DIV+CSS基础学习
为什么要用DIV+CSS?
传统的页面是通过table布局,table布局存在很多局限性:
Ø 数据和页面时绑定在一起的的
Ø 布局的时候灵活度不高
Ø 一个页面可能会有很多的
元素,代码就会变得冗余
Ø 这样会增加带宽
所以推出了div+css。
但是table也有其优越的地方:
i. 理解起来比较简单
ii. 每个浏览器都支持,效果在每个浏览器看到的都是一样的。
iii. 显示数据很好
Div+css是什么?
基本思想: 数据和样式要分离。
其实目前比较流行的网页布局技术
DIV来存放需要显示的数据(文字,图表),CSS控制怎么来显示数据
网页设计的三个时期:
1) table 内容和样式(布局和外观)的混合
2) table+css table布局,css指定外观
3) div+css div显示内容,css控制样式(布局和外观)
css四种重要的选择器:
1. 类选择器
2. Id选择器
3. HTML元素选择器
4. 通配符选择器
四个选择器的优先级:
Id选择器 > class选择器 > HTML元素选择器 > 通配符选择器
各种选择器都适用于什么时候:
父子选择器
案例:
想要的效果是将红色圈住的地方的字体变成红色
这种时候我们就要用到父子选择器;
父子选择器可以有多级,但是不提倡多用
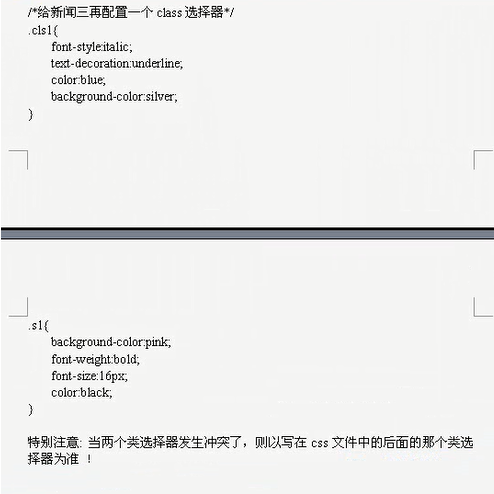
类选择器多个时,谁的优先级高?
注意:

剔除冗余css代码

//提取之后的代码

注意:css文件也会被浏览器从服务器中下载到本地,才能显示样式的。
行内元素[也叫内联元素]和块元素
行内元素
常见的行内元素
特点:两个或两个以上的之间的内容不会自动换行,大小根据内容的大小而决定:

块元素
常见的块元素:
特点:
两个或两个以上的

行内元素和块元素可以转换
在行内元素中的css中写上display:block;属性值就可以将行内元素转换成块元素
同等道理,如果在块元素中写display:inline;的属性就可以将块元素转换成行内元素
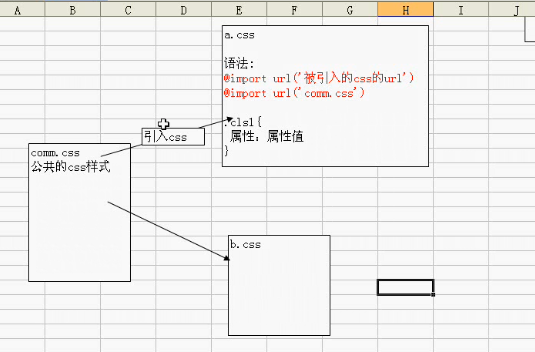
Css文件之间的相互引用:

标准流和非标准流
流:html元素在网页中显示的顺序
标准流:在html文件中,写在前面的html元素显示在前面,写在后面的html元素显示在后面。
非标准流:在html文件中,当某个元素脱离了标准流,那么它就处于非标准流。
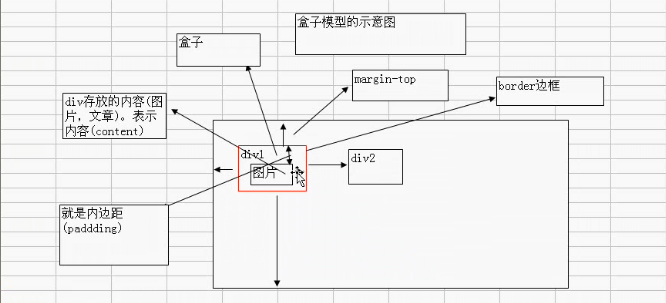
盒模型

盒模型的属性:边框(border)、边距(margin)、内容(content)、填充(padding)
扩展:要想把
当成border来处理的话就要用到(xhtml的标准)了。标签是为了告诉浏览器该页面是以什么标准(html4/html5…..)来写的
让body自动居中:margin:0 auto;第一个用于上-下,第二个用于左-右,auto表示自动居中
在选择类选择器和id选择器的时候,哪个更好?
回答:class选择器更好,原因如下:
1.因为类选择器可以有多个,在我们需要对某个特殊的地方进行样式修改的时候,我们可以再多写个class样式;
2还有个原因是优先级,class选择器的优先级没有id选择器高,在需要特殊样式的地方还可以写个id选择器来改变其样式。
浮动
在div+css中浮动分为左浮动,右浮动,空浮动。
左浮动:和右浮动原理差不多,只是方向相反。
右浮动:所谓右浮动,指一个块元素向右移动,让出自己空间,向右移动直到碰到包含自己的父元素的最右边的边框。
空浮动:就是按照普通方式显示。
注意:浮动对块元素和行内元素都生效
浮动的特别说明:
1. 如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”,直到有足够的空间。
2. 如果在行内元素中使用了浮动,浏览器就会把行内元素当成display:block;(块元素)来显示。
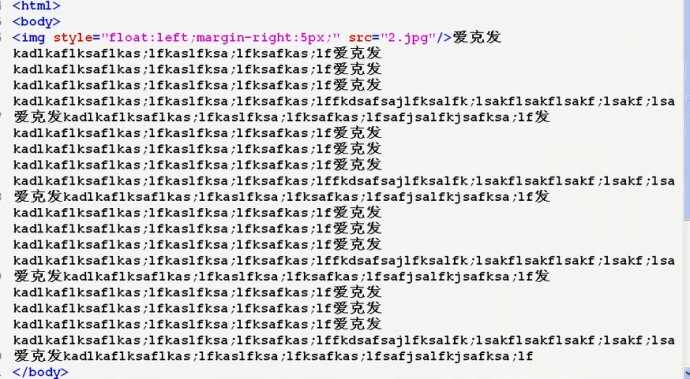
3. 浮动就是说我让出位置让其它元素来占用。例子:

这个例子有了float:left;这句话之后,图片就只占它自己的位置,其余的留给文字来显示
定位:
绝对定位:
对图中红色部分的字的理解:
粉红色的div是脱离了标准流的元素,这是该元素中的内容2的这个元素就会绝对定位到脱离了标准流的元素中去。教程中的19讲
HTML文件代码:
就是不管怎样都是以视窗的左上角来定位的。
注意:left、top对static定位是不起作用的,static定位是使用margin。
-----》
z-index用于设置对象(div)显示时候,层叠的属性,z-index值越小,则越在下显示
图片的属性(background-position):
代码:background-position:100% -50px; 100%代表x轴,-46px代表y轴
Ie5和ie6不认a:link{}选择器,可以使用a{…………….}
滑动效果的css
-webkit-transition-duration:350ms;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号