html常用属性手记
- controls 属性是一个 boolean(布尔) 属性
controls 属性规定浏览器应该为视频提供播放控件
1 <video width="320" height="240" controls> 2 <source src="movie.mp4" type="video/mp4"> 3 <source src="movie.ogg" type="video/ogg"> 4 您的浏览器不支持 video 标签。 5 </video>
- readonly 属性是一个布尔属性
readonly 属性规定输入字段是只读的
1 <input type="text" name="country" value="Norway" readonly>
- onmouseover 属性在鼠标指针移至元素之上时触发
- onmouseout 属性在鼠标指针移除元素时触发
<img onmouseover="bigImg(this)" onmouseout="normalImg(this)" border="0" src="smiley.gif" alt="Smiley" width="32" height="32"> <script> function bigImg(x) { x.style.height="64px"; x.style.width="64px"; } function normalImg(x) { x.style.height="32px"; x.style.width="32px"; } </script>


- for 属性规定计算中使用的元素与计算结果之间的关系
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>

-
onkeydown 属性在用户按下按键(在键盘上)时触发
<input type="text" onkeydown="displayResult()"> <script> function displayResult() { var x; if(window.event) // IE8 及更早IE版本 { x=event.keyCode; } else if(event.which) // IE9/Firefox/Chrome/Opera/Safari { x=event.which; } var keychar=String.fromCharCode(x); alert("按键 " + keychar + " 被按下"); } </script>

- localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除
- sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据
HTML5 Web 存储
- autofocus 属性规定当页面加载时 <input> 元素应该自动获得焦点
- poster 属性指定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像
<video width="320" height="240" poster="/images/logo.png" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video>


- preload 属性规定是否在页面加载后载入视频
<video width="320" height="240" controls preload="none"> - autoplay 属性规定一旦视频就绪马上开始播放。如果设置了该属性,视频将自动播放
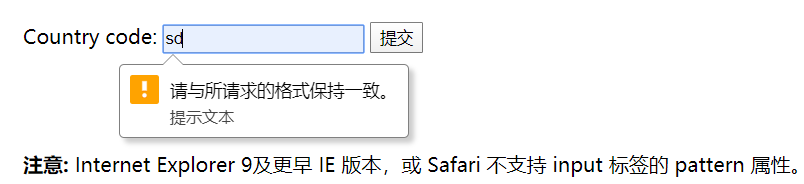
<video width="320" height="240" controls autoplay> - pattern 属性规定用于验证 <input> 元素的值的正则表达式
<form action="demo-form.php"> Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="提示文本"> <input type="submit"> </form>

-
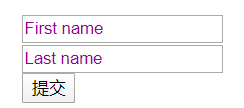
placeholder 属性规定可描述输入字段预期值的简短的提示信息(比如:一个样本值或者预期格式的短描述)。
该提示会在用户输入值之前显示在输入字段中
<form action="demo-form.php"> <input type="text" name="fname" placeholder="First name"><br> <input type="text" name="lname" placeholder="Last name"><br> <input type="submit" value="提交"> </form>

-
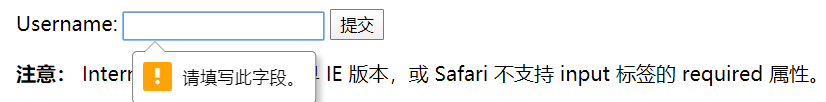
required 属性是一个布尔属性。
required 属性规定必需在提交表单之前填写输入字段
<form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form>

-
何所为,不仅仅是一种态度,更是一种艺术!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号