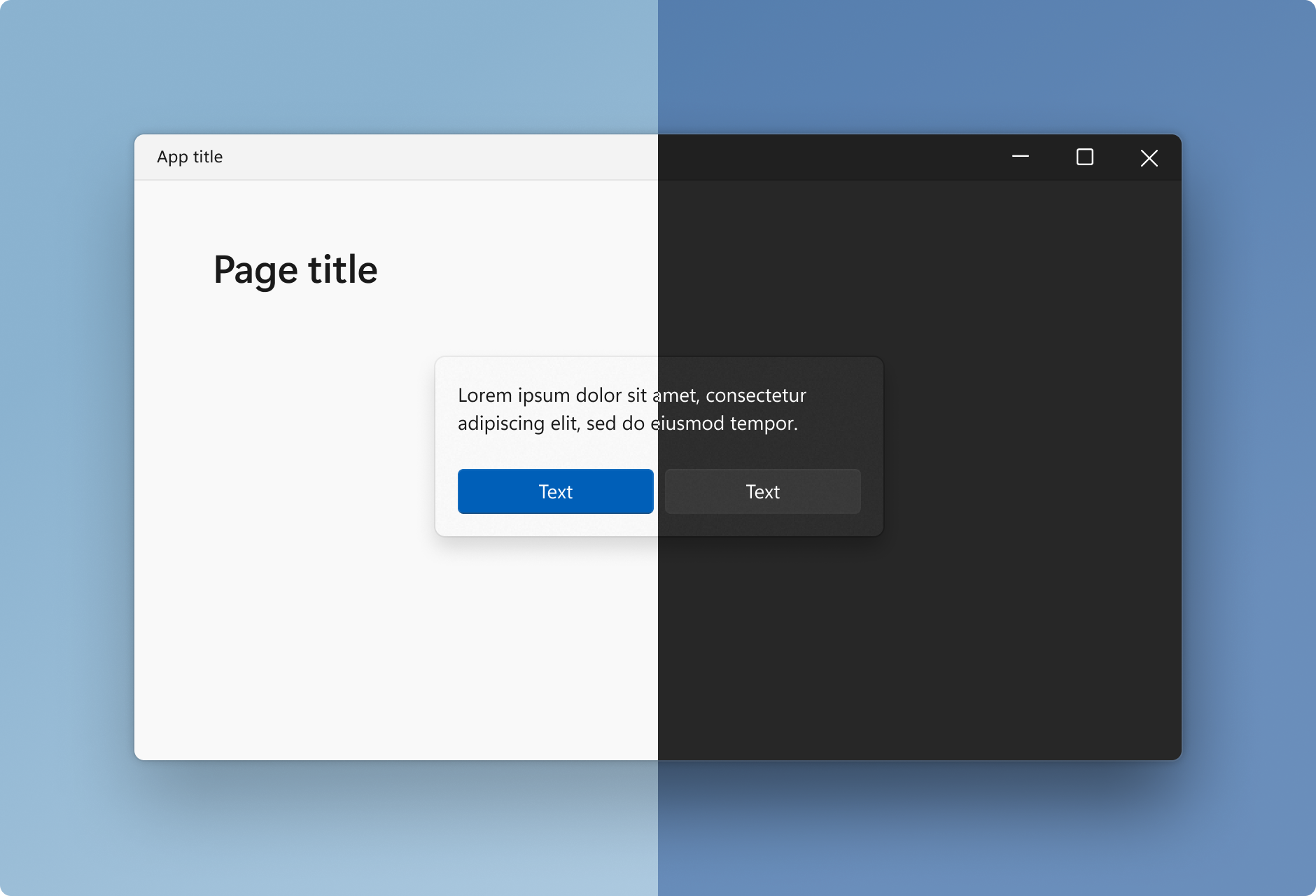
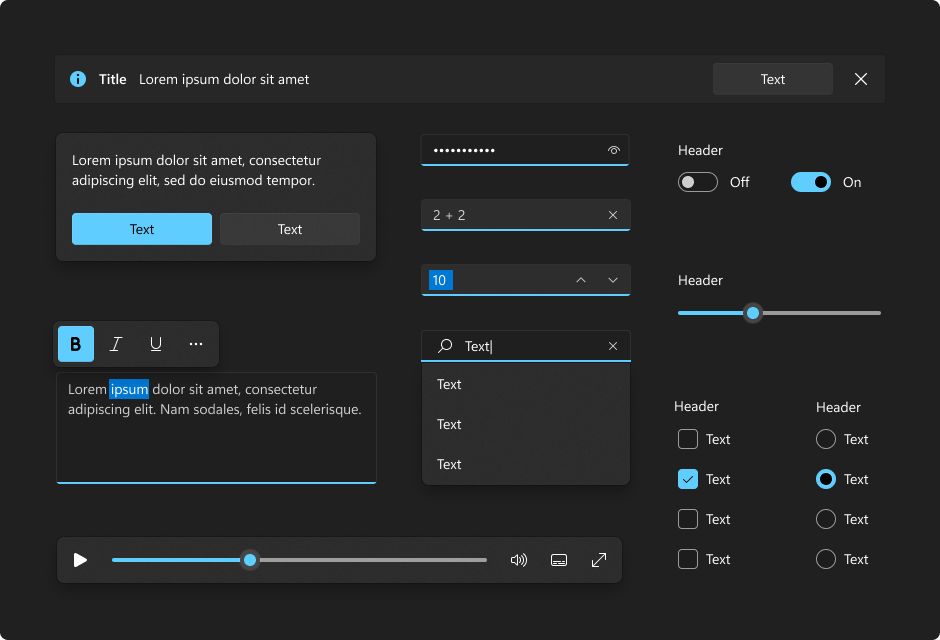
颜色模式(Color Modes)
Windows 11采用颜色,通过指示用户界面元素之间的可视层次和结构,帮助用户专注于任务。颜色是适当的上下文,用于提供一个平静的基础,巧妙地加强用户互动,并强调重要的项目,只有在必要的时候。

