Exp 8 Web基础 ————20164316张子遥
一、实践目标
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践具体步骤
(一)、Web前端HTML
1.使用命令 netstat -aptn | grep 80 检查80端口有没有被占用,发现未被占用输入 service apache2 start 打开apache2

2.浏览器输入 localhost 检测apache有没有正常工作

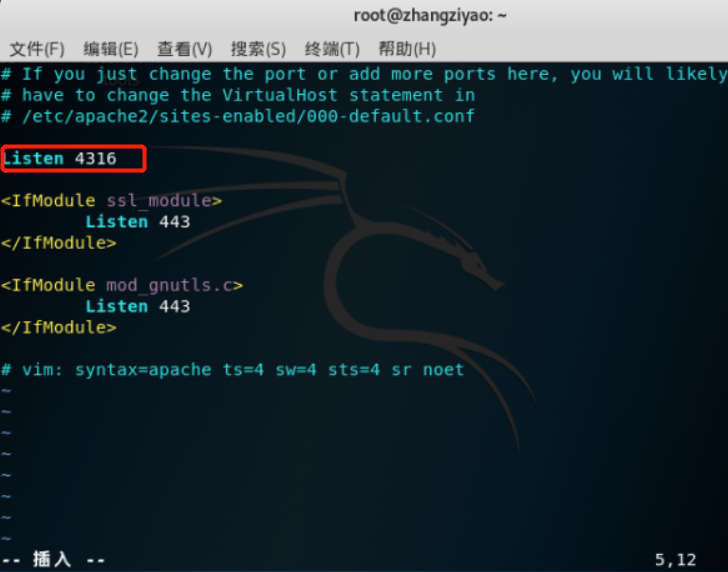
3.输入 sudo vi/etc/apache2/ports.conf 查看apache端口情况,为了区分,更改端口号为 4316

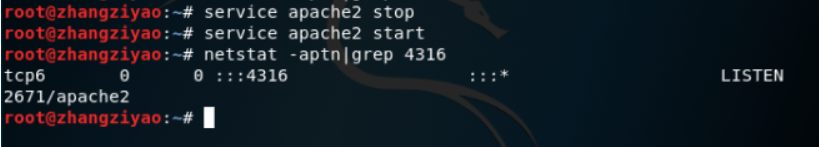
4.重启Apache服务,并检查端口状态

5.浏览器中输入 localhost:4316 ,登录到Apache首页验证其可用

6.进入apache2的存储html文件的文件夹 /var/www/html 新建 4316zzy.html 文件,从网上查了一下qq邮箱的源码

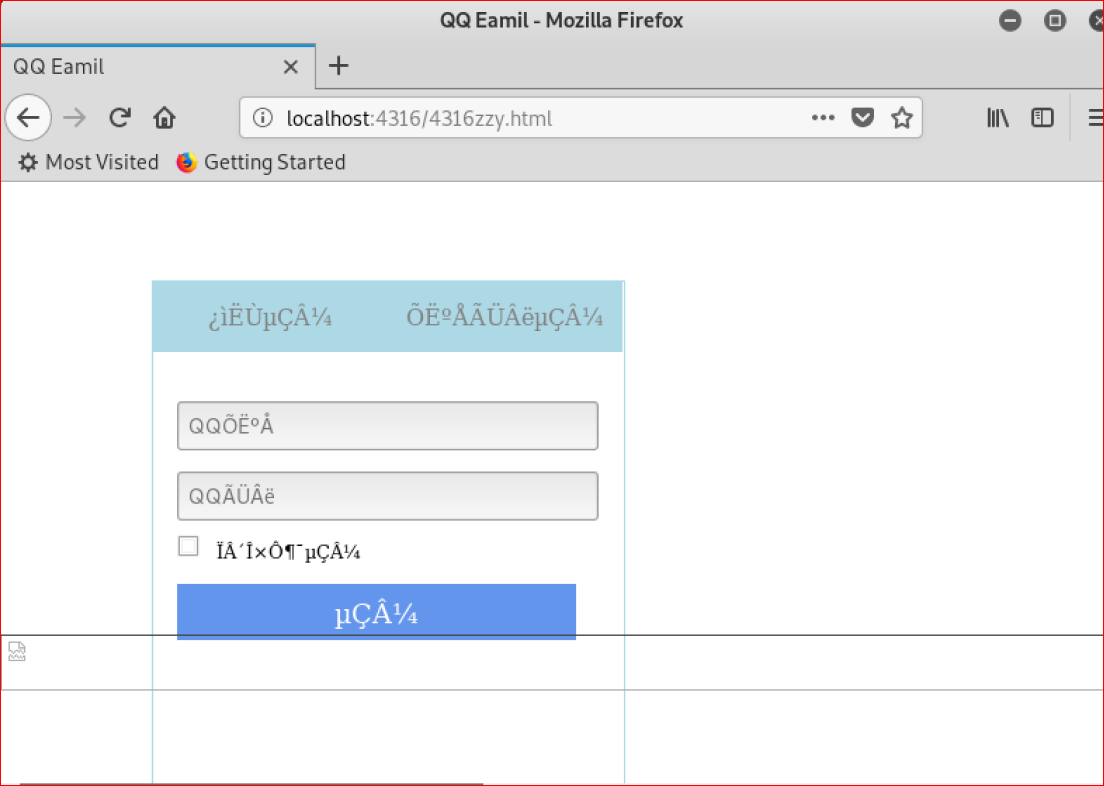
7.保存后在浏览器访问: localhost:4316/4316.html ,大体能看出网页表单内容,但是明显乱码,应该是编码方式的不同导致了乱码。

