前端框架
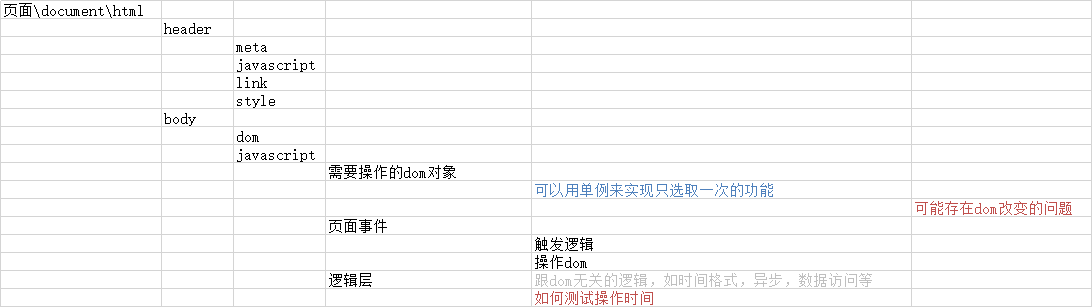
1、设计一个纯前端开发的框架。

2、数据分析项目页面交互基本逻辑
1)请求页面
2)渲染页面
渲染静态部分
渲染有交互的部分
渲染查询筛选部分
渲染表格
渲染弹窗
3)触发页面事件
表单验证事件
表单选择事件
查询事件
4)重新渲染部分页面
渲染表单联动部分
渲染表格
渲染弹窗页面
3、数据验证模块
使用js Jquery.Validate 做验证功能
1、谷歌自带一部分验证规则
2、扩展