Windows 11 支持两种颜色模式:光明和黑暗。每个模式由一组中性色值组成,这些值会自动调整以确保最佳对比度。
在浅色和深色模式下,较暗的颜色表示不太重要的背景表面。重要的表面突出显示较轻和更亮的颜色。
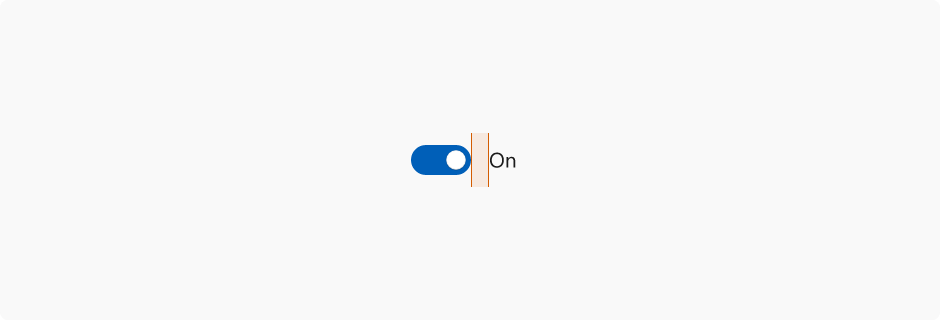
强调色(Accent color)
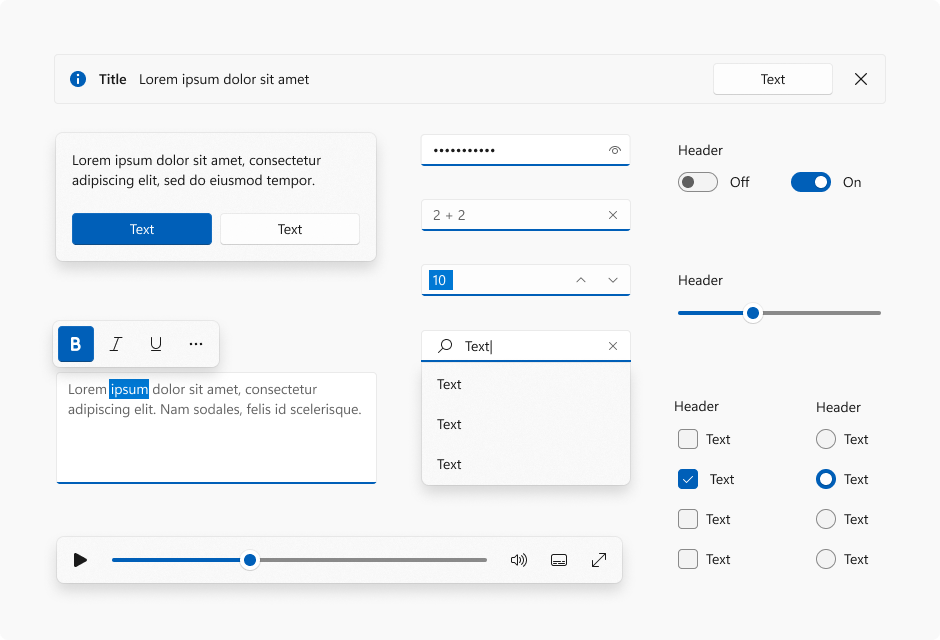
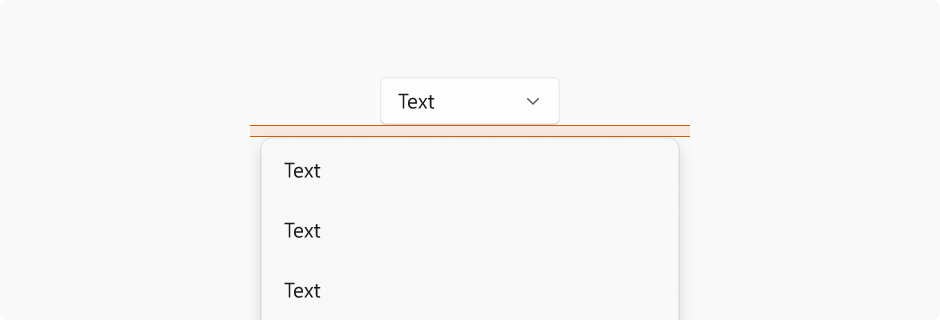
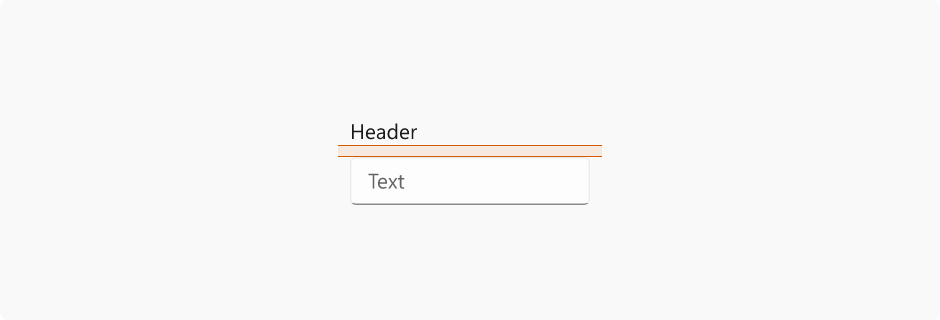
强调颜色用于强调用户界面中的重要元素,并指示交互对象或控制的状态。重音颜色值自动生成并优化,以在光和暗模式下进行对比。强调颜色很少用于突出重要元素并传达有关交互式元素状态的信息。


