(1)asp.net中一般的get和post请求以及前后端的交互
考虑到有很多人可能不知道asp.net中前端和后端是进行交互的,所以这里主要讲了数据交互。然后为了给后面的ajax作铺垫,这里还讲了get请求和post请求。
注:我使用的是visual studio,先建立一个asp.net web application项目,然后在项目中添加两个HTML页面(get.html和post.html),以及一个一般处理程序(Generic Handler).
1.get请求
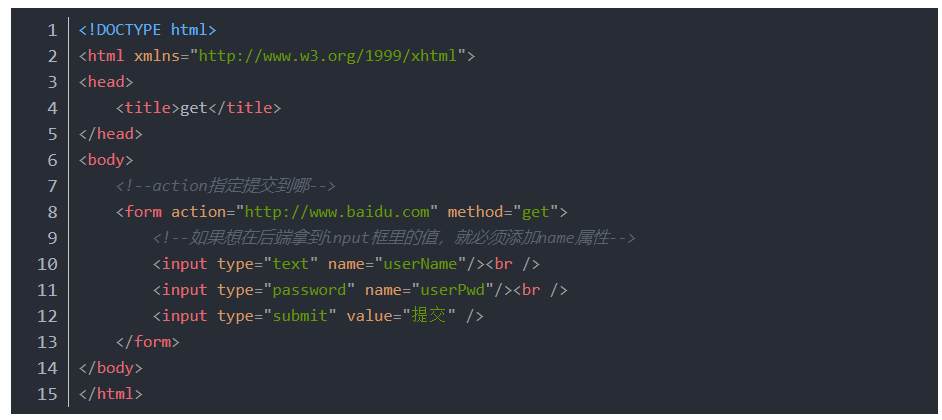
进入get.html页面

运行
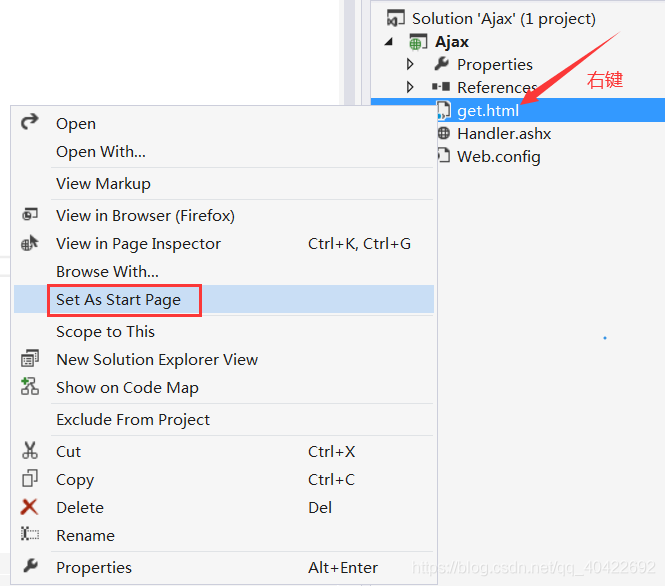
(运行程序的时候,把你想要运行的页面设为起始页,不然可能会报错)

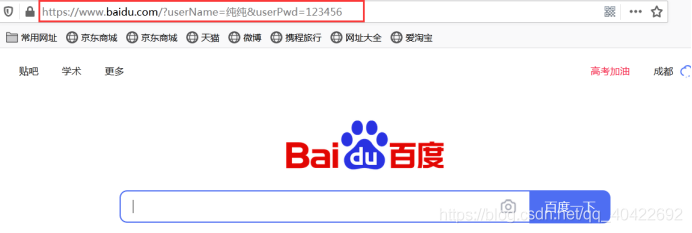
结果:

我们发现get请求是把信息拼接在地址上传给服务器。
2.post请求
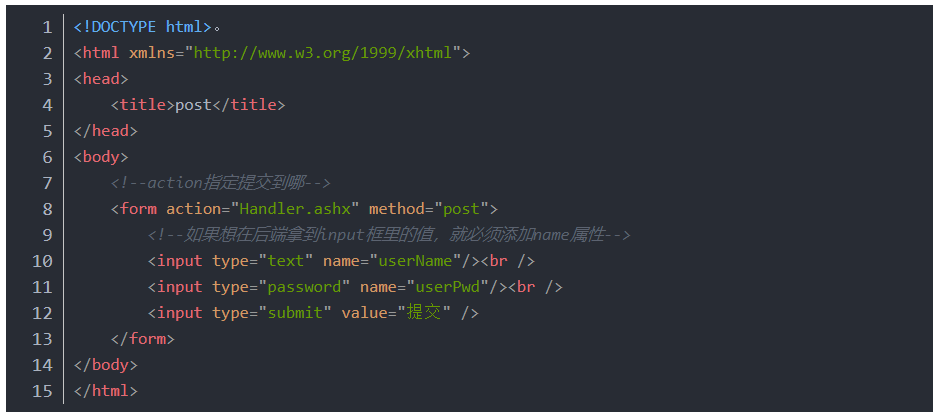
在了解了get请求之后,post请求就非常简单啦。我们只需要修改method=“post”
进入post.html
运行(记得把它设为起始页):

