[前端]使用meta控制双核浏览器默认使用webkit/chrome内核
国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核

浏览器默认内核的指定只需在head标签中添加一行代码即可:
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
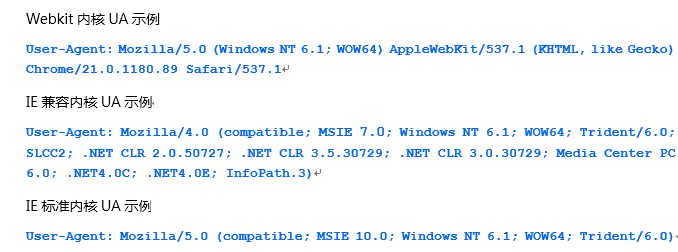
各渲染内核的技术细节
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 内核版本 | Chrome 45 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网



 浙公网安备 33010602011771号
浙公网安备 33010602011771号