Windows11分层和深度
Windows 11使用分层和深度作为应用层次结构的基础。层次结构传达有关如何在应用内导航的重要信息,同时将用户的注意力集中在最重要的内容上。分层和高程是强大的视觉提示,使体验现代化,并帮助他们在 Windows 中感觉连贯。
https://docs.microsoft.com/en-us/windows/apps/design/signature-experiences/layering
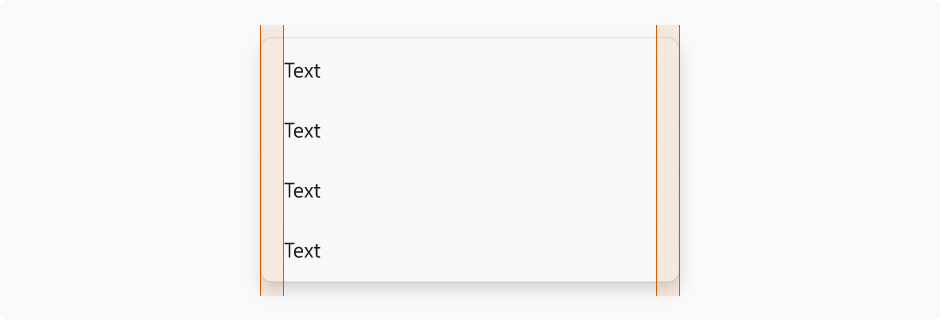
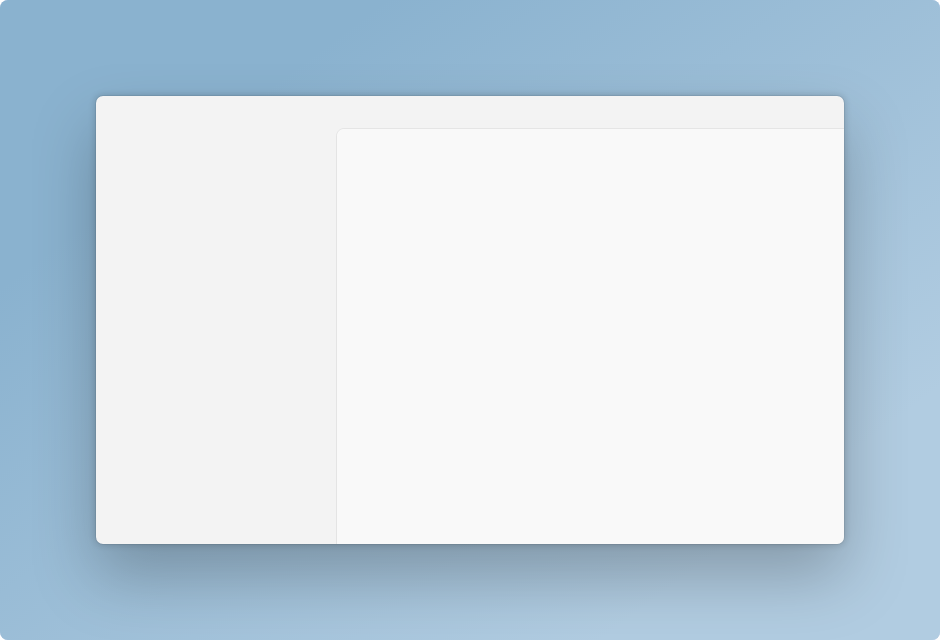
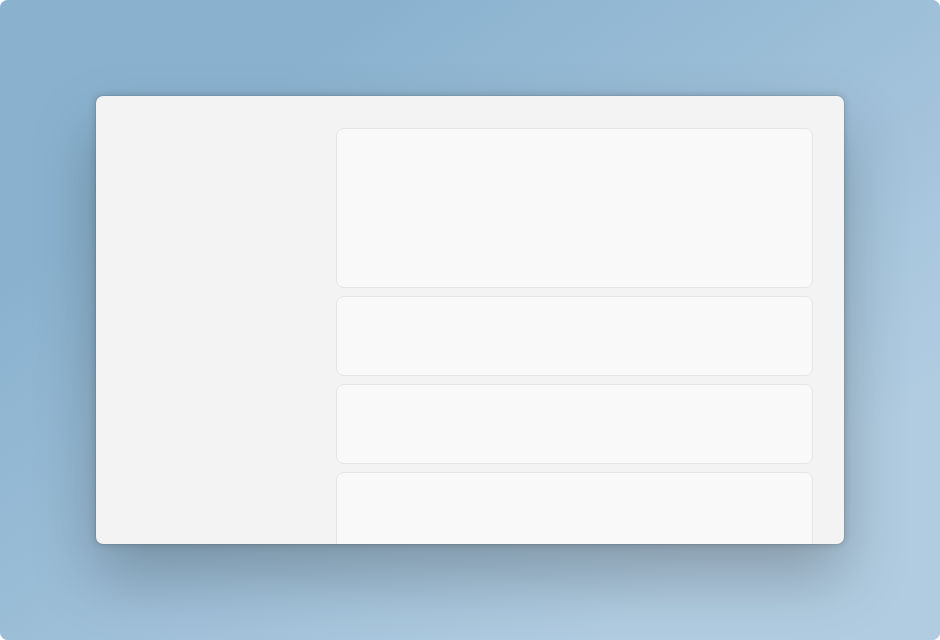
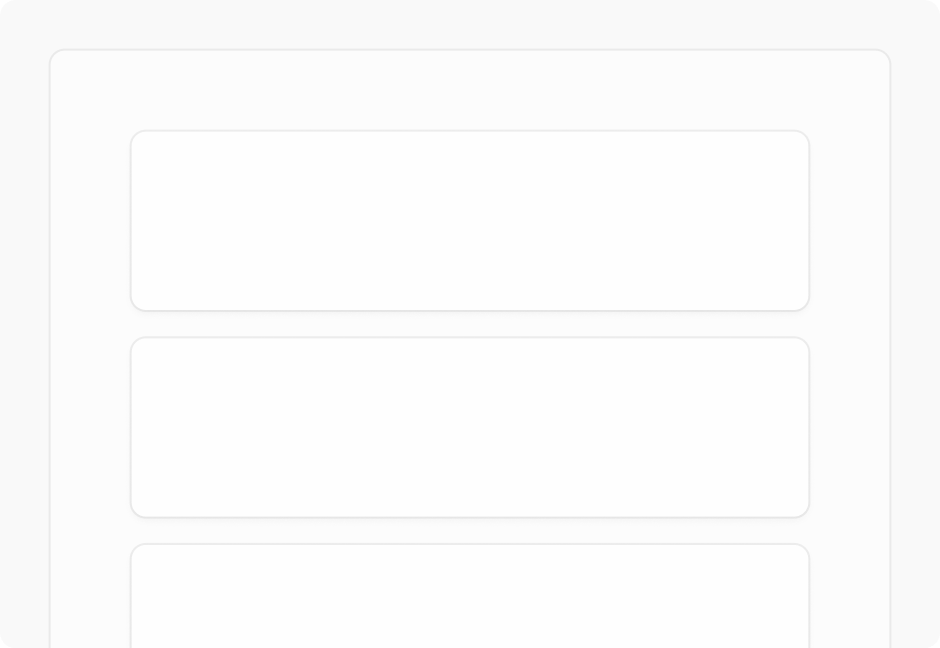
分层(Layering)


