JS试题
- 您要为 Contoso Suites 编写一个将要输出 HTML 的 JavaScript 程序
<p id="para"></p> <script type="text/javascript"> let line = document.getElementById('para'); let Room = ['单人间','双人间','三人间','套房']; for(let i = 0;i<Room.length;i++){ line.innerHTML += i + Room[i] } </script>
0单人间1双人间2三人间3套房
- 您要创建一个包含脚本的网页。该脚本将窗口的位置插入页面的 input 元素
<input type="input" name="" id="url" value="" /> <script type="text/javascript"> document.getElementById('url').value=window.location.href; </script>

- 您要设计一个带有以下脚本的网页,该脚本必须能动态更改段落元素的内容,以便显示 函数“随机定价()”返回的值
<p id="test" onclick="uptext()">单击更改内容</p> <input type="button" name="" id="" value="更改内容" onclick="uptext()"/> <script type="text/javascript"> function uptext(){ document.getElementById('test').innerHTML = Math.floor(Math.random()*10); } </script>


- 您要设计一个包含蓝色按钮的网页。按下该按钮时,它应该调用一个函数。该函数可显 示“欢迎!”消息。当光标悬停在该按钮上方时,该按钮应变红。当光标离开该按钮时, 该按钮恢复期最初的蓝色
<input type="button" name="" id="noun" value="按钮" onclick="show_text()" onmouseover = show_red() onmouseout = show_blue() style="background-color:blue;color:while;"/> <script> function show_red(){ let noun = document.getElementById('noun') noun.style.backgroundColor = 'red'; } function show_blue(){ let noun = document.getElementById('noun') noun.style.backgroundColor = 'blue'; } function show_text(){ alert('欢迎!') } </script>


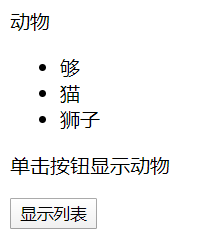
- 您要设计一个包含动物列表的网页。该网页中包含一个从列表中输出动物的脚本。 您创建以下 HTML 以测试该脚本。
<p>动物</p> <ul> <li>够</li> <li>猫</li> <li>狮子</li> </ul> <p>单击按钮显示动物</p> <button onclick="show_list()" type="button">显示列表</button> <div id="list"></div> <script type="text/javascript"> function show_list(){ let list = document.getElementsByTagName('ul') for(let i=0;i<list.length;i++){ document.getElementById('list').innerHTML+=list[i].innerHTML+"<br>" } } </script>


-
您需要编写一个简单的脚本,用来执 行以下操作: 声明和初始化一个数组 在该数组中填充 10 个随机整数 从第一个元素开始添加数字,隔一个加一个
<script type="text/javascript"> let arr = [] for(let i = 0;i<10;i++){ arr.push(Math.round(Math.abs(Math.random()*10))) } let sum = 0 for(let j=0;j<10;j+=2){ sum += arr[j] } console.log(sum) </script>
- 您要创建能够操作日期的 javaScript 代码。您想要使用年、月、日参数通过日期 2020年 2 月 3 日来初始化一个 Date 对象
<script type="text/javascript"> let date = new Date(2020,2,3) console.log(date) </script>
Tue Mar 03 2020 00:00:00 GMT+0800 (中国标准时间)
-
您的讲师要求您实现可以在<div>标记内显示任意大小的二维数组的代码。 您编写以下代码:
<div id="div"></div> <script type="text/javascript"> let div = document.getElementById('div') let divlist = [['-','x','-','x'],['-','o','x','o'],['x','o','-','x']] for (let i = 0; i < divlist.length; i++) { for (let j = 0; j < divlist[i].length; j++) { div.innerHTML = div.innerHTML + divlist[i][j]+' '+ '<br>' } } </script>

- 您需要编写一个循环,该循环将遍历整个数组长度以查找值“桔子”。如果某个数组元 素值为 Null,则该代码应立即转至下一个元素,找到该值后,循环应退出
<script type="text/javascript"> function srech(){ let list = ['苹果','梨子',null,'橘子','香蕉'] for (let i = 0; i < list.length; i++) { if(list[i]==null) continue if(list[i]=='香蕉'){ alert('找到') break } console.log(list[i]) } } srech() </script>