(二)、Web前端javascipt
JavaScript是一种属于网络的脚本语言,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
1.使用javascript创建一些简单的用户名密码的验证规则(用户名不能为空以及对密码长度做出6-16位限制)
<head> <title>用户登录</title> <meta charset="utf-8">//unicode:万国码,utf-8:unicode的升级版。 <script language="javascript"> function check(Form){ var Username=Form.user.value; var pwd=Form.pw.value; if((Username == "")||(pwd == "")) { alert("用户名或密码为空") return false; } if(pwd.length > 16 || pwd.length < 6) { alert("密码长度应在6-16位"); return false; } For.submit(); } </script> </head> <body> <form name="Form" method="post" action="Login.php"> <p>用户名:<input type="text" name="user"></p> <p>密 码:<input type="password" name="pw"></p> <input type="botton" value="提交" onclick="check(Form)"> </form> </body> </html>
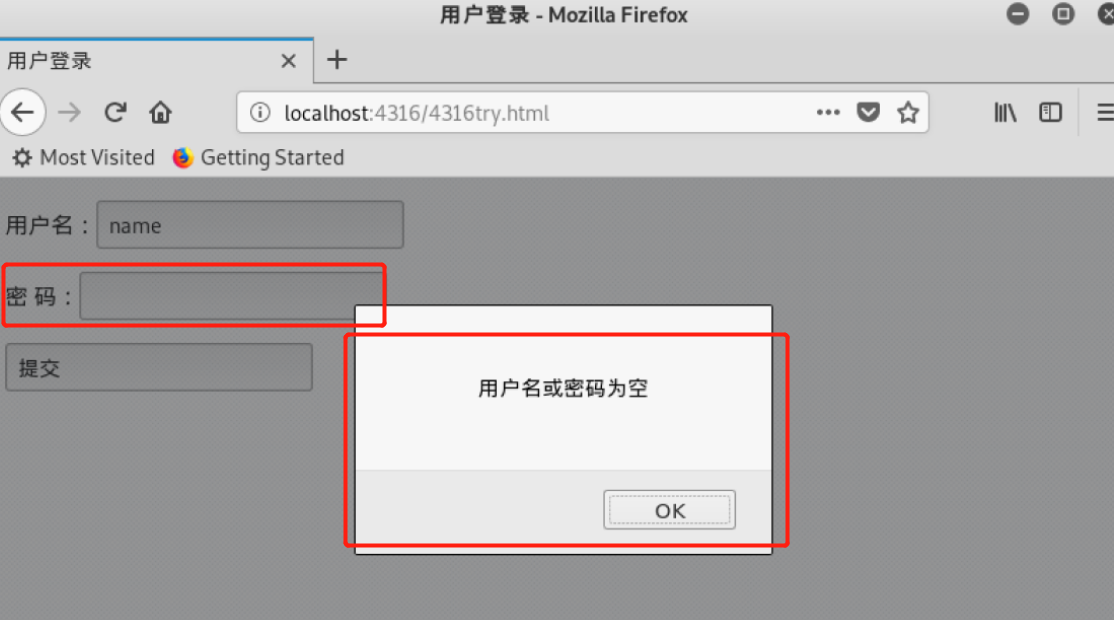
2.登入浏览器,输入 localhost:4316/4316try.html 进行测试。