/***************************************************************** jQuery Validate扩展验证方法 (linjq) *****************************************************************/ $(function () { // 匹配integer jQuery.validator.addMethod("isInteger", function (value, element) { return this.optional(element) || (/^[-\+]?\d+$/.test(value) && parseInt(value) >= 0); }, "只能输入整数"); // 判断数值类型,包括整数和浮点数 jQuery.validator.addMethod("isNumber", function (value, element) { return this.optional(element) || /^[-\+]?\d+$/.test(value) || /^[-\+]?\d+(\.\d+)?$/.test(value); }, "匹配数值类型,包括整数和浮点数"); // 只能输入[0-9]数字 jQuery.validator.addMethod("isDigits", function (value, element) { return this.optional(element) || /^\d+$/.test(value); }, "只能输入自然数"); // 判断中文字符 jQuery.validator.addMethod("isChinese", function (value, element) { return this.optional(element) || /^[\u0391-\uFFE5]+$/.test(value); }, "只能包含中文字符。"); // 判断英文字符 jQuery.validator.addMethod("isEnglish", function (value, element) { return this.optional(element) || /^[A-Za-z]+$/.test(value); }, "只能包含英文字符。"); // 手机号码验证 jQuery.validator.addMethod("isMobile", function (value, element) { var length = value.length; return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value)); }, "请正确填写您的手机号码。"); // 电话号码验证 jQuery.validator.addMethod("isPhone", function (value, element) { var tel = /^(\d{3,4}-?)?\d{7,9}$/g; return this.optional(element) || (tel.test(value)); }, "请正确填写您的电话号码。"); // 联系电话(手机/电话皆可)验证 jQuery.validator.addMethod("isTel", function (value, element) { var length = value.length; var mobile = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; var tel = /^(\d{3,4}-?)?\d{7,9}$/g; return this.optional(element) || tel.test(value) || (length == 11 && mobile.test(value)); }, "请正确填写您的联系方式"); // 匹配qq jQuery.validator.addMethod("isQq", function (value, element) { return this.optional(element) || /^[1-9]\d{4,12}$/; }, "匹配QQ"); // 邮政编码验证 jQuery.validator.addMethod("isZipCode", function (value, element) { var zip = /^[0-9]{6}$/; return this.optional(element) || (zip.test(value)); }, "请正确填写您的邮政编码。"); // 匹配密码,以字母开头,长度在6-12之间,只能包含字符、数字和下划线。 jQuery.validator.addMethod("isPwd", function (value, element) { return this.optional(element) || /^[a-zA-Z]\\w{6,12}$/.test(value); }, "以字母开头,长度在6-12之间,只能包含字符、数字和下划线。"); // 身份证号码验证 jQuery.validator.addMethod("isIdCardNo", function (value, element) { //var idCard = /^(\d{6})()?(\d{4})(\d{2})(\d{2})(\d{3})(\w)$/; return this.optional(element) || isIdCardNo(value); }, "请输入正确的身份证号码。"); // IP地址验证 jQuery.validator.addMethod("ip", function (value, element) { return this.optional(element) || /^(([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))\.)(([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))\.){2}([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))$/.test(value); }, "请填写正确的IP地址。"); // 字符验证,只能包含中文、英文、数字、下划线等字符。 jQuery.validator.addMethod("stringCheck", function (value, element) { return this.optional(element) || /^[a-zA-Z0-9\u4e00-\u9fa5-_]+$/.test(value); }, "只能包含中文、英文、数字、下划线等字符"); // 匹配english jQuery.validator.addMethod("isEnglish", function (value, element) { return this.optional(element) || /^[A-Za-z]+$/.test(value); }, "匹配english"); // 匹配汉字 jQuery.validator.addMethod("isChinese", function (value, element) { return this.optional(element) || /^[\u4e00-\u9fa5]+$/.test(value); }, "匹配汉字"); // 匹配中文(包括汉字和字符) jQuery.validator.addMethod("isChineseChar", function (value, element) { return this.optional(element) || /^[\u0391-\uFFE5]+$/.test(value); }, "匹配中文(包括汉字和字符) "); // 匹配中文、字母、数字,用于名称管理 jQuery.validator.addMethod("isName", function (value, element) { return this.optional(element) || /^[\u4E00-\u9Fa5AA-Za-z0-9]+$/.test(value); }, "匹配中文、字母、数字"); // 判断是否为合法字符(a-zA-Z0-9-_) jQuery.validator.addMethod("isRightfulString", function (value, element) { return this.optional(element) || /^[A-Za-z0-9_-]+$/.test(value); }, "判断是否为合法字符(a-zA-Z0-9-_)"); // 判断是否包含中英文特殊字符,除英文"-_"字符外 jQuery.validator.addMethod("isContainsSpecialChar", function (value, element) { var reg = RegExp(/[(\ )(\`)(\~)(\!)(\@)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\+)(\=)(\|)(\{)(\})(\')(\:)(\;)(\')(',)(\[)(\])(\.)(\<)(\>)(\/)(\?)(\~)(\!)(\@)(\#)(\¥)(\%)(\…)(\&)(\*)(\()(\))(\—)(\+)(\|)(\{)(\})(\【)(\】)(\‘)(\;)(\:)(\”)(\“)(\’)(\。)(\,)(\、)(\?)]+/); return this.optional(element) || !reg.test(value); }, "含有中英文特殊字符"); //身份证号码的验证规则 function isIdCardNo(num) { //if (isNaN(num)) {alert("输入的不是数字!"); return false;} var len = num.length, re; if (len == 15) re = new RegExp(/^(\d{6})()?(\d{2})(\d{2})(\d{2})(\d{2})(\w)$/); else if (len == 18) re = new RegExp(/^(\d{6})()?(\d{4})(\d{2})(\d{2})(\d{3})(\w)$/); else { //alert("输入的数字位数不对。"); return false; } var a = num.match(re); if (a != null) { if (len == 15) { var D = new Date("19" + a[3] + "/" + a[4] + "/" + a[5]); var B = D.getYear() == a[3] && (D.getMonth() + 1) == a[4] && D.getDate() == a[5]; } else { var D = new Date(a[3] + "/" + a[4] + "/" + a[5]); var B = D.getFullYear() == a[3] && (D.getMonth() + 1) == a[4] && D.getDate() == a[5]; } if (!B) { //alert("输入的身份证号 "+ a[0] +" 里出生日期不对。"); return false; } } if (!re.test(num)) { //alert("身份证最后一位只能是数字和字母。"); return false; } return true; } });