分层是将一个表面与另一个表面重叠的概念,在同一应用中创建两个或两个以上的视觉区分区域。
Windows 11用于应用程序使用双层系统。这两个图层创建层次结构并提供清晰度,使用户专注于最重要的事项。
- 基层是应用的基础。它是每个应用的最底层,包含与应用菜单、命令和导航相关的控件。
- 内容层将用户集中于应用的中心体验。内容层可能在连续元素上,或分离成分段内容的卡片。
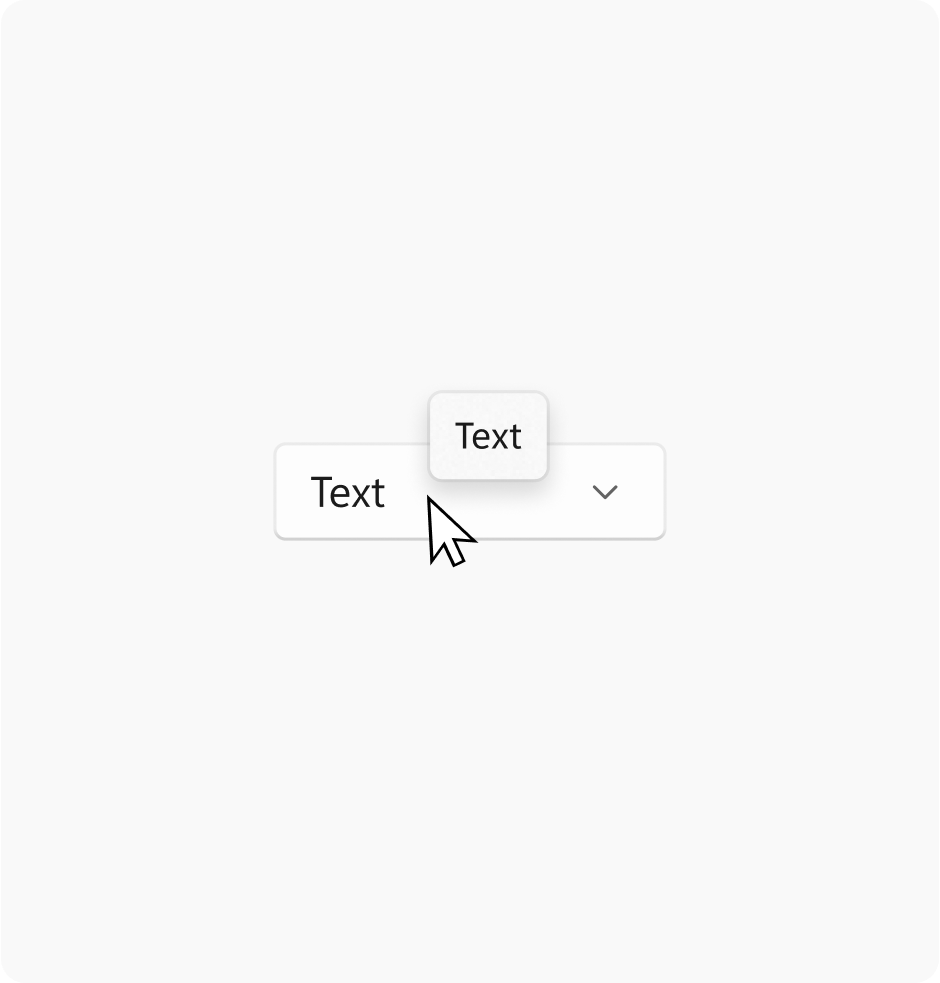
深度(Elevation)