(1)用户名或密码不能为空

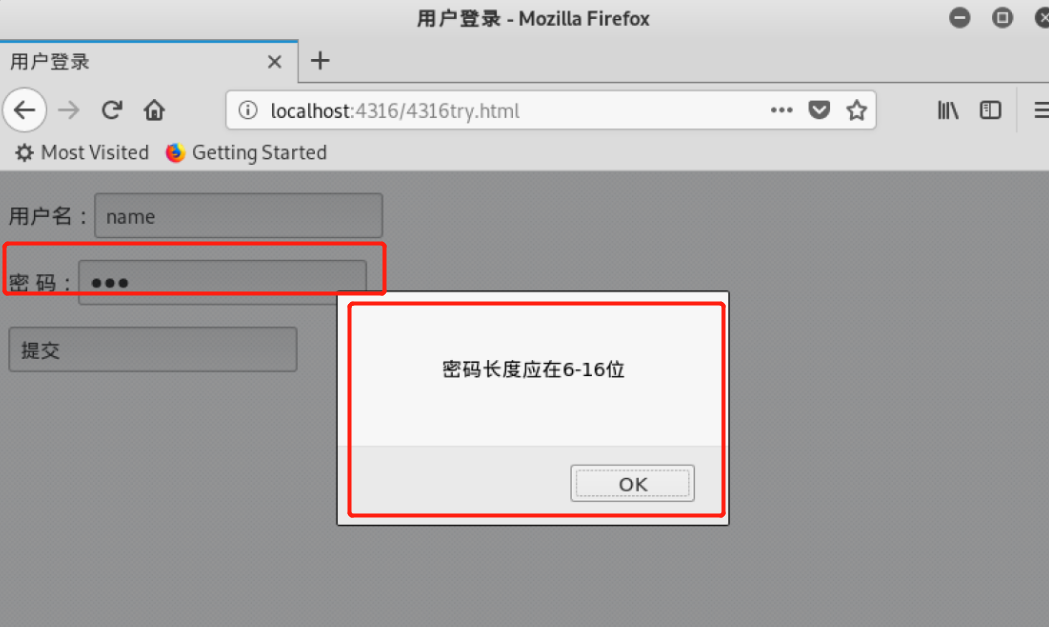
(2)密码长度做出6-16位的限制

(三)、Web后端:MySQL基础
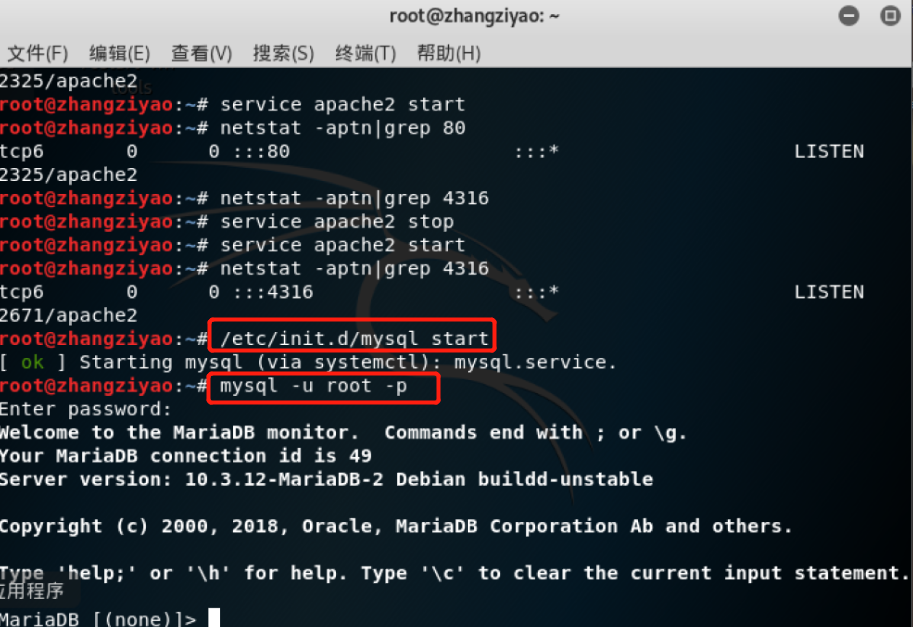
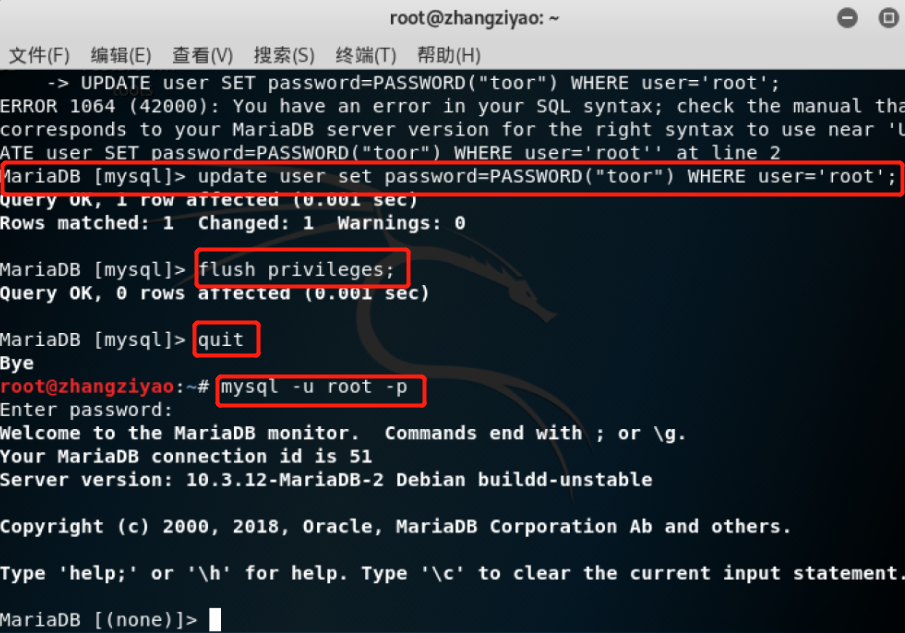
1.开启sql服务: /etc/init.d/mysql start ,同时使用root身份登陆: mysql -u root -p ,输入密码,默认为p@ssw0rd,随后进入mysql

