谷歌、火狐浏览器 缩放为80% 时,margin值才正确
声明:小白的笔记,欢迎大神指点。联系QQ:1522025433。
在网页布局中,通过 谷歌浏览器或火狐浏览器 预览时,发现我们定义的盒模型width,height,margin,padding 值都是不准确的,具体我们来看下面的示例:
css代码:
* { margin: 0; padding: 0; } .box1 { width: 200px; height: 200px; background-color: red; } .box2 { margin-top: 200px; width: 200px; height: 200px; background-color: red; }
html代码:
<div class="box1"></div> <div class="box2"></div>
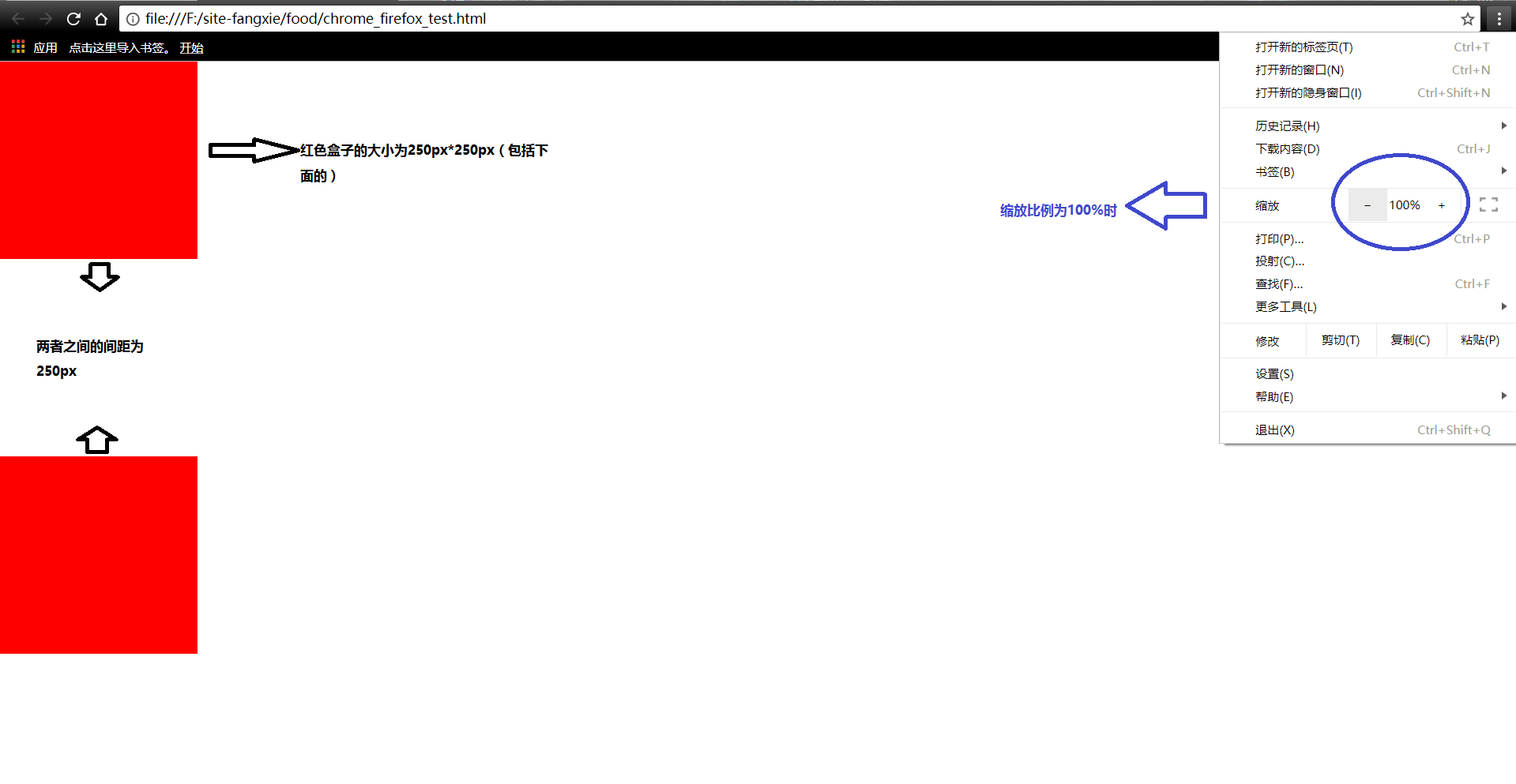
谷歌浏览器中默认缩放为100%时的效果图(火狐一样,就不截图了):

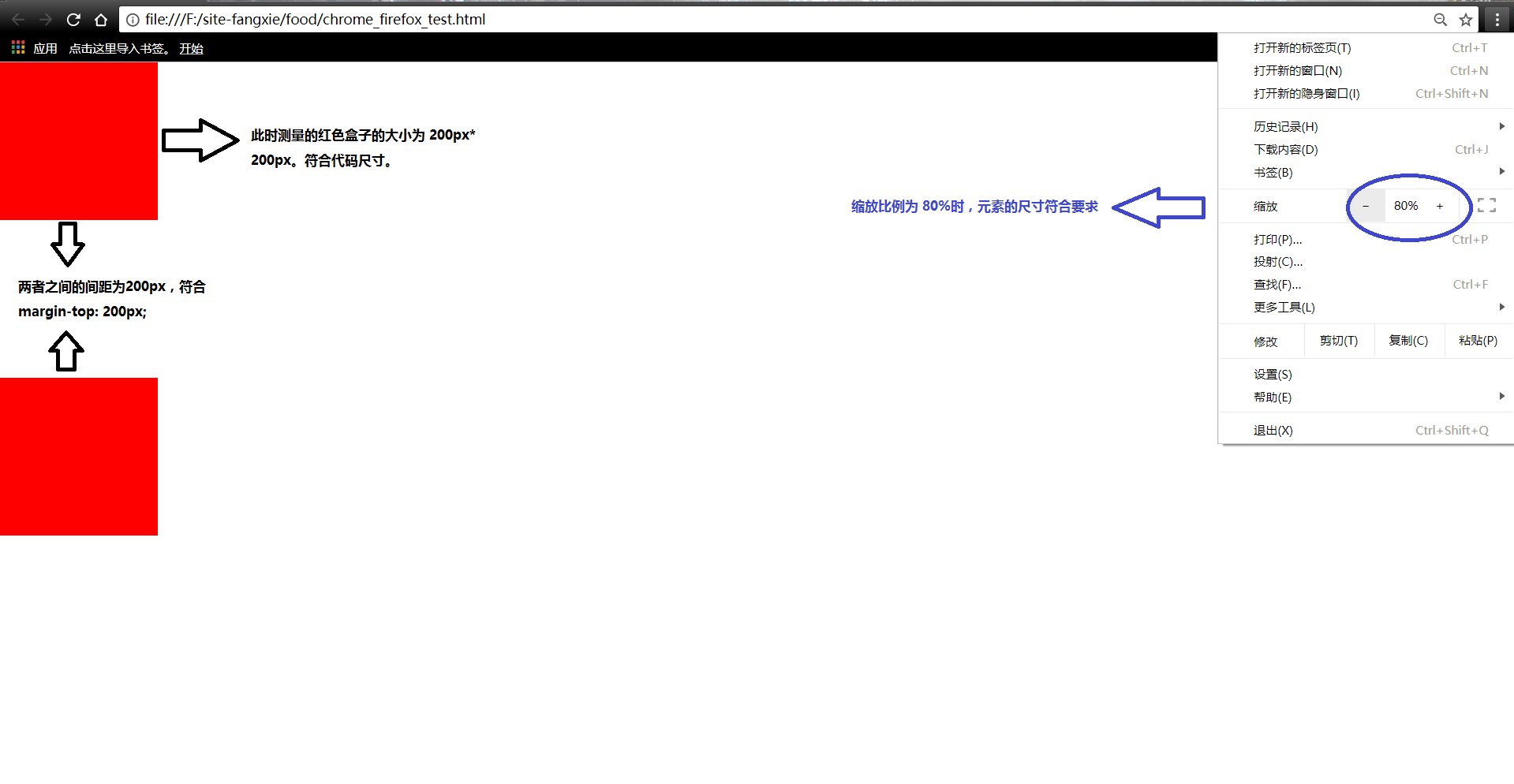
谷歌浏览器中当调整缩放为80%时的效果图(火狐一样,就不截图了):

此实例说明: 火狐或谷歌浏览器自带放大功能(ie没有此问题),这是我们应该注意的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号