深度是一个表面与另一个表面在桌面上的位置空间关系的深度组件。当两个或两个以上的对象占据屏幕上的相同位置时,只有高程最高的对象才会在该位置呈现。
阴影和轮廓(轮廓)用于控制和表面,以巧妙地传达物体的高程,并帮助在体验中需要时吸引焦点。Windows 11 使用以下值来表示带有阴影和轮廓的高程。

窗体,深度值: 128,笔画宽度: 1

对话框,高程值: 128,笔画宽度: 1

弹窗,高程值: 32,笔画宽度: 1

提示,高程值: 16,笔程宽度: 1

卡片,高程值: 8,笔程宽度: 1

控件,高程值: 2,笔程宽度: 1

层,高程值: 1,笔程宽度: 1

等待,高程值: 2,笔程宽度: 1

悬停,高程值: 2,笔程宽度: 1

按下,高程值: 1,笔程宽度: 1
Windows11图标
图标是一组视觉图像和符号,帮助用户理解和导航您的应用程序。图标在整个用户界面中用作代表概念、操作或状态的视觉隐喻。

Windows 11使用三种不同类型的图标:应用程序图标、系统图标和文件类型图标。
https://docs.microsoft.com/en-us/windows/apps/design/signature-experiences/iconography
应用图标

应用图标在 Windows 外壳中代表您的应用。它们主要用于启动您的应用程序,但也代表您的应用程序,无论它出现在 Windows 外壳中。
应用图标应通过隐喻表示应用的核心功能。
https://docs.microsoft.com/en-us/windows/apps/design/style/app-icons-and-logos
系统图标
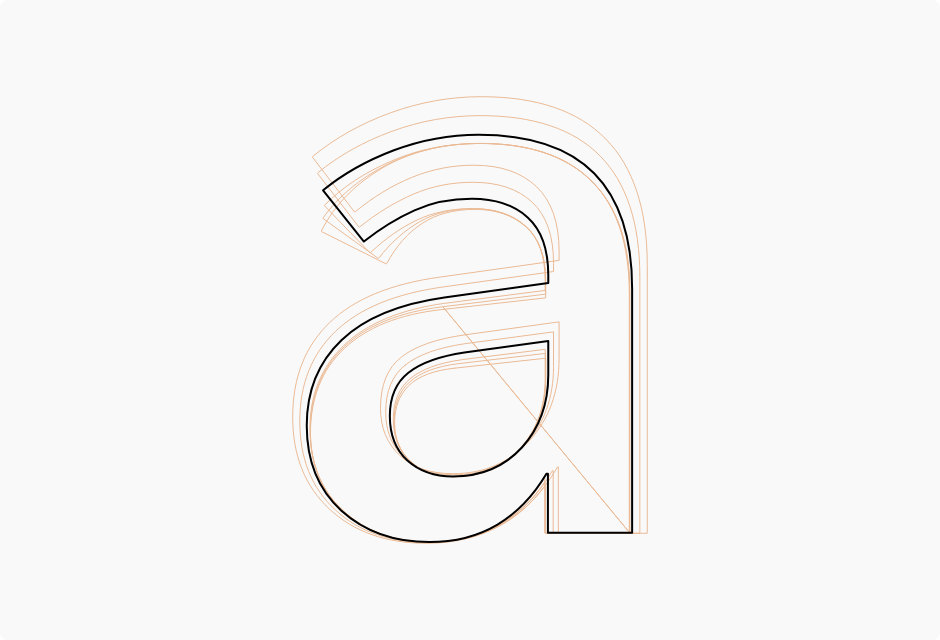
Windows 11 引入了一个新的系统图标字体,Segoe UI图标。这个新的字体称赞视窗11的几何。
Segoe UI图标中的所有字形均采用单线样式绘制,这意味着它们使用1 epx的单笔笔画创建。
Segoe UI图标中的字形遵循三个美学原则:
- 最小:字形只包含传达概念所需的详细信息。
- 和谐:字形基于简单和几何形状。
- 进化:字形使用易于理解的现代隐喻。


大小
Segoe 流利图标字体指标的开发是为了匹配设计师和开发人员如何习惯于使用 SVG 和位图图标。
每个字体字形的设计,使图标区域的脚印是一个正方形em。16 epx 字体大小图标相当于 16x16 epx 图标,使大小和定位更具可预测性。
状态
图标分层是一种用于重叠两种不同字形的技术。我们建议使用图标分层创建同一图标的不同状态(例如活动状态或选定的状态)。

Windows11排版和新字体
https://docs.microsoft.com/en-us/windows/apps/design/signature-experiences/typography

排版作为语言的视觉表现形式,其主要任务是传达信息。Windows 11 类型系统可帮助您在内容中创建结构和层次结构,以最大限度地提高 UI 中的可读性和可读性。
Segoe UI变量是 Windows 的新系统字体。这是一个刷新了经典的Segoe,并使用可变字体技术动态提供非常小尺寸的可读性,并在显示大小改进轮廓。






Segoe UI 变量支持两个轴:重量和光学大小。重量轴是增量的,而光学大小轴是自动的,默认情况下是开启的。光学大小轴控制字体中计数器的形状和大小,以在小尺寸和大尺寸的个性中优先确定可读性。

Windows 11 使用Segoe UI变量,其属性基于显示文本的上下文。
| 属性 | 价值 | 笔记 |
|---|---|---|
| Weight | Regular, Semibold | 使用常规重量的大多数文本,使用塞米博尔德标题 |
| Alignment | Left, Center | 默认情况下左对齐,仅在极少数情况下(如图标下方的文本)对齐中心 |
| Minimum values | 14px Semibold, 12px Regular | 在某些语言中,小于这些大小和重量的文本是难以辨认的 |
| Casing | Sentence case | 使用句子外壳用于所有 UI 文本,包括标题 |
| Truncation | Ellipses and clipping | 在大多数情况下使用椭圆;剪报仅在极少数情况下使用 |
来自热心网友Linr的字体预览:
SEGOE ICONS
https://linrstudio.github.io/win11/SEGOEICONS.html
SEGMDL 2
https://linrstudio.github.io/win11/SEGMDL2.html
seguiemj
https://linrstudio.github.io/win11/seguiemj.html
相关字体资源
Windows11新材质设计
材质是应用于类似于现实生活中的实物的UX表面的视觉效果。Windows 11使用两种主要类型的材料:遮光和透明。交互式UI控制下的基层,如亚克力和云母等隐性材料。透明材料(如烟雾)用于突出身临其境的表面。

云母、亚克力和烟雾在如何在整个Windows中使用方面都有特定的目的。
https://docs.microsoft.com/en-us/windows/apps/design/signature-experiences/materials
亚克力材质