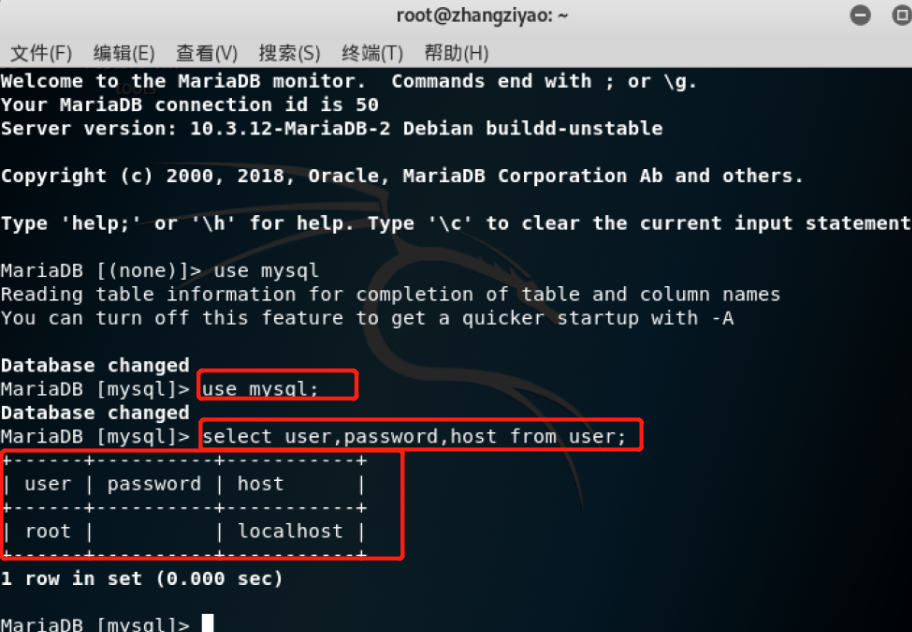
2.输入命令 use mysql; 选择mysql数据库,输入命令查看mysql库中的user表 select user, password, host from user; ,表中存储着用户名、密码与权限

3.输入命令 update user set password=PASSWORD("toor") WHERE user='root'; 更换密码为toor。然后利用 flush privileges; 更新权限, quit 退出后再进入mysql能够使用更改后的密码成功进入。

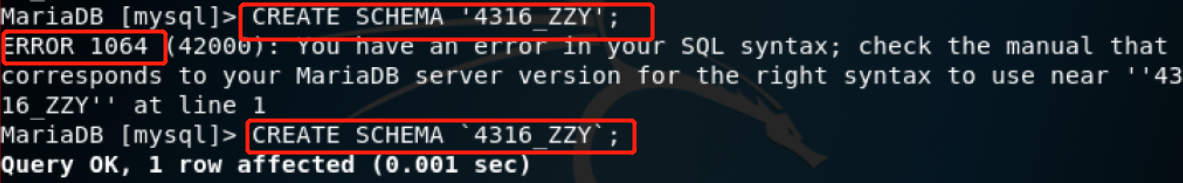
4.使用命令 CREATE SCHEMA `4316_ZZY`; 创建名为 4316_ZZY 的库,最开始mysql报错了error(1064),上网查资料后发现是mysql的保留字,当使用了mysql保留字,需要用反引号将其引起来,也就是键盘数字1旁边的键(` `)...

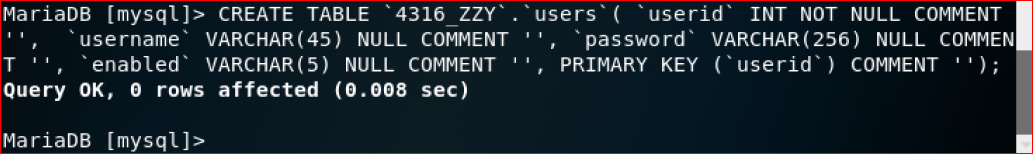
5.使用下列命令创建新表
CREATE TABLE `4316_ZZY`.`users` ( `userid` INT NOT NULL COMMENT '', `username` VARCHAR(45) NULL COMMENT '', `password` VARCHAR(256) NULL COMMENT '', `enabled` VARCHAR(5) NULL COMMENT '', PRIMARY KEY (`userid`) COMMENT '');

