CSS 定位元素之 relative
1. relative 和 absolute
relative 会限制 absolute。 absolute 会根据 父级的的定位元素来定位。
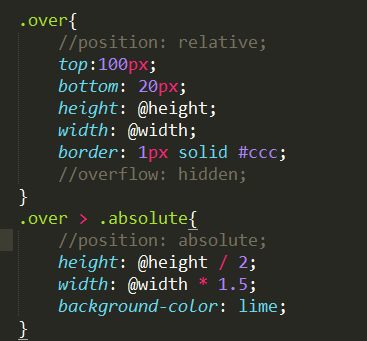
2. overflow 和 absolue
当overflow碰到 absolute的时候 overflow会失效 如果要overflow有效 必须使用relative 和 fixed。



3. relative 和 层级 z-index

当使用relative的时候 自身的层级并不能决定你 的层级位置 而是要看relative的层级 relative的层级越高 就会越高。
5. 层叠上下文

层叠上下文:
stacking context。 是HTML中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。 这里出现了一个名词-z轴
层叠水平
“层叠水平”英文称作”stacking level”,决定了同一个层叠上下文中元素在z轴上的显示顺序。
普通元素的层叠水平优先由层叠上下文决定,因此,层叠水平的比较只有在当前层叠上下文元素中才有意义。千万不要把层叠水平和CSS的z-index属性混为一谈。没错,某些情况下z-index确实可以影响层叠水平,但是,只限于定位元素以及flex盒子的孩子元素;而层叠水平所有的元素都存在
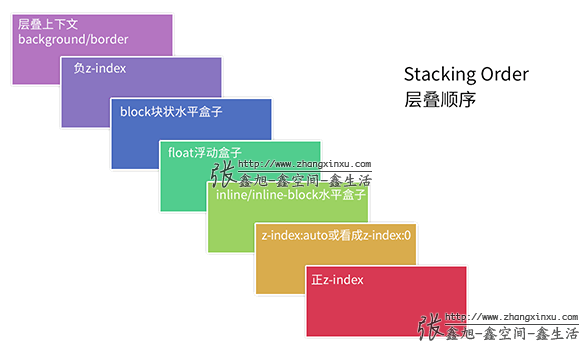
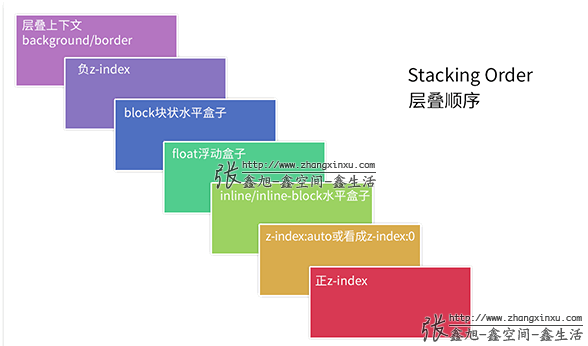
5. 层叠顺序
层叠上下文和 层叠水平是概念 层叠顺序是规则。

- 位于最低水平的
border/background指的是层叠上下文元素的边框和背景色。每一个层叠顺序规则适用于一个完整的层叠上下文元素。 - 原图没有呈现inline-block的层叠顺序,实际上,inline-block和inline水平元素是同等level级别。
- z-index:0实际上和z-index:auto单纯从层叠水平上看,是可以看成是一样的。注意这里的措辞——“单纯从层叠水平上看”,实际上,两者在层叠上下文领域有着根本性的差异。
为什么内联元素的层叠顺序比浮动元素和块状元素高。
诸如border/background一般为装饰属性,而浮动和块状元素一般用作布局,而内联元素都是内容。网页中最重要的是什么?
因此,一定要让内容的层叠顺序相当高,当发生层叠是很好,重要的文字啊图片内容可以优先暴露在屏幕上。例如,文字和浮动图片重叠的时候

6. 层叠顺序准则
当元素发生层叠的时候 其覆盖的关系遵循下面的准则
- 谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
- 后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
7. 层叠上下文的创建
- 皇亲国戚派:页面根元素天生具有层叠上下文,称之为“根层叠上下文”。
- 科考入选派:z-index值为数值的定位元素的传统层叠上下文。
- 其他当官途径:其他CSS3属性。
7.1 定位元素与传统的层叠上下文
对于包含 relative 和 absolute 的定位元素 以及 fixed 的定位元素 当z-index 不是 auto的时候 会创建层叠上下文
减少使用relative
最小化原则 可以单独拿出来





 浙公网安备 33010602011771号
浙公网安备 33010602011771号