亚克力是一种半透明的材料,复制磨砂玻璃的效果。在Windows 11中,亚克力已被更新为更明亮、更半透明,从而能够与它背后的视觉对象建立更牢固的上下文关系。亚克力只用于瞬时、光置表面,如飞出和上下文菜单。
亚克力是模式意识:它支持光模式和暗模式。
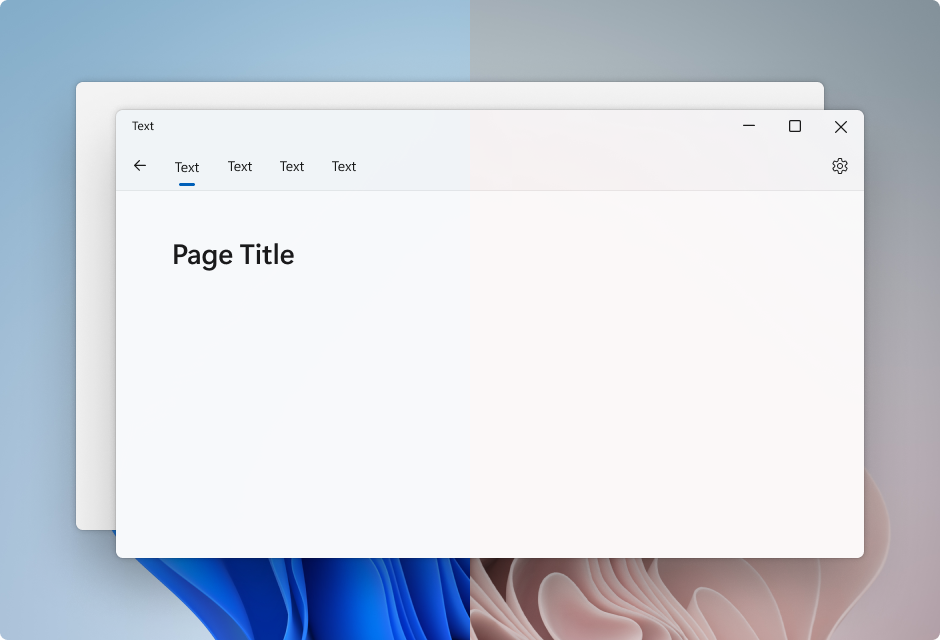
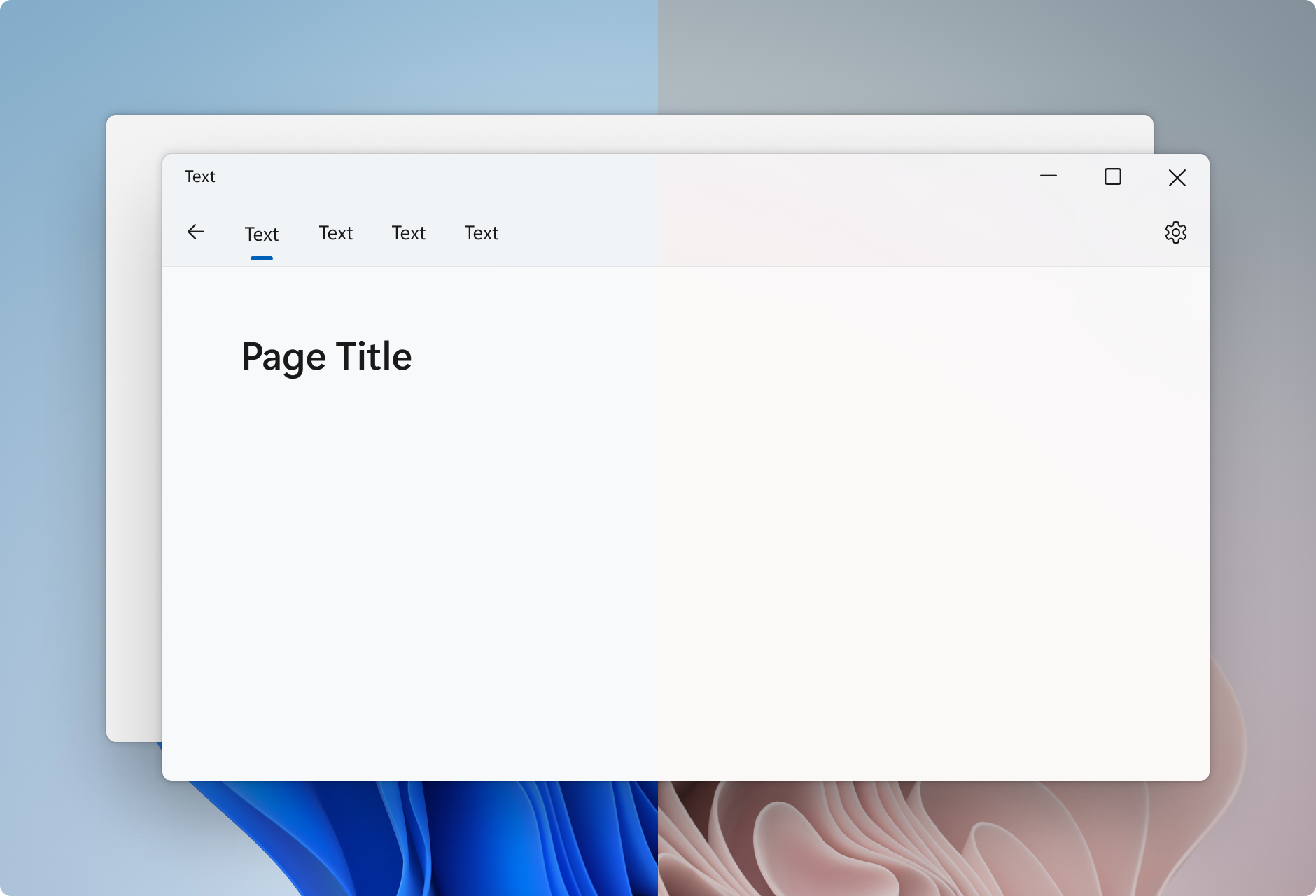
云母材质