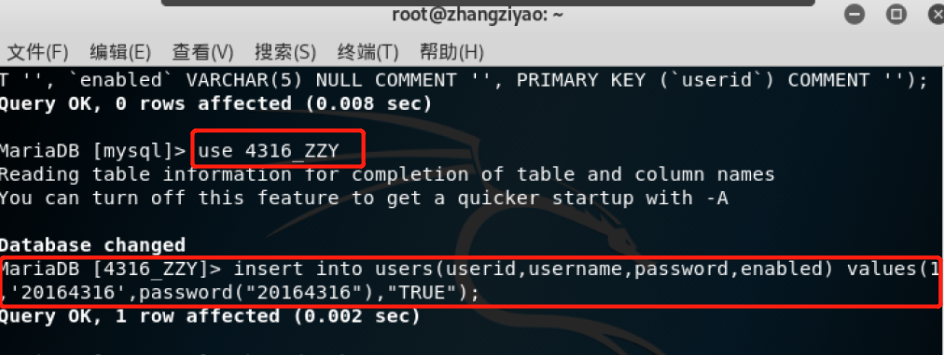
6.输入命令 use 4316_ZZY 打开表;输入命令添加用户名与密码均为20164316的用户
insert into users(userid,username,password,enabled) values(1,'20164316',password("20164316"),"TRUE");

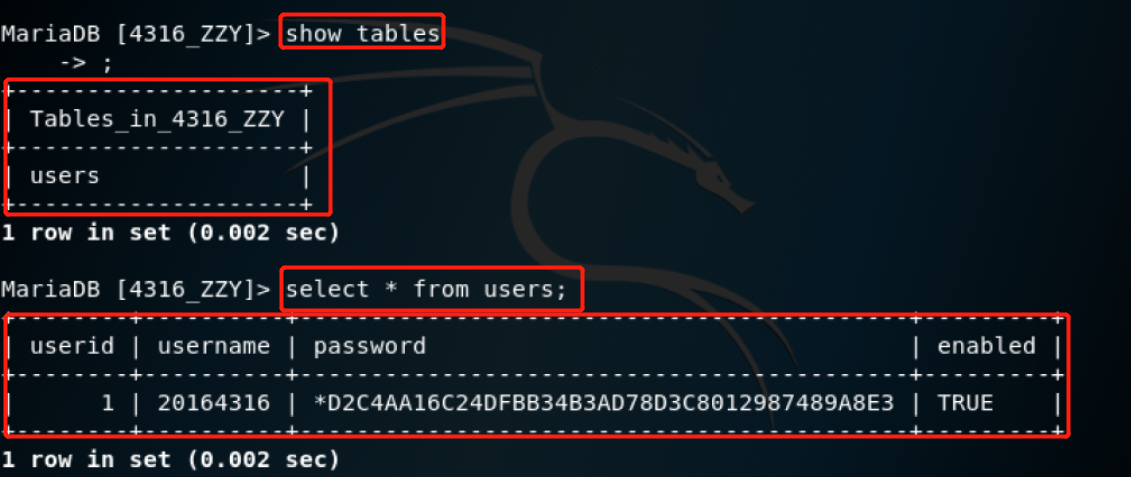
7.输入命令 show tables 可以看到在4316_ZZY库里创建的表,输入命令 select * from users; 能够看到users表里的具体数据,发现password好像不对...

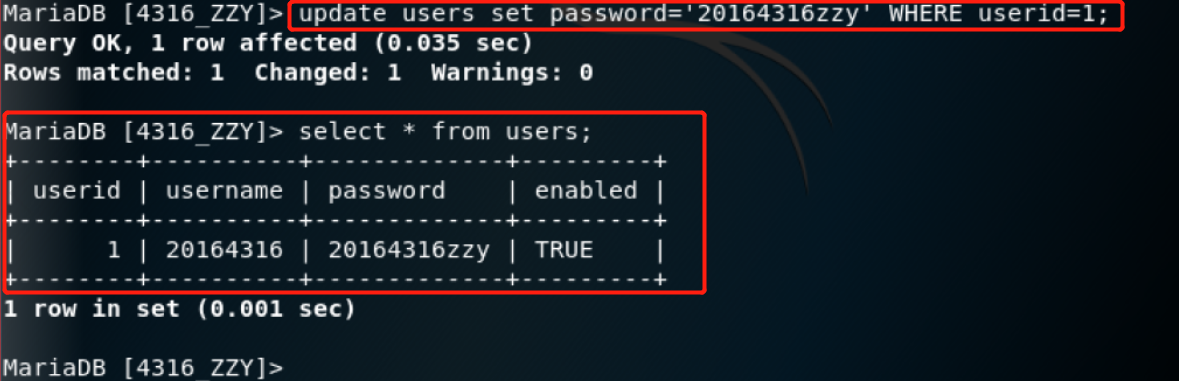
8.由于password错了,所以输入命令 update user set password='20164316zzy' WHERE userid=1; 进行修改,再输入命令 select * from users; 看到users表里的具体数据里,password已经修改成功

