[前端] 代码中执行绑定元素的指定事件trigger方法
前面业务里有个搜索功能 , 入口比较深 , 现在想要把入口挪到有公共header的地方 , 在不想完全实现一遍功能的情况下 , 就需要模拟进行多个点击事件来执行点击后的效果

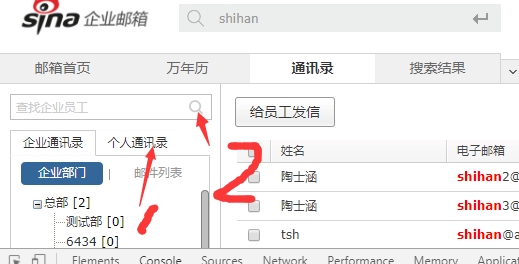
执行先点击1 ,再给inout赋值 ,再点击2
基本思路是类似jquery的trigger方法 , 原生js也是可以实现 , 代码如下
<button id="btn-1">按钮1</button> <button id="btn-2">按钮2</button> <script> // 假如想通过点击 Button-1 触发 Button-2 的某个事件 let btn_1 = document.getElementById('btn-1'); let btn_2 = document.getElementById('btn-2'); btn_1.onclick = function () { alert("按钮1"); var myEvent = new Event('click'); btn_2.dispatchEvent(myEvent); } btn_2.onclick = function () { alert('OK按钮2'); // do something } </script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <button id="btn-3">按钮3</button> <button id="btn-4">按钮4</button> <script> //jquery的trigger方法 $( "#btn-3" ).click(function() { alert("按钮3"); $( "#btn-4" ).trigger( "click" ); }); $( "#btn-4" ).click(function() { alert("按钮4"); }); </script>
十年开发经验程序员,离职全心创业中,历时三年开发出的产品《唯一客服系统》
一款基于Golang+Vue开发的在线客服系统,软件著作权编号:2021SR1462600。一套可私有化部署的网站在线客服系统,编译后的二进制文件可直接使用无需搭开发环境,下载zip解压即可,仅依赖MySQL数据库,是一个开箱即用的全渠道在线客服系统,致力于帮助广大开发者/公司快速部署整合私有化客服功能。
开源地址:唯一客服(开源学习版)
官网地址:唯一客服官网



 浙公网安备 33010602011771号
浙公网安备 33010602011771号