ie7 下 float换行问题与vertical-align:middle; 失效问题
声明:web小白的笔记,欢迎大神指点!联系QQ:1522025433.
ie7 下 float换行问题
请直接看代码中和代码中的注释:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>IE7,浮动换行问题</title> <style type="text/css"> .float-right { float: right; } /* 仅用于test3*/ .float-left { float: left; } </style> </head> <body> <!--我右浮动 会在 我不浮动 的下一行右浮动显示--> <div class="test1">我不浮动<span class="float-right">我右浮动</span></div> <!--改变一下html结构,就可以结局此问题,可以先让浏览器浮动渲染 浮动元素。--> <div class="test2"><span class="float-right">我右浮动</span>我不浮动</div> <!--或则可以给 我不浮动 包上一span标签,然后让他 左浮动也可以达到效果--> <div class="test3"><span class="float-left">我不浮动</span><span class="float-right">我右浮动</span></div> </body> </html>
我们想要的效果是这样显示:
我不浮动------------我右浮动。(-- 代表空格)
ie7 下内联(行内)元素 vertical-align:middle; 失效问题
代码:
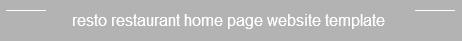
<!doctype html> <html> <head> <meta charset="utf-8"> <title>ie7兼容问题</title> <style type="text/css"> .index-banner-text .text-info .line { display: inline-block; width: 40px; color: #fff; background-color: #b3b3b3; border-top: 1px solid #fff; vertical-align: middle; } </style> </head> <body> <div class="index-banner-text"> <p class="text-info"> <i class="line line-l"></i> <span class="txt">resto restaurant home page website template</span> <i class="line line-r"></i> </p> </div> </body> </html>
IE7下效果图:

此问题的解决可以给margin-top或margin-bottom取适当的值。实现居中。
但是要把属性前面,加上 * 号;不然ie7下虽然居中了,其他浏览器就尴尬了。因为加上 * 号后,只有在ie7即以下版本才被解析!
可以这样修改上面css样式!
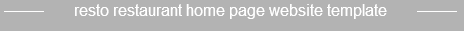
.index-banner-text .text-info .line { display: inline-block; width: 40px; color: #fff; background-color: #b3b3b3; border-top: 1px solid #fff; vertical-align: middle; *margin-top: 10px;/*只在IE7下解析*/ }
IE7下效果图:

好就是这样!
默默祈祷早点淘汰掉低版本的IE吧!哈哈哈哈
参考视频地址一:http://www.imooc.com/video/11959
参考视频地址二:http://www.imooc.com/video/11960


 浙公网安备 33010602011771号
浙公网安备 33010602011771号