vue cli 3 项目中配置env环境变量
众所周知,一个项目在开发、测试与生产环境的各种配置变量是不一样的,但在vue cli 3中通过指令vue create xxx创建的项目取消了默认的 config 和 build 文件夹,这导致刚入手的小伙伴不知道在哪儿配置环境变量,不过官方也提供了相应的配置方法。
可以在项目根目录中放置下列文件来指定环境变量:
# 在所有的环境中被载入
.env
# 只在指定的模式中被载入 如:development、production
.env.[mode]
# 在文件名末尾添加 .local 时,载入情况同上,但在git中会被忽略
.env[.[mode]].local
不过请注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将会被vue载入到项目编译后的静态代码中,这是为了避免意外公开机器上可能具有相同名称的私钥。
| 命令 | 默认环境 | 配置 |
|---|---|---|
| vue-cli-service serve | development | .env.development |
| vue-cli-service test:unit | test | .env.test |
| vue-cli-service test:e2e | production | .env.production |
| vue-cli-service build | production | .env.production |
| vue-cli-service xxx --mode [mode] | [mode] | .env.[mode] |
测试:
配置文件
# /.env.production
NODE_ENV=production
WELCOME=我是来自$NODE_ENV的WELCOME
VUE_APP_WELCOME=欢迎光临,我是来自$NODE_ENV的VUE_APP_WELCOME
# /.env.development
NODE_ENV=development
WELCOME=我是来自$NODE_ENV的WELCOME
VUE_APP_WELCOME=谢谢惠顾,我是来自$NODE_ENV的VUE_APP_WELCOME
页面调用:
console.log('')
console.log(`NODE_ENV`)
console.log(process.env.NODE_ENV)
console.log('')
console.log(`WELCOME`)
console.log(process.env.WELCOME)
console.log('')
console.log(`VUE_APP_WELCOME`)
console.log(process.env.VUE_APP_WELCOME)
console.log('')
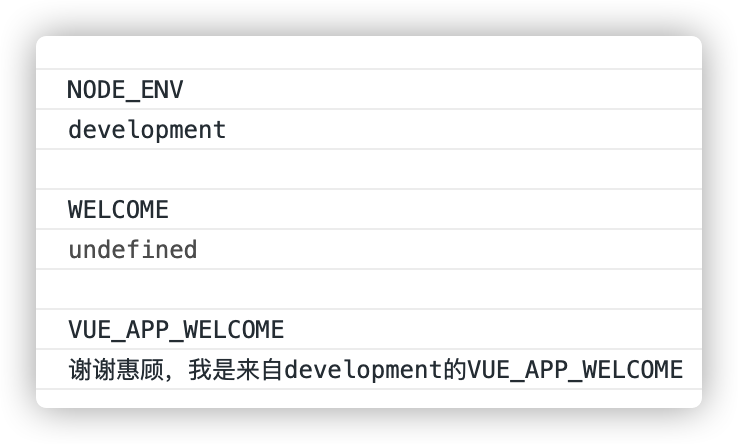
当配置mode为development时,页面调用结果如下:

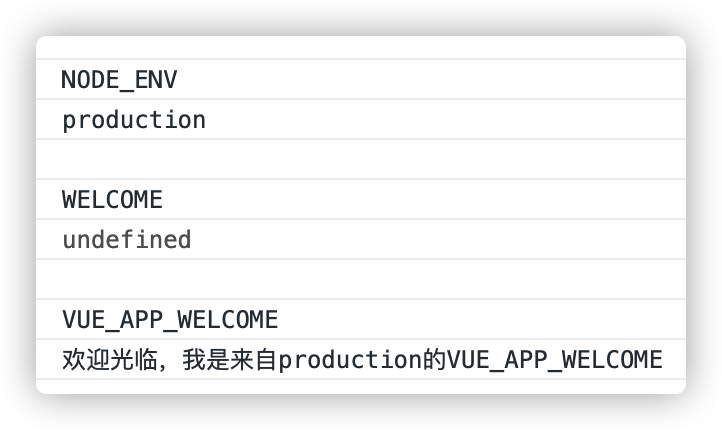
当配置mode为production时,页面调用结果如下:

总结
该配置方法简单快速,不像之前的版本需要在js中配置对象;同时变量名必须符合NODE_ENV,BASE_URL 或以 VUE_APP_ 开头的规范
如有错误,欢迎指出,谢谢


 浙公网安备 33010602011771号
浙公网安备 33010602011771号