/***************************************************************** jQuery Validate扩展验证方法 (linjq) *****************************************************************/ $(function () { // 匹配integer jQuery.validator.addMethod("isInteger", function (value, element) { return this.optional(element) || (/^[-\+]?\d+$/.test(value) && parseInt(value) >= 0); }, "只能输入整数"); // 判断数值类型,包括整数和浮点数 jQuery.validator.addMethod("isNumber", function (value, element) { return this.optional(element) || /^[-\+]?\d+$/.test(value) || /^[-\+]?\d+(\.\d+)?$/.test(value); }, "匹配数值类型,包括整数和浮点数"); // 只能输入[0-9]数字 jQuery.validator.addMethod("isDigits", function (value, element) { return this.optional(element) || /^\d+$/.test(value); }, "只能输入自然数"); // 判断中文字符 jQuery.validator.addMethod("isChinese", function (value, element) { return this.optional(element) || /^[\u0391-\uFFE5]+$/.test(value); }, "只能包含中文字符。"); // 判断英文字符 jQuery.validator.addMethod("isEnglish", function (value, element) { return this.optional(element) || /^[A-Za-z]+$/.test(value); }, "只能包含英文字符。"); // 手机号码验证 jQuery.validator.addMethod("isMobile", function (value, element) { var length = value.length; return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value)); }, "请正确填写您的手机号码。"); // 电话号码验证 jQuery.validator.addMethod("isPhone", function (value, element) { var tel = /^(\d{3,4}-?)?\d{7,9}$/g; return this.optional(element) || (tel.test(value)); }, "请正确填写您的电话号码。"); // 联系电话(手机/电话皆可)验证 jQuery.validator.addMethod("isTel", function (value, element) { var length = value.length; var mobile = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; var tel = /^(\d{3,4}-?)?\d{7,9}$/g; return this.optional(element) || tel.test(value) || (length == 11 && mobile.test(value)); }, "请正确填写您的联系方式"); // 匹配qq jQuery.validator.addMethod("isQq", function (value, element) { return this.optional(element) || /^[1-9]\d{4,12}$/; }, "匹配QQ"); // 邮政编码验证 jQuery.validator.addMethod("isZipCode", function (value, element) { var zip = /^[0-9]{6}$/; return this.optional(element) || (zip.test(value)); }, "请正确填写您的邮政编码。"); // 匹配密码,以字母开头,长度在6-12之间,只能包含字符、数字和下划线。 jQuery.validator.addMethod("isPwd", function (value, element) { return this.optional(element) || /^[a-zA-Z]\\w{6,12}$/.test(value); }, "以字母开头,长度在6-12之间,只能包含字符、数字和下划线。"); // 身份证号码验证 jQuery.validator.addMethod("isIdCardNo", function (value, element) { //var idCard = /^(\d{6})()?(\d{4})(\d{2})(\d{2})(\d{3})(\w)$/; return this.optional(element) || isIdCardNo(value); }, "请输入正确的身份证号码。"); // IP地址验证 jQuery.validator.addMethod("ip", function (value, element) { return this.optional(element) || /^(([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))\.)(([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))\.){2}([1-9]|([1-9]\d)|(1\d\d)|(2([0-4]\d|5[0-5])))$/.test(value); }, "请填写正确的IP地址。"); // 字符验证,只能包含中文、英文、数字、下划线等字符。 jQuery.validator.addMethod("stringCheck", function (value, element) { return this.optional(element) || /^[a-zA-Z0-9\u4e00-\u9fa5-_]+$/.test(value); }, "只能包含中文、英文、数字、下划线等字符"); // 匹配english jQuery.validator.addMethod("isEnglish", function (value, element) { return this.optional(element) || /^[A-Za-z]+$/.test(value); }, "匹配english"); // 匹配汉字 jQuery.validator.addMethod("isChinese", function (value, element) { return this.optional(element) || /^[\u4e00-\u9fa5]+$/.test(value); }, "匹配汉字"); // 匹配中文(包括汉字和字符) jQuery.validator.addMethod("isChineseChar", function (value, element) { return this.optional(element) || /^[\u0391-\uFFE5]+$/.test(value); }, "匹配中文(包括汉字和字符) "); // 匹配中文、字母、数字,用于名称管理 jQuery.validator.addMethod("isName", function (value, element) { return this.optional(element) || /^[\u4E00-\u9Fa5AA-Za-z0-9]+$/.test(value); }, "匹配中文、字母、数字"); // 判断是否为合法字符(a-zA-Z0-9-_) jQuery.validator.addMethod("isRightfulString", function (value, element) { return this.optional(element) || /^[A-Za-z0-9_-]+$/.test(value); }, "判断是否为合法字符(a-zA-Z0-9-_)"); // 判断是否包含中英文特殊字符,除英文"-_"字符外 jQuery.validator.addMethod("isContainsSpecialChar", function (value, element) { var reg = RegExp(/[(\ )(\`)(\~)(\!)(\@)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\+)(\=)(\|)(\{)(\})(\')(\:)(\;)(\')(',)(\[)(\])(\.)(\<)(\>)(\/)(\?)(\~)(\!)(\@)(\#)(\¥)(\%)(\…)(\&)(\*)(\()(\))(\—)(\+)(\|)(\{)(\})(\【)(\】)(\‘)(\;)(\:)(\”)(\“)(\’)(\。)(\,)(\、)(\?)]+/); return this.optional(element) || !reg.test(value); }, "含有中英文特殊字符"); //身份证号码的验证规则 function isIdCardNo(num) { //if (isNaN(num)) {alert("输入的不是数字!"); return false;} var len = num.length, re; if (len == 15) re = new RegExp(/^(\d{6})()?(\d{2})(\d{2})(\d{2})(\d{2})(\w)$/); else if (len == 18) re = new RegExp(/^(\d{6})()?(\d{4})(\d{2})(\d{2})(\d{3})(\w)$/); else { //alert("输入的数字位数不对。"); return false; } var a = num.match(re); if (a != null) { if (len == 15) { var D = new Date("19" + a[3] + "/" + a[4] + "/" + a[5]); var B = D.getYear() == a[3] && (D.getMonth() + 1) == a[4] && D.getDate() == a[5]; } else { var D = new Date(a[3] + "/" + a[4] + "/" + a[5]); var B = D.getFullYear() == a[3] && (D.getMonth() + 1) == a[4] && D.getDate() == a[5]; } if (!B) { //alert("输入的身份证号 "+ a[0] +" 里出生日期不对。"); return false; } } if (!re.test(num)) { //alert("身份证最后一位只能是数字和字母。"); return false; } return true; } });