(四)、Web后端:编写PHP网页,连接数据库
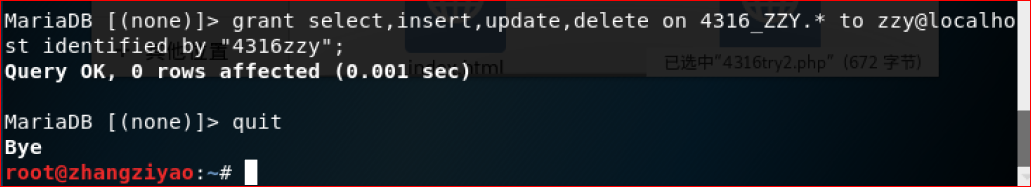
1.使用命令 grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码"; 这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。
2.编写登录网页的代码 4316try2.html
<html> <head> <title>login</title> </head> <h1>Login</h1> <body> <table> <form action="4316try2.php" method="GET" name="4316_ZZY"> <tr> <td>username:</td> <td><input type="text" name="username" size="20" maxlength="20"onfocus="if (this.value=='You name')this.value='';"/></td> </tr> <tr> <td>password:</td> <td><input type="password" name="password" size="20" maxlength="20"onfocus="if (this.value=='You password')this.value='';"/></td> </tr> <table> <tr> <td><input type="submit" name="login" value="submit"onClick="return validateLogin()"/></td> <td><input type="reset" name="rs" value="reset"/></td> </tr> </table> </from> </table> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.username.value ; var sPassword = document.form_login.password.value ; if ((sUserName =="") || (sUserName=="Your name")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
3.参考了老师给的代码,编写 4316try2.html
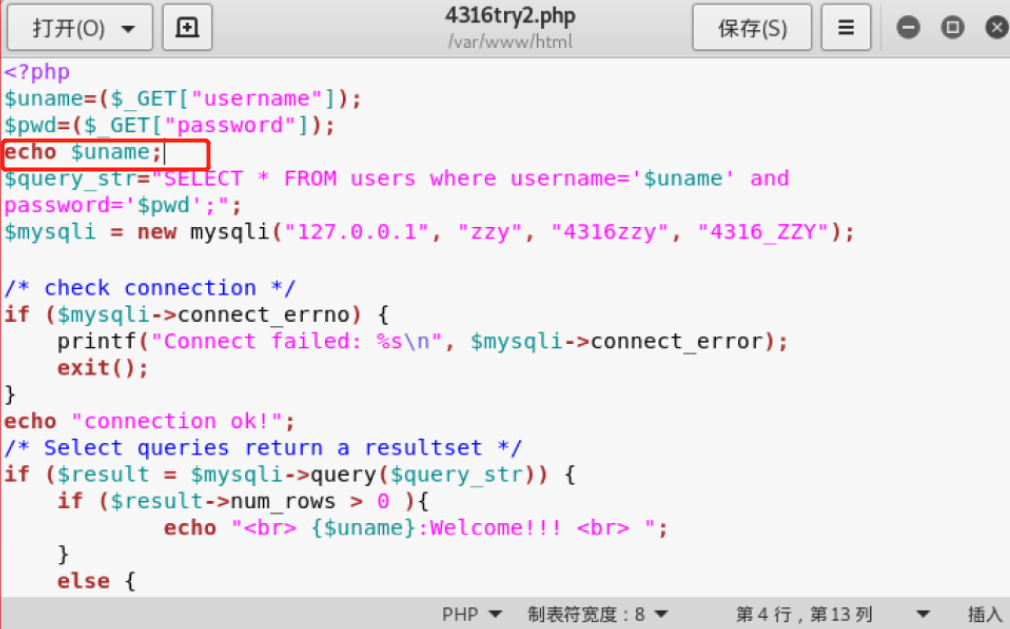
<?php $uname=($_GET["username"]); $pwd=($_GET["password"]); echo $uname; $query_str="SELECT * FROM testtable where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "zzy", "4316zzy", "4316_ZZY"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>

4.登入浏览器,输入 localhost:4316/4316try2.html 进行测试。正确的用户为20164316,密码为20164316zzy,也就是之前在users表里的数据