-
您要创建一个网页,用来测试用户准确键入文本的能力,验证应该不区分大小写
<p id="user_Text">用户文本测试</p> <input type="input" name="" id="test" value="" /> <button type="button" onclick="noun()">测试</button> <script type="text/javascript"> function noun(){ let input_value = document.getElementById('test').value let text = document.getElementById('user_Text').innerHTML if(input_value.toLowerCase() == text.toLowerCase()){ alert('成功') } } </script>

-
您要创建一个网页,客户可以用该网页选择它们调料的辣度。如果它们选择特辣,则应 显示一条警告
<form action="#" method="post" name='manifest'> <select name="rank" required> <option value ="微辣">微辣</option> <option value ="中辣">中辣</option> <option value ="特辣">特辣</option> </select> <button onclick="noun()" type="button">下单</button> </form> <script type="text/javascript"> function noun(){ let option = document.forms.manifest['rank'].value if(option == '特辣'){ alert('特辣食品,祝你海运') } } </script>

-
您要使用 JavaScript 创建计算器,您必须创建一个名为 添加() 的函数,该函数添加 a 和 b 输入元素中的值并将结果显示 在结果 input 元素中
<form action="" method=""> <input type="text" name="" id="a" value="" /> <input type="text" name="" id="b" value="" /> <input type="text" name="" id="res" value="" /> <input type="button" name="" id="" value="+" onclick="add()" /> </form> <script type="text/javascript"> function add(){ var a = eval(document.getElementById('a').value) var b = eval(document.getElementById('b').value) document.getElementById('res').value= a+b; } </script>

- 您要创建将某人生日用作字符串并计算这个人的生日与当前日期之间的天数的代码。生 日可以是 1900 与当前日期之前的任何日期
<script type="text/javascript"> let birth,today,over,total today = Date.now() //今天日期 birth = new Date('1996') //出生日期 over = today - birth //已过天数 total = over/(1000*60*60*24) console.log(total) //在世天数 </script>
8892.83618582176
- 您需要创建和填充一个客户列表,并检查这些客户中有谁在最近 3 年中下过订单
每个客户对象都有以下属性: 客户名称 最近订单日期 订单数量
<script type="text/javascript"> for (var i = 0; i < 客户.length; i++) { var 客户 = 客户[i]; var 当前日期 = new Date(); var 订单日期 = new Date(客户.最近订单日期); if (当前日期.getYear() - 订单日期.getYear() < 3) { console.log(“客户” + 客户[i].客户名称 + ”已下订单” + 日期差值(当前日期, 订单日期)); } } </script>
- 您要创造一个这样的网页,该网页可以在用户单击“添加”按钮时动态创建输入字段。 每个输入字段都必须是数字,并且将输入分数指定为其占位符文本。您想要动态添加一 个输入字段
<div id="row"> <input type="number" placeholder="输入分数" name="" id="" value="" /> <input type="number" placeholder="输入分数" name="" id="" value="" /> <input type="number" placeholder="输入分数" name="" id="" value="" /> </div> <button type="button" onclick="addtext()">添加</button> <script type="text/javascript"> function addtext(){ let text = document.createElement('input') text.setAttribute('type','number') text.setAttribute('placeholder','输入分数') row.appendChild(text) } </script>


- 您要创建一个函数来确定某年是否为闰年。 若某年能被 4 整除而又不能被 100 整除,则其为闰年。若某年同时能被 4 和 100 整除, 则该年只有在还能被 400 整除时才为闰年
<script type="text/javascript"> function leap_year(year){ let value1 = (year%4 == 0) value1 = value1 && (year % 100 != 0) let value2 = (year%4 == 0) value2 = value2 && (year % 100 == 0) value2 = value2 && (year % 400 == 0) let is_year = value1 || value2 return is_year } console.log(leap_year(2008)) </script>
true
何所为,不仅仅是一种态度,更是一种艺术!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号