JavaScript对象(一)
Part One:对象的创建
对象的创建,可以使用new Object() 或者 Object.creat(),该方法为静态函数
对象的创建,可以使用new Object() 或者 Object.creat(),该方法为静态函数
var foo = Object.create({x:1,y:2}); //foo是一个空对象,该_proto_对象为{x:1,y:2};
如何创建一个没有原型的对象?bar不继承任何属性和方法
var bar = Object.create(null);
创建一个普通的对象,继承Object的原型, o1的创建类似于用new的方法创建一个新的空对象
var o1 = Object.create(Object.prototype);
Object.create()方法可以通过任意原型创建对象,换句话说,可以使任意对象可继承,这是个强大的特性。
在JavaScript的继承算是一个原型的继承的另一种方法。
Part Two:对象的删除
JavaScipt对象都是关联数组。
对象属性的删除:var foo = {x:1,y:2}
delete foo.x; //true
foo里面只有y一个属性了,delete操作只能删除该对象的自有属性,不能删除继承的属性。
要删除继承属性,必须从原型对象上面进行删除 。
想要设置属性的特性 Object.defineProperty(o,'x',{属性配置的参数});设置多个属性Object.defineProperties();
在JavaScript的继承算是一个原型的继承的另一种方法。
Part Two:对象的删除
JavaScipt对象都是关联数组。
对象属性的删除:var foo = {x:1,y:2}
delete foo.x; //true
foo里面只有y一个属性了,delete操作只能删除该对象的自有属性,不能删除继承的属性。
要删除继承属性,必须从原型对象上面进行删除 。
let a = {p: {x: 1}};
let b = a.p;
//销毁对象时候要遍历属性中的属性,依次删除
for (let item in a) {
for (let ii in a[item]) {
delete a[item][ii]
}
delete a[item]
}
Part Three:对象属性的检测
var foo = {x:1};
"x" in foo //true,可以检测到原型上面的属性
foo.hasOwnProperty("x") // true,只能检测自身固有属性,不能检测原型上面的属性
foo.x !== 'undefined' // true,不能检测属性值为undefined的属性
对象的遍历用for/in
对于对象所有的自身属性的获取,两个方法:Object.keys(foo) //["x"]
Object.getOwnPropertyNames(foo) //["x"]
Part Three:对象属性的检测
var foo = {x:1};
"x" in foo //true,可以检测到原型上面的属性
foo.hasOwnProperty("x") // true,只能检测自身固有属性,不能检测原型上面的属性
foo.x !== 'undefined' // true,不能检测属性值为undefined的属性
对象的遍历用for/in
对于对象所有的自身属性的获取,两个方法:Object.keys(foo) //["x"]
Object.getOwnPropertyNames(foo) //["x"]
Part Four:属性setter 和 getter
对象中的属性值可以用一两个方法代替,setter和getter。这种属性叫“存取器属性”。
对象中的属性值可以用一两个方法代替,setter和getter。这种属性叫“存取器属性”。
js查询的时候调用getter(无参数),有返回。设置属性值的时候调用setter,忽略返回值。
如果一个属性同时具有setter和getter,那它就是一个读/写属性,如果只有getter,只读属性,只有setter,只写属性,读取只写属性的时候返回undefined。
如果一个属性同时具有setter和getter,那它就是一个读/写属性,如果只有getter,只读属性,只有setter,只写属性,读取只写属性的时候返回undefined。
var hh = {
$n:0,
get next(){return this.$n++;},
set next(n){
if(n>= this.$n) this.$n = n;
else throw 'too young';
}
}
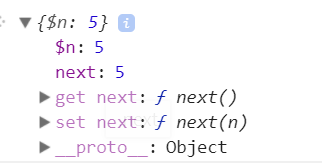
每调用一次hh或者hh.next,hh里面的$n,next属性值都会+1,经过五次调用之后,hh是这样的:
![]()
每调用一次hh或者hh.next,hh里面的$n,next属性值都会+1,经过五次调用之后,hh是这样的:

使用getter的方法,可以给一个对象里面添加多个属性方法
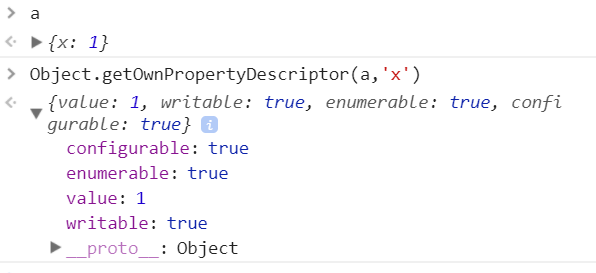
对象属性有一个属性名和4个特性(值:value,可写性:writable,可枚举性:enumerable,可配置性:configurable)

存取性属性的4个特性(get(代替value),set(代替writable),enumerable,configurable)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号