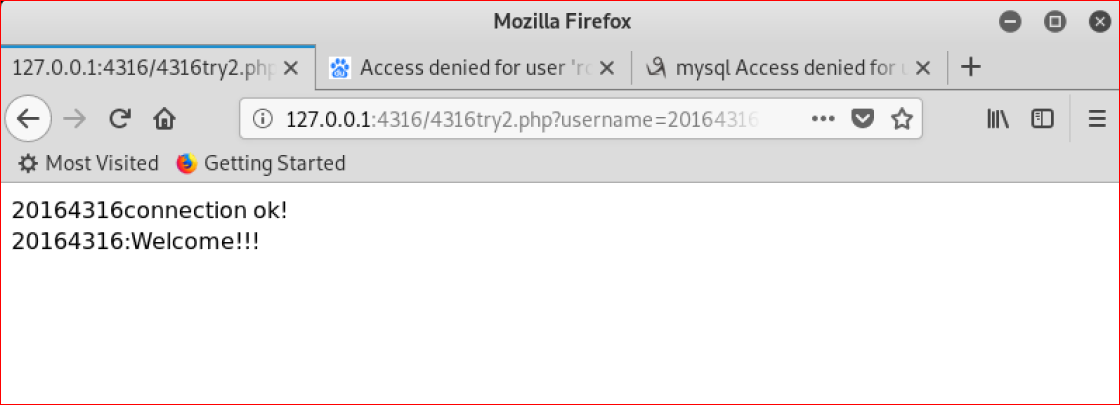
(1)登陆成功界面

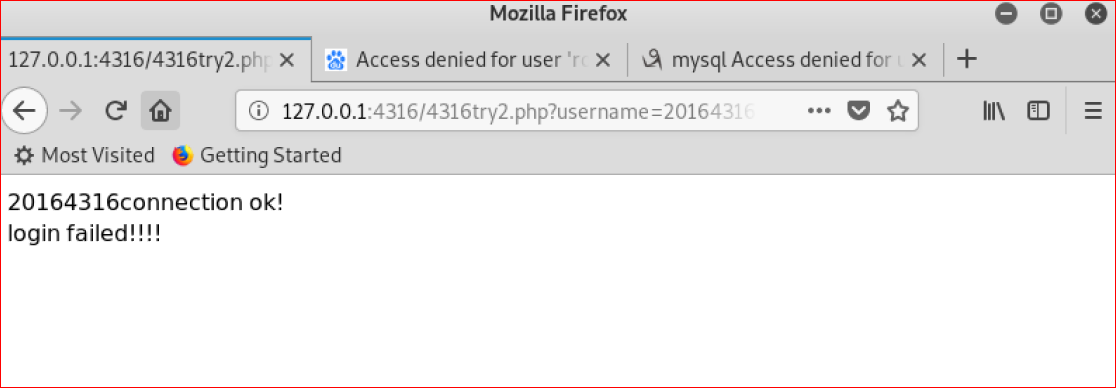
(2)登陆失败界面(输入错误的密码)

(五)、最简单的SQL注入,XSS攻击测试
①SQL注入
SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
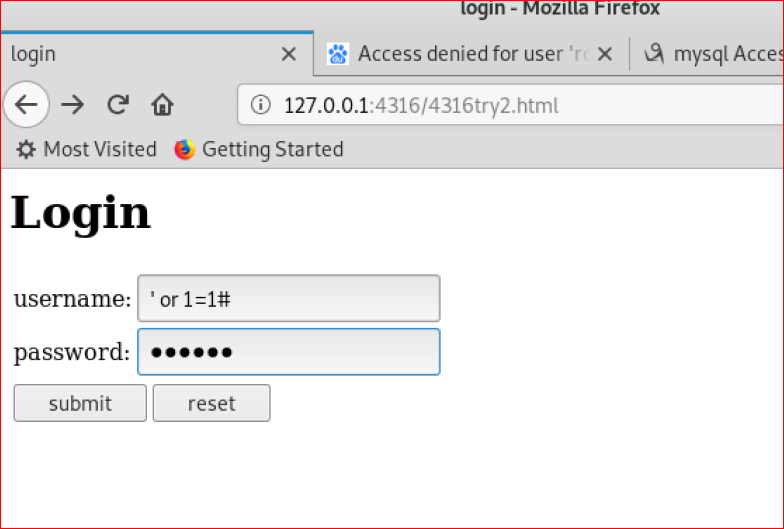
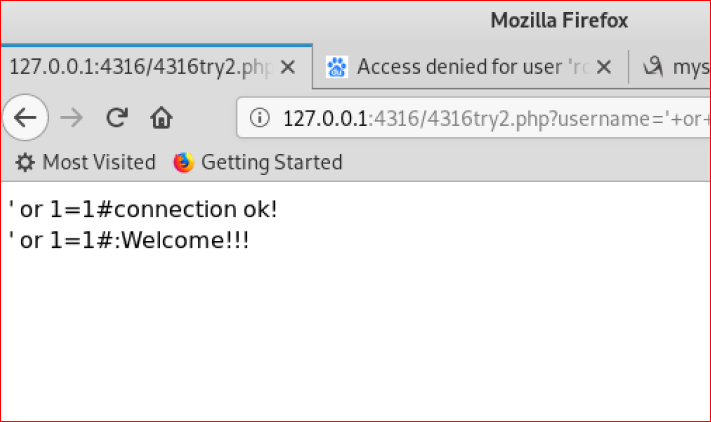
1.在登录界面用户名处输入 ' or 1=1# ,任意密码,发现可以成功登录
原因:在代码中有这个语句select * from users where username='' or 1=1#' and password='' #是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,就可以成功登录了。