//layui中使用的默认设置 jQuery.validator.setDefaults({ ignore: ".ignore", errorClass: "text-danger",//使用bootstrap的错误样式。 //通过将其淡出并重新输入来突出显示无效元素。 //highlight: function (element, errorClass) { // var $ele = $(element); // $ele.focus(); // //$ele.fadeOut(function () { // // $ele.fadeIn(); // //}); //}, onfocusout: false,//失去焦点时不验证 });
3、验证时机

$("#form1").validate({ submitHandler: function (form) { $(form).ajaxSubmit(); } })

var result = $("#form1").valid()
4、错误提示文字的方式
默认配置,见上面第二条的 jquery.validate.cn.js 和 jquery.validate.additional-methods.js

<input required="true" data-msg="自定义错误提示" name="name1" type="text"> <input required="true" data-msg-required="自定义错误提示" name="name2" type="text">
还有其他的,很久没用了,记不清楚了,有空查了再更新
4、解决从ViewModel 生成 Html 的问题。模板引擎。
/** * 将模板和数据 解析成最终字符串的过程 * templeStr -> js -> 执行js * @param {any} tpl * @param {any} data */ var template = (function () { console.log(arguments); var code = 'var r=[];\n' ; function addStr(str) { var str = str.replace(/"/g, '\\"').replace(new RegExp("\n", "g"), ""); code += 'r.push("' + str + '");'; code += '\n'; } function addJs(js) { if (js.length < 1) { return; } if (js[0] === "#") { addJsLogic(js.slice(1)); return; } addJsValue(js); } //产生value function addJsValue(js) { code += "try {" code += '\n'; code += ' r.push(' + js + ');'; code += '\n'; code += "} catch (e) {" code += '\n'; code += " console.log(\"模板中的 js 不能编译\");"; code += '\n'; code += " console.log(e);"; code += '\n'; code += "}" code += '\n'; } //流程控制 function addJsLogic(js) { code += js; code += '\n'; } var cursor = 0; var re = /{{(.+)?}}/g; return function (tpl, data) { while (match = re.exec(tpl)) { console.log(match); addStr(tpl.slice(cursor, match.index)); addJs(match[1]); cursor = match.index + match[0].length; } addStr(tpl.substr(cursor, tpl.length - cursor)); code += 'return r.join("");'; console.log(code); //new Function 需要测试下 var func = new Function("data", code); return func(data); } })()
其他
3D效果 three.js http://www.webgl3d.cn/
两个黄鹂鸣翠柳,一行代码上青天



 浙公网安备 33010602011771号
浙公网安备 33010602011771号