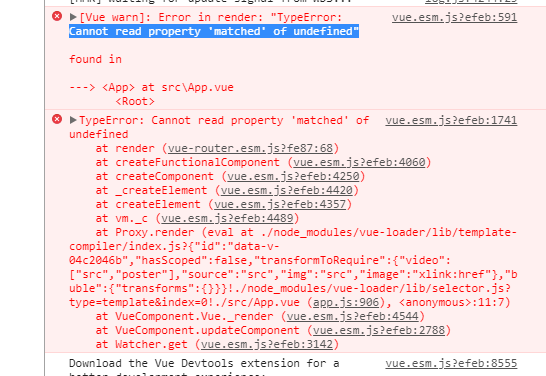
Cannot read property 'matched' of undefined"

错误代码 D:\workspace\xxx\src\main.js
const routes = new VueRouter({
routes: [
{
path: '/apple',
component: Apple
},
{
path: '/banana',
component: Banana
}
]
})
/* eslint-disable no-new */
new Vue({
el: '#app',
routes,
template: '<App/>',
components: { App }
})
正确代码1
const router = new VueRouter({ routes: [ { path: '/apple', component: Apple }, { path: '/banana', component: Banana } ] }) /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
正确代码2
const routes = new VueRouter({ routes: [ { path: '/apple', component: Apple }, { path: '/banana', component: Banana } ] }) /* eslint-disable no-new */ new Vue({ el: '#app', router: routes, template: '<App/>', components: { App } })
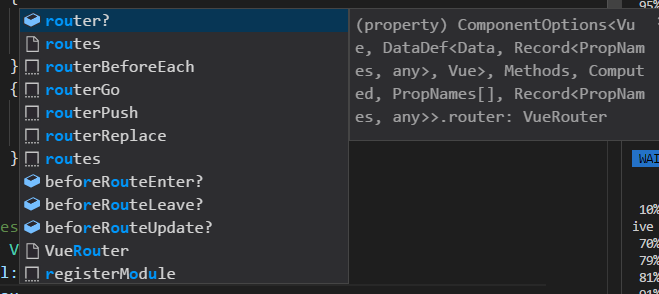
错误分析: router才是合法参数,缩写的时候要注意。

另外 path: './apple', 应该是path: '/apple'
const routes = new VRouter({
routes: [
{
path: './apple',
component: Apple
},
{
path: './banana',
component: Banana
}
]
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号