②XSS攻击测试
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
1.先将图片保存在 /var/www/html 下

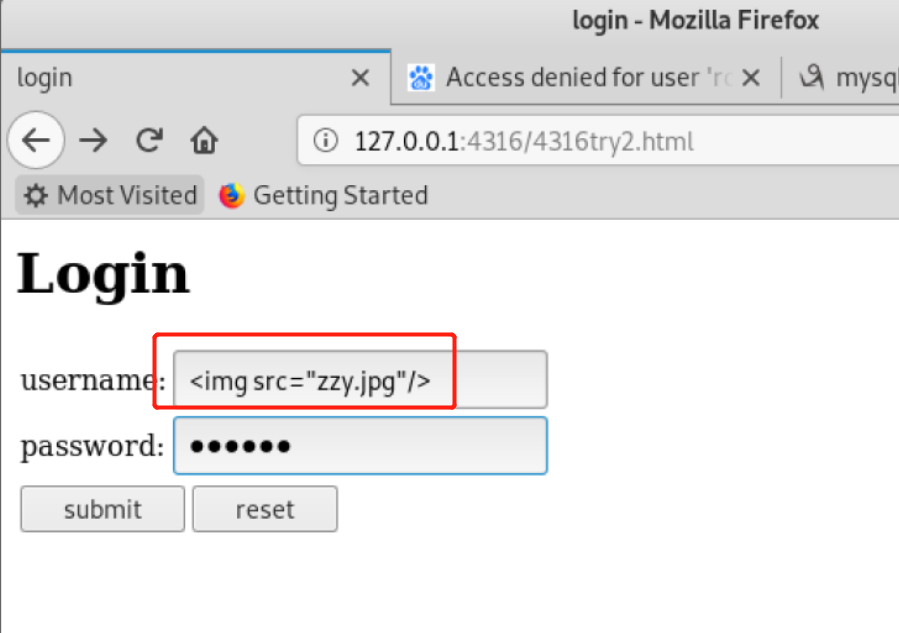
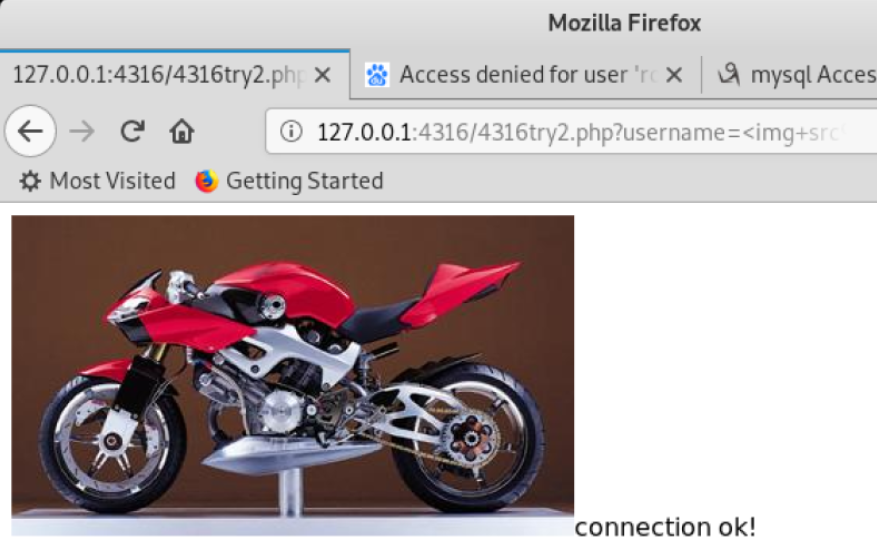
2.在用户名输入框输入 <img src="zzy.jpg" /> ,任意密码,成功登陆。


3.看了一下代码,是因为代码中有一句是打印用户名的意思,如果注释掉这句的话,就不会出现图片了。

三、实践基础问题回答
(1)什么是表单
- 表单:表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言
- 常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
四、实践总结与体会
因为之前学习过关于web和MySQL的简单知识,所以在这次实验过程中,遇到的问题也比较少,遇到的一些简单问题也可以直接通过网上查询能够解决。这次实验的连贯性比较重要,以及在PHP与和html代码编写过程中的与数据库的联系也需要注意,能够在实践过程中查找问题,发现问题,解决问题,对自己的能力也有很大的提升。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号