最重要的来了
咖啡金额
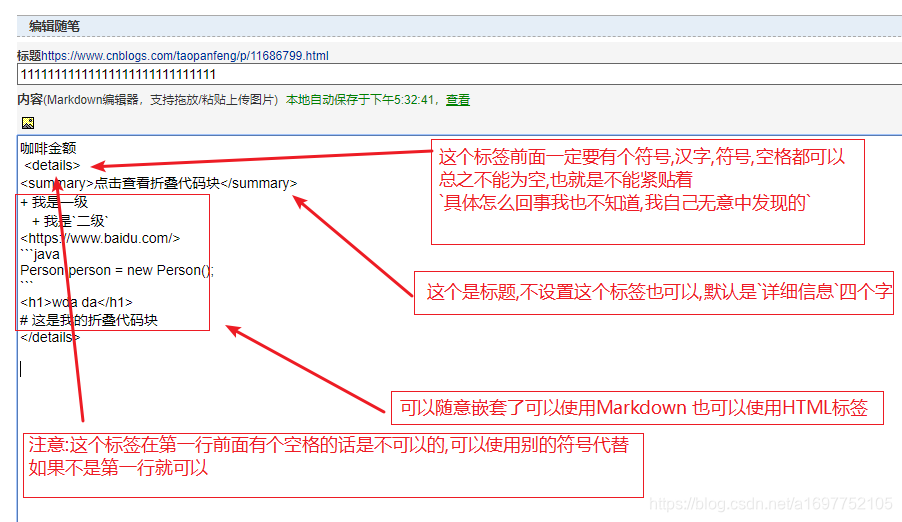
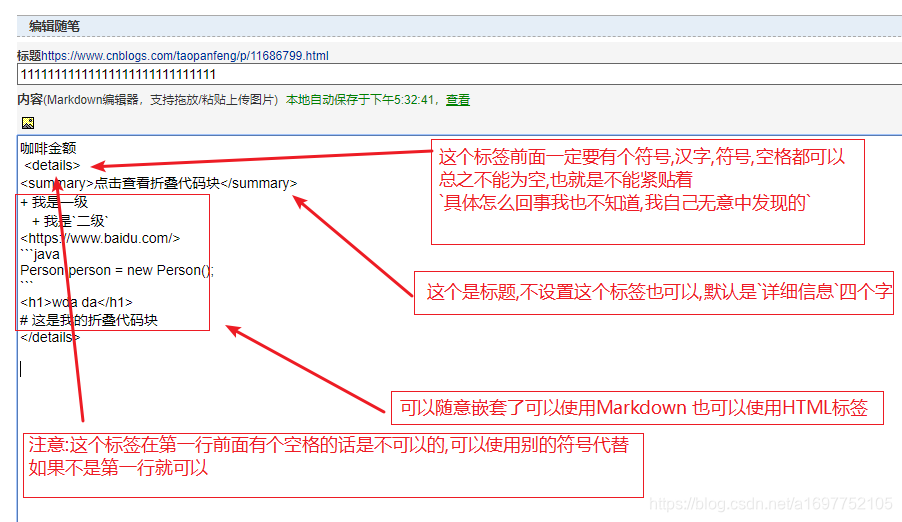
<details>
<summary>点击查看折叠代码块</summary>
</details>

如果你想修改样式的话
点击查看教程
+ 首先申请博客园JS权限


+ 再添加CSS样式,也可以根据自己的需求自定义去修改
```js
/*修改折叠代码块*/
#cnblogs_post_body details summary:hover
{
cursor: pointer;/*鼠标放上去显示小手*/
color:blue;/*鼠标放上去字体变为蓝色*/
}
```

最后
- 看了无数的Markdown的文章,最后还是自己无意中发现了折叠代码块...
- 学到了吗?
1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111


 浙公网安备 33010602011771号
浙公网安备 33010602011771号