云母是Windows 11中引入的一种新的不透明材料。Mica表面与用户的桌面背景颜色色彩微妙。
云母是模式意识:它支持光模式和暗模式。Mica还指示窗口对焦,将活动状态和非活动状态作为内置功能。
烟雾材质

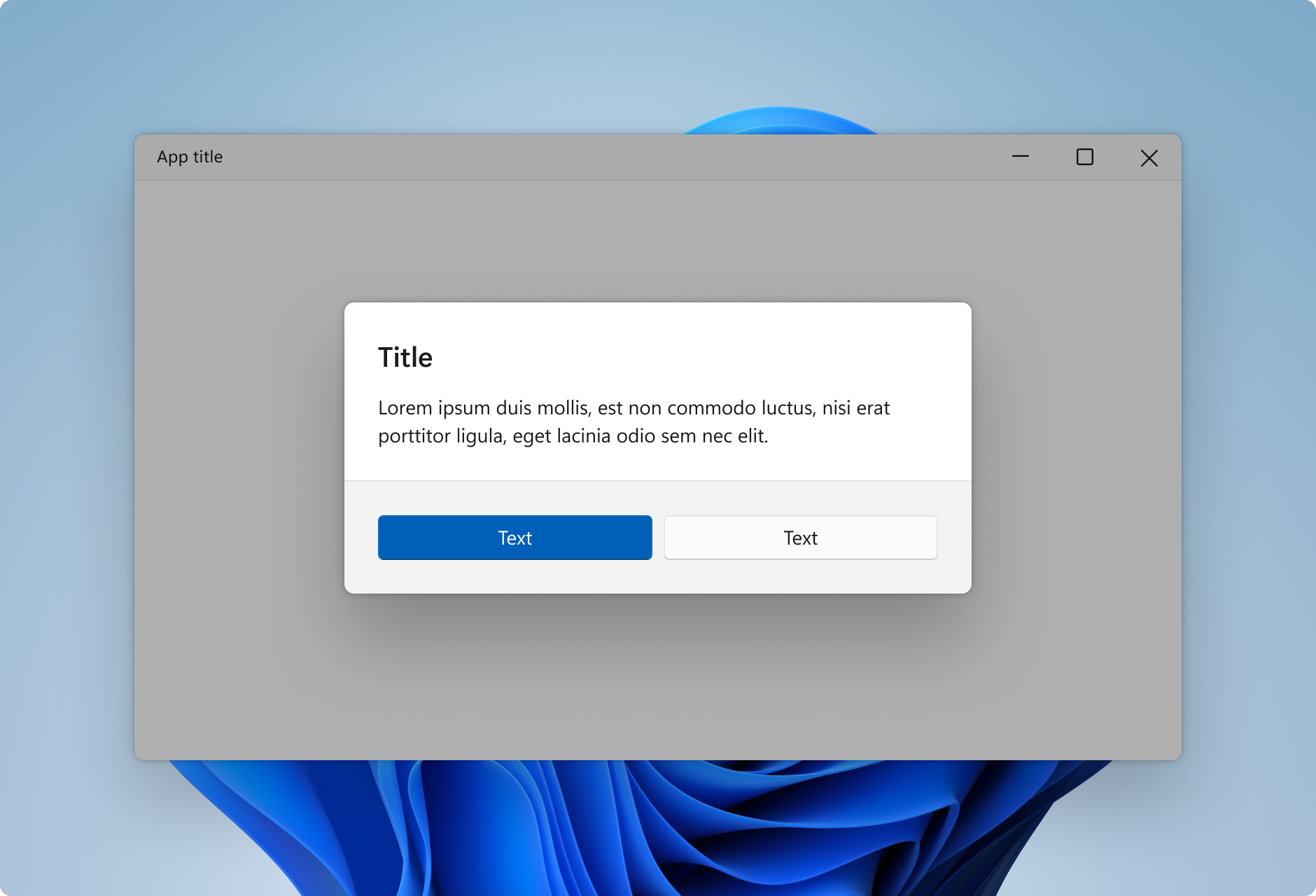
烟雾通过调暗下面的表面来强调重要的UI表面,以便它们退到背景中。烟雾用于在模态 UI(如对话框)下方发出阻塞交互的信号。
烟雾不是模式意识:在光和暗模式下,它始终是半透明的黑色。
开发指导
- [Stable release channel for the Windows App SDK](Stable release channel for the Windows App SDK)
- ExpanderEx-Encapsulation based on the Expander of WinUI2.6
- 春风十里不如你,全新Windows UI 3(WinUI 3) 的第一个实现Project Reunion 0.5
- WinUI 2.6 使用指南




 浙公网安备 33010602011771号
浙公网安备 33010602011771号