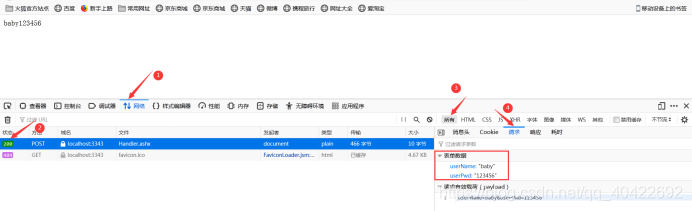
我们发现post请求将提交的数据放在请求头中。
3. 交互
在了解了get和post请求之后我们来看一看前端和后端是怎么进行交互的。
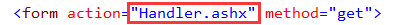
在asp.net中,我们是通过一般处理程序来交互数据的,现在我们用get请求来演示,我们把form的action属性值修改一下,让它来请求我们的一般处理程序。

(注:action的值需要和你建立的一般处理程序名字相同)
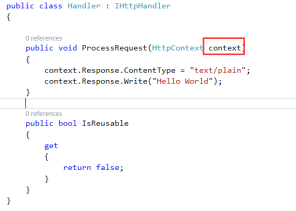
当你建立了一个一般处理程序之后,里面会自动生成一些东西。

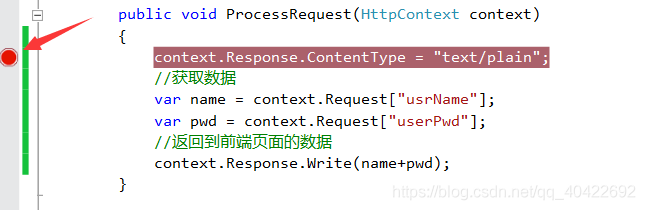
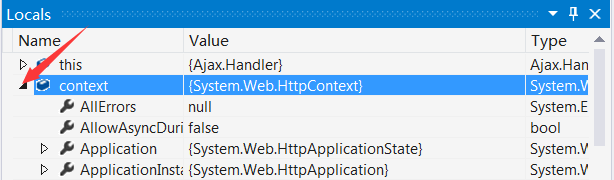
context就是前端传入的数据封装成的一个对象。我们在这里handler.ashx里添加一点内容,取出我们输入的值,然后让它返回给浏览器显示给我们。顺便看看context里的内容。
打上断点(方便查看)

(注意:这里的userName和userPwd就是你前端为input设置的name值,需要一一对应)
在debug模式下运行程序,在input框内输入名字和密码,点击提交。
然后进入vs中(这时候断点已经被触发)
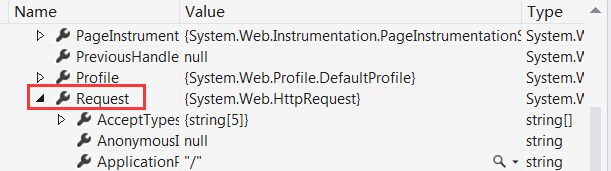
在这里我们可以看到context这个对象里面的内容。



F11进入下一步
继续F11
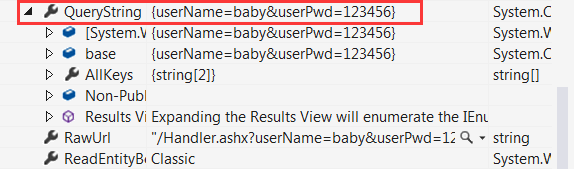
在这里你会看到这里的null值变为你输入框输入的值。
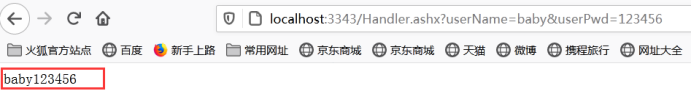
继续运行程序,来到网页上

通过context.Response.Write(name+pwd);这句话我们将取到的内容又返回到页面上。
查看context内容以及获取前端输入值和前面get一样可以自己操作哦!
到此为止,我们就简单的了解了get和post请求以及前后端的交互。
————————————————
版权声明:本文为CSDN博主「纯纯要加油」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_40422692/article/details/107834048



 浙公网安备 33010602011771号
浙公网安